テンプレート分割の前に下準備いろいろ [WordPressテーマ作成の手順2]
自作テーマを組み立てていく前に、済ませておいたほうが後々ラクな下準備がある。
記事がまったく無い状態では、プレビューを確認することができないので、ダミーの記事を書いておくことが必要。プラグインも作業前に有効にしておくべきモノがある。
また「アイキャッチ画像」を使うなら、前もって設定しておくほうが後でラク。
スポンサーリンク
プラグインを入れておく
WordPressの「プラグイン」は、だいたい無償で提供されている phpで書かれたプログラム。
WordPressサイト上での機能・管理画面での機能を追加できる。
phpを書ける人なら、プラグインを自分で作って使うこともできる。
ちなみに、phpファイルの冒頭に以下 ↓ のコメントを乗せれば、WordPressのプラグインとして認識されるんだって。
<?php /* Plugin Name: プラグイン名 Plugin URI: プラグインの場所URL(配布する場合) Discription: プラグインの説明 Author: 作者名 Author URI: 作者のURL Version: バージョン */
管理画面の「プラグイン > インストール済みプラグイン」で、インストールされているプラグインのリストを見ることができる。
最初っから入っているのは「Akismet」「Hello Dolly」「WP Multibyte Patch」の3つ。
Akismet はコメント欄やメールフォームなどのスパム対策に有効。必要時に有効化する。
最初に重要なのはWP Multibyte Patch をすぐに有効化すること。
(Hello Dolly はまだ試したコト無いです。これ使ったことがある人、どうなるか教えて〜w)
WP Multibyte Patch は必ず有効化
WordPressで日本語を使うなら WP Multibyte Patch は必ず有効化しておく。
特に、記事の抜粋(excerpt)を表示するときなどに重要。
管理画面のプラグイン名の下の「有効化」をクリックするだけ。他の設定をしなくても使える。
WordPressは英語などの1バイト言語を想定して作られたので、日本語のような2バイト(マルチバイト)言語を使うと不具合があった。この不具合を解消するために Seisuke Kuraishi 氏によって2007年に作られたのがコレ。
そのほか必要なプラグインを入れとく
レイアウトやHTMLコーディング時に「このプラグインでこんな感じにしよう」と想定しながら作っているはず。それらのプラグインはあらかじめインストールしておく。(有効化は使用時でOK)
「管理画面 > プラグイン > 新規追加」で検索して「インストール」をクリック。
すでに手元にダウンロードしたフォルダがある場合は、サーバの「wp-content > plugins」へFTPなどで直接アップロードしてもOK。管理画面に表示されるようになる。
本サイトでは、以下のプラグインをあらかじめインストールしておいた。
- Contact Form 7(メールフォームを簡単に設定できる)
- Meta Manager(各ページのmeta要素のkeywordsやdescriptionを設定できる)
- Prime Strategy Page Navi(アーカイブページでページャーを出してくれる)
- SyntaxHighlighter Evolved(pre要素のソースを色分けしてわかりやすくする)
また、ちなみに、作りながら入れていったプラグインは今のところこんなかんじ。
- Crazy Lazy(画面下部の画像を遅れて読み込ませる)
- EWWW Image Optimizer(画像ファイルのサイズダウン)
- Google Analyticator(アクセス解析)
- Google XML Sitemaps(sitemap.xmlを自動で書き出す)
- Simple Share Buttons Adder(SNSボタンを簡単に設置する)
- WP to Twitter(投稿時にTwitterにも送る)
パーマリンクを設定しておく
パーマリンクは第2階層以下のページのURL。管理画面の「設定 > パーマリンク設定」で変更できる。
デフォルトでは、以下のような記号的なものになる。
投稿記事なら http://ドメイン名/?p=123
固定ページなら http://ドメイン名/?page_id=456
これでは、読んで意味不明だし、SEO的にもよろしくない。
ということでパーマリンクを「カスタム構造」に変更する。
いろいろ調べた結果、カスタム構造のテキスト入力スペースに
/%postname%
と入力しておき、投稿時(投稿・固定ページともに)に手入力で設定するのが1番良さそう。
パーマリンクの .htaccessファイルの記述
これは普通、管理画面でパーマリンクを設定したら自動で書き出すので、自分で書くことは不要。
ローカルで作業した後、本サーバにインポートして、パーマリンクが効かなくなったら、この .htaccessファイルの記述が無くなったことが原因。この場合、管理画面でパーマリンクを再設定すればOK。
.htaccessファイルにはこのような記述がされている。念のためメモ。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
デフォルトのサンプル投稿・固定ページを削除
管理画面の「投稿 > 投稿一覧」で、デフォルトの「Hello world!」という記事がある。
コレを上書きして新しい記事を書いても良いが、削除する場合はチェックしてゴミ箱へ移動
同じく「固定ページ > 固定ページ一覧」でも、デフォルトの「サンプルページ」というのがあるので、これもゴミ箱へ移動。
ゴミ箱へ移動すると、投稿・固定ページの一覧の上部に「ゴミ箱」という項目ができる。
ゴミ箱の中身は30日で削除される。すぐ削除したい場合は、「ゴミ箱を空にする」ボタンをクリックするか、「ゴミ箱」をクリックして、該当記事を「完全に削除する」をクリック。
カテゴリとタグを作っておく
テンプレートを構築していくとき、表示する記事が無いとプレビューで確認できない。
記事をカテゴリやタグの分類での表示をしたい場合、当然カテゴリやタグの設定もあらかじめしておく必要がある。
カテゴリを作成
WordPressのデフォルトで「未分類」というカテゴリがあるが、これは削除できない。
「どこにも分類されていないカテゴリ」というモノなので、それに匹敵するカテゴリ名に自分で編集する。(このブログでは「memo」にしておいた)
そのほかの、使用したい(しそうな)カテゴリを登録しておく。
「名前」は日本語も可。サイトに表示されるカテゴリ名。「スラッグ」は、URLになる文字列。
例えば、カテゴリ名をクリックして表示されるアーカイブページのURLは、「http://ドメイン名/category/スラッグ」になる。
このスラッグには、半角英数字とハイフンのみが使用できる。(大文字、ハイフン以外の記号は不可)
例えばカテゴリ名が「Web Design」だったら、スラッグは「webdesign」とするより「web-design」としたほうがSEOには良いそうだ。
ちなみに、WordPressサイトじゃない場合でも、URLには _(アンダーバー)よりも -(ハイフン)のほうが、Googleクローラと相性がイイんだそうです。
タグも作成
タグを使用する場合には、タグもこの時点で設定しておく。
名前やスラッグは、上記のカテゴリと同じ認識でOK。
アイキャッチ画像を使えるようにしておく
日本語では「アイキャッチ画像」だが「post-thumbnails」のこと。記事のサムネイル。
サムネイルとは、グラフィックデザイナーならよく知ってるアレ。小さいザッと描くラフスケッチみたいなもののこと。WordPressでは、1つの記事の内容を1目でわかるようにする画像。(なので日本語版ではアイキャッチと訳したのだろう。)
これはデフォルトでは無効になっているので、functions.php で設定する必要がある。
(アイキャッチ画像を使う予定がない場合は、この設定は不要。)
functions.phpへの記述
functions.phpを新規作成。index.phpと同階層に。
functions.phpは、テーマ内で使うfunction(関数)を定義しておくファイル。
本ブログでは下記のように記述。
<?php // thumbnails add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size(620, 330, false );
3行目の add_theme_support( ‘post-thumbnails’ ) でアイキャッチ画像を有効にしている。
4行目は、アイキャッチ画像のサイズ指定。(本ブログでは、制作する画像ファイルの原寸で指定。リサイズはCSSで賄っているため、コレ以外のサイズ指定はしない)
4行目の画像サイズは「監理画面 > 設定 > メディア > サムネイルのサイズ」でも設定できる。
(3行目のソースをfunctions.phpに書けば、管理画面でこの↑メニューが現れ、設定できるようになる)
アイキャッチ画像のリサイズ指定
管理画面では、この他「中サイズ」「大サイズ」の設定もできる。これはアイキャッチ画像のリサイズ用。サイドバーなどの他の部分に表示させるときに便利。
このとき、画像の実サイズ(full(フルサイズ))は、指定するサイズより大きく作っておくこと。
管理画面でなく、functions.phpでアイキャッチ画像サイズを細かく指定するなら、例えばこのように記述。
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size(100, 100, true ); //基本サイズ
add_image_size('small_thumbnail', 60, 60, true ); //中サイズ
add_image_size('large_thumbnail', 150, 100, true ); //大サイズ
add_image_size('pickup_thumbnail', 620, 100, true );
最後5行目の ‘pickup_thumbnail’ は、WordPressのデフォルト外のオリジナルの画像サイズ。自分の使いたいテンプレートで指定するためのもの。
add_image_size() の () 内の、最初の引数である 「’ ‘」内の文字列は、画像サイズ用の識別ID。
テーマのテンプレートで、このアイキャッチ画像を表示するために使用する。
「true」で切り抜き「false」はリサイズ
add_image_size() の引数の、最後の「true」「false」は、切り抜く(true)か、相対的にリサイズ(false)するか。
例えば、60x60pxの真四角な画像にしたいなら「true」。これなら画像の縦か横か短いほうを60pxにして、長いほうは真ん中を中心に不要な部分をトリミングされる。
逆に「false」なら、長い辺を60pxにして、全体のプロポーションはそのままにリサイズ。
記事の新規追加でアイキャッチ画像を選ぶ
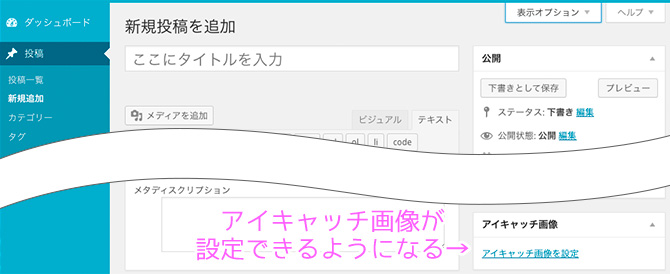
functions.phpで上記のソースを書くと、管理画面で記事の新規追加(投稿も固定ページでも)をするとき、「表示オプション」でアイキャッチ画像の項目ができるようになる。

この項目をチェックすれば、新規追加の画面で、アイキャッチ画像を設定できるメニューが表示される。

これで、管理画面の「メディア」でアップロードした画像の中から、アイキャッチ画像を選択できるように。
画像ファイルは「uploads」フォルダに保存される
管理画面の「設定 > メディア」の下部に「アップロードしたファイルを年月ベースのフォルダに整理」をチェックしていると、管理画面でアップロードした画像は「ルート > wp-content > uploads > 西暦のフォルダ > 月別フォルダ」に格納される。
管理画面の「設定 > メディア」で画像リサイズの設定をしていると、このuploadsフォルダ内にリサイズ画像が自動的に作られる。
リサイズ画像が不要な場合は、管理画面の「設定 > メディア」で画像サイズをすべて「0」にすること。
本ブログでは、CSSでリサイズをしているので、サムネイルのリサイズ版はいっさい不要。
管理画面でこの操作をして、自動でリサイズファイルが作られないようにした。

アイキャッチ画像をテーマのテンプレートPHPで使うとき
テンプレートphp上では、the_post_thumbnail() で指定。
( ) 内の第1引数で「画像サイズID」、
第2引数でimg要素のalt属性 title属性などを指定できる。
例えば、先ほどのリサイズのソースの ‘pickup_thumbnail’ をテンプレートphp上で指定した場合はこのように。
<?php the_post_thumbnail('pickup_thumbnail', //第1引数
array('alt' => the_title_attribute('echo=0'), 'title' => the_title_attribute('echo=0')) //第2引数
); ?>
the_title_attribute は記事タイトル部分にHTMLタグを含んでいる場合、それを除いて表示する。
また、echo=0でPHP、echo=1でHTMLとして扱う。
上記ソースの場合、alt属性 title属性には記事のタイトルが使用される。
第2引数が無ければ、alt属性 title属性は画像ファイル名の一部が使われる。
なお、第1引数も無ければ、デフォルト指定のアイキャッチ画像が使われるってこと。
投稿記事を数件サンプルで作っておく
これからテーマのテンプレートを作っていくとき、ブラウザでのプレビューで、アーカイブページ(記事の冒頭を抜粋文をして出し、アイキャッチ画像も表示する)も確認したい。
ということでサンプル記事は1記事ではダメ。数件の記事をサンプルとして作っておく必要がある。
タイトルだけは変えて、本文やアイキャッチ画像はダミー用の同じものでOK。
本文には h2, h3要素も使っておくこと。その要素に指定したCSSがキチンと作用するか確認するために。
固定記事もサンプルで作っておく
同様にブラウザでの表示確認のために、固定ページもサンプルを作っておく。
本サイトのようなブログサイトでは、記事の中心は「投稿」だが、
ブログ以外のWebサイトの場合は、中心は「固定ページ」で、ニュースなどの時系列に表示したいものは「投稿」になる。その場合は「固定ページ」を本番用に近い想定でサンプルを作って、よくプレビューを確認しておくと、運用時にラク。
以上は、テーマを作っていく合間にちょこちょこやっても良いこと。
だが、先にここまで済ませておけばスッキリした気持ちで作業できたな、と初心者が思ったコトをまとめておいた。







Leave a Comment