最初に使うテンプレートタグ bloginfo() [WordPressテーマ作成の手順1]
今回から、このブログサイトをWordPressで作っていった過程をメモっておこうと思う。
WordPress初心者なので、せっかく実現したこの過程もすぐに忘れてしまいそうなので。
スポンサーリンク
済ませておくべきこと
まず、WordPressの管理画面でテーマとして読み込ませる前に、やっておくべきこと。
テンプレート計画
サイトの基本的なレイアウトフォーマットを考えるとき、トップと第2階層以降のページでレイアウトをどの程度変えるか考える。それによってWordPressで作るテンプレートが変わってくる。
極端な話「index.php」だけで作ることもできるはず(アーカイブの表示を考えると現実的じゃないけど)。
このブログでは、「トップとアーカイブは似た構成だからコピーして編集しよう。投稿ページと固定ページも似た構成だが、シングルにはカテゴリーや日付の表示もしよう。」…などと考えながら、Photoshopで具体的なレイアウトを組んでいった。
また、PCサイトとモバイルで、どう見せたいか(両者でレイアウトを変えない、変える)についても考える必要アリ。
本ブログサイトのテンプレート計画はこんなかんじ。
- トップ = home.php
- アーカイブ-カテゴリ = category.php(トップのテンプレをコピーして編集)
- アーカイブ-タグ = tag.php(タイトル部分の色替えをしたかったのでテンプレを別ける)
- 検索結果 = search.php(アーカイブのテンプレをコピーして編集)
- 投稿ページ = single.php(日付とカテゴリ名を付ける)
- 固定ページ = page.php(日付のみ)
- 404ページ = 404.php
テンプレートの種類と優先順位についてはこちらに:WordPress「テンプレート」の優先順位 | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
HTMLで数ページをコーディングしておく
記事の内容はダミーテキストなどで書いて、HTMLとCSSで数ページをコーディング。
javaScriptなども組み込み、PCやモバイルで動作確認を済ませておくこと。
このhtmlファイルを元に、WordPressのテンプレートを組み立てていくことになる。
このブログサイトでは、これらのファイルセットを作っておいた。
- index.html(トップページ用レイアウトとして)
- archive.html(index.htmlをコピーして一部修正。カテゴリ、タグ、サーチ結果用)
- single.html(投稿用)
- page.html(固定ページ用。single.htmlをコピーして一部修正)
- 404.html(File not found用。page.htmlをコピーして一部修正)
- style.css★(WordPressの必須ファイル)
- cssフォルダ(style.cssに @import url() で読み込んだファイル群。このサイトでは5個)
- imageフォルダ(フォーマット用画像=テーマで使用する)
- jsフォルダ(外部javaScriptファイル)
★がついている「style.css」はWordPressの必須ファイル。
これと「index.php」の2つがあれば、WordPressはテーマとして認識する。
どうせ後で「style.css」を作るくらいなら、最初っからCSSファイルの名前はコレにしといたほうがいい。
なお、index.phpは何も書かない空のファイルでもOKだが、style.cssにはコメントで「テーマの情報」を書く必要アリ。
これを書かないと、ファイル名が style.css でもテーマとして認識されない。
style.cssの「テーマの情報」を書き方
配布しないテーマなら、下記ソースのハイライトした部分(テーマ名、テーマのURL、テーマの説明、作者名、作者サイトのURL)くらいで他は削除してOK。(URLも無ければ空欄でOK)
@charset "UTF-8"; /* Theme Name: テーマ名(★これだけは必須。空欄不可) Theme URI: テーマのある場所のURL(配布するとき。しないなら空欄で) Description: テーマの説明 Author: 作者名 Author URI: 作者サイトのURL Version:1.0 ←必要ならバージョンを書いておく License: ←配布するならライセンスを書いておく License URI: ライセンスの URL Tags: タグ情報(公式テーマになったとき登録用として) */ @import url(css/reset.css); @import url(css/layout.css); @import url(css/responsive.css);
13行目以降は、ここにじかにCSSを書いていっても良いし、上のソースのように @importで外部CSSファイルを読み込ませてもOK。
本ブログサイトでは @importを使う方式。このほうがCSSの該当箇所を探しやすいから。
このほか、screenshot.pngがあったほうがイイ
index.phpとstyle.cssがあれば、テーマとして認識されるが、管理画面ではのっぺらぼう。
スクリーンショットを規定のサイズ300x225px のPNGで作り、ファイル名を
screenshot.png にしておけば、管理画面で表示されてわかりやすい。
データベース設置と WordPressのインストール
WordPressを使うには、サーバにデータベースの用意が必要。
データベース設置は各サーバのマニュアルを参照して。(以下にミニバードの場合の参考リンク)
WordPressのインストールは、単にWordPressを wordpress.org からダウンロードして、フォルダやファイルをごっそりサーバにコピーするだけ。
サーバ側のPHPとMySQLのバージョンもWordPress動作に影響するので、自分のサーバのPHPとMySQLのバージョンをよく確認し、それに合ったバージョンのWordPressをダウンロードする。
参考サイト
- データベース設置(ミニバードレンタルサーバの場合):データベース設置 | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
- WordPressインストール:WordPressインストール | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
また、ローカルでデータベースを作って作業をするなら、XAMPP(ザンプ)を。
Macなら MAMP(マンプ)が便利。
ローカル環境でもWordPressのインストールは上記と同じ。ダウンロードしたモノをごっそりコピペするだけ。
ローカルである程度構築できたら、外のサーバにデータベースごとインポートする。
参考サイトはこちら
- MAMPの使い方:ローカル環境を作る(MAMP) | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
- データベースのエクスポート&インポート:データベースの引越し | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
拡張子.html を .phpに変えてテーマ化開始
いよいよファイルをテンプレート化し、テーマとして構築していく。
まずindex.htmlをphpにしてテーマとして認識させる
今できているhtmlファイルのセットを、インストールしたWordPressの「wp-content > themes」の中に、適当なフォルダ名を付け、ごっそり全部コピー。
フォルダ名は画像やCSSファイルのパス(URL)の一部になるので、それなりに考えて。
テーマとして認識する最低条件が index.php と style.css の2ファイルなので、ファイルセットの中のindex.html の拡張子を php に変えて、index.phpにする。
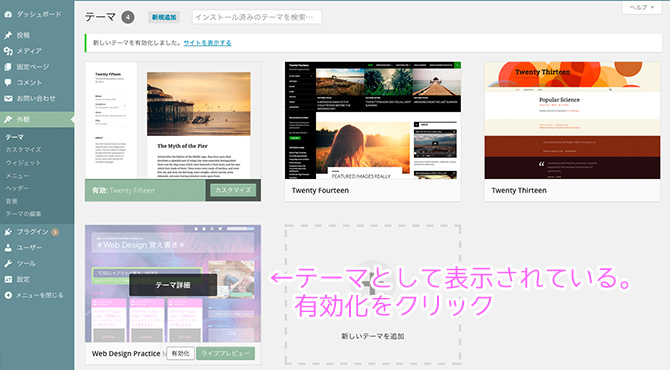
これで「管理画面 > 外観 > テーマ」にテーマとして表示されるようになった。「screenshot.png」があればプレビューも表示される。

ここで「有効化」をクリック!
最初に使うテンプレートタグ bloginfo()
ここから index.php をphpファイルとして整える。
phpファイルは、htmlソースと共存できる。中身が全部htmlソースでもOKなほど。
ただ、共存のためには、phpソースを書くとき「ここからphp」「ここでphp終わって次からhtml」という記述が必要。「<? php 」で開始を宣言。「?>」で終了。
functions.phpの場合は、全部phpソースのため、終了の「?>」は不要。
始めのうちは <?php bloginfo(); ?> というタグを使って、外部ファイルのパスを修正していく作業が続く。
CSSのパスをテンプレートタグに変更
自作のテーマを有効化した直後、プラウザーでプレビューすると、CSSが適用されていない状態になる。style.cssファイルへのパスが相対パスになっていると、ブラウザがCSSファイルを探せないため。
WordPressでは「相対パス」はダメ。「絶対パス」にしないと。
そこで、style.cssファイルへのパスを bloginfo(‘stylesheet_url’) という WordPressのテンプレートタグを使って書き直す必要がある。
これはテーマのstyle.cssの絶対URLを自動で書き出すテンプレートタグ。
「http://ドメイン名/wp-content/themes/テーマのフォルダ名/style.css」と書き出してくれる。
だったら最初からこう↑書けば良いじゃないかと思うが、それじゃWordPressを使う意味無し。
例えば、テーマのフォルダ名を変えても、このテンプレートタグで勝手に紐づけてくれるから。
また、ローカル環境で作ったWordPressサイトを本番サーバに移転させると、サイトのURLそのものが変わるが、このテンプレートタグのおかげで自動的にパスを書き換えてくれる。
このオートマティックさが、WordPressの醍醐味。テンプレートタグを使う意義はここにある。
具体的にはこのようにソースを編集。
<link rel="stylesheet" type="text/css" href="./style.css">
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>">
画像のパスも変更
CSSが読み込まれたので、CSSのbackgroundプロパティで貼った画像はプレビューするようになった。が、HTML上にimg要素で貼った画像はまだプレビューしない状況。
これらの画像ファイルも相対パスが無効になっているから。こちらもテンプレートタグを使って書き直す。
bloginfo(‘template_url’);は、このテーマのファイルがある場所までの絶対URLを書き出す。
「http://ドメイン名/wp-content/themes/テーマのフォルダ名」と出力してくれる。
このあとに「/image/ファイル名」を書き足せば画像ファイルの絶対パスになるというわけだ。
<img src="images/xxx.png">
<img src="<?php bloginfo('template_url');?>/images/xxx.png">
最後に、javaScript上の画像へのパスも絶対パスに
javaScriptで画像などの外部ファイルへのパスがある場合、これも絶対パスに変えれば表示する。
「http://ドメイン名/wp-content/themes/テーマのフォルダ名/image/ファイル名」と書き換えればOK。
このサイトは、canvasで背景を作っているが、この時点で背景用の画像がプレビューされていなかった。
canvasのためのjavaScriptで画像ファイルのパスを相対パスにしていたため。
ただ、長いパスを書くのが何となく面倒だったので、ルートにcanvasの画像用のフォルダを作り「http://ドメイン名/フォルダ名/ファイル名」とした。絶対パスなら何でもOK。
この時点で、index.phpは、index.htmlで作ったときと同じプレビューになった。
でも、ただそれだけ。
WordPressの管理画面で記事を書いても、どこにも表示しない。記事を出力する部分が無いから。
今後それを構築していく。
が、その前に、いま1ファイルのindex.phpになっているモノを、「パーツテンプレート」に分けていく工程が重要。
その前に、次回はテーマとして作っていく前の下準備をする。







Leave a Comment