WordPressの Embedカードのスタイルを編集する方法2つ
前回の記事で、WordPress 4.5 の Embedカード(ブログカード)の「テンプレートの構成」や「HTML要素のクラス名」などを調べました。これを元に、デフォルトのスタイルを編集します。
CSSを編集する方法は2つ。
1つは functions.php で新しくCSSファイルを追加する方法。
もう1つは、embed-content.phpをアクティブなテーマ内に置いて編集する方法です。
前回の記事はこちらです↓
WordPress4.5で Embedカードの PHPファイルの構造がだいぶ変わったみたい
スポンサーリンク
EmbedカードのCSSファイル
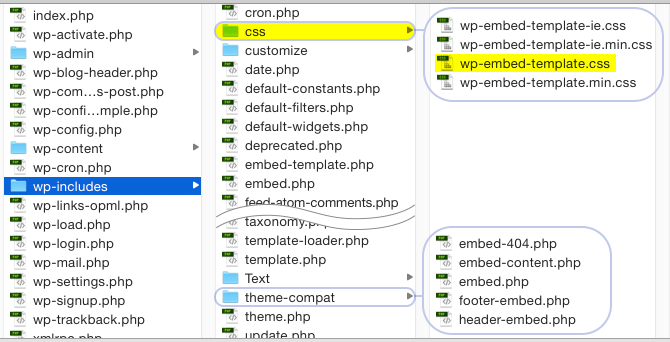
EmbedカードのCSSファイルは、 wp-includes > css の中にあります。
この中の「wp-embed-template.css」を、前回調べたカードの各要素のクラス名と照らし合わせば、どの要素にどんなスタイルを指定しているかわかります。
「wp-embed-template.min.css」はミニファイされたCSSファイルです。
「wp-embed-template-ie.css」はIE用でしょうね。それに「.min」がついたのはミニファイファイル。
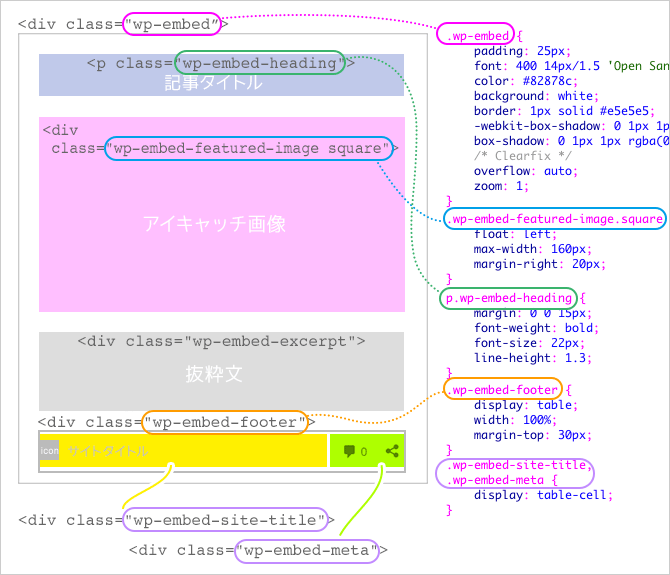
各要素に指定された class を CSSファイルで探して、デフォルトのスタイルを調べます。
カードをまったくのオリジナル仕様にする(デフォルトを修正する程度ではない)場合は、このようなデフォルトスタイルの把握は不要。
CSSはカードの <head> 部にじかに書き出される
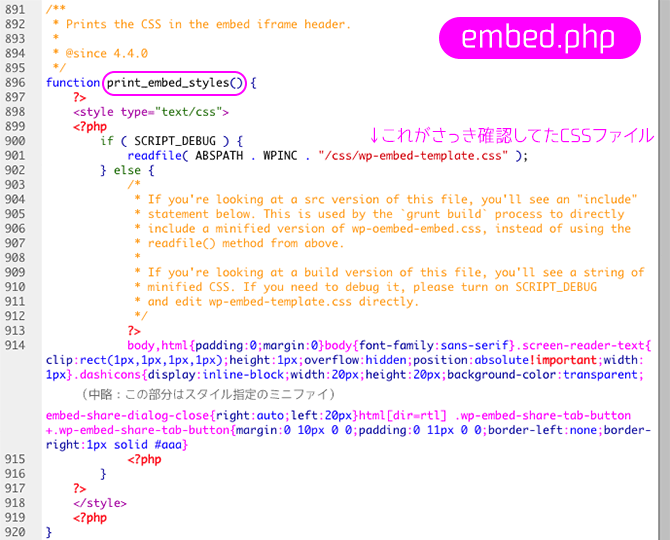
Embedカードのベースファイル wp-includes > embed.php の 896行目あたりから、カードのHTMLの<head>部にCSSを書き出す指定があります。
このコードによって Embedカード本体のHTML(iframeに仕込まれたHTML)の <head>内に <style>要素でじかにCSSが書き出されます。
方法1:CSSファイルを追加する
Embedカードのスタイルを編集する方法で、まずは、CSSファイルを追加するやり方。
functions.php で追加したいCSSファイルを指定します。「embed_head」というフックを使います。
function my_embed_style() {
wp_enqueue_style('wp-embed-template-org', get_stylesheet_directory_uri() . '/css/new_wp-embed-template.css');
}
add_filter('embed_head', 'my_embed_style');
上の例では、テーマ内の「css」ディレクトリに追加したいファイル「new_wp-embed-template.css」を置きました。
このファイルは、wp-includes > css > wp-embed-template.css をコピーして、上書きしたい部分だけ変更し、デフォルトと同じ部分は削除したもの。
追加するCSSファイルも、カードのHTMLの <head>内にじかに書き出されるので、ミニファイ化しておきます。
ミニファイにはこちらのサイトが便利。
Pretty Diff – The difference tool
Minify だけでなく Beautify もできますし、CSS も JavaScript もOKです。
部分的な上書きではなく、全部CSSを置き換えるファイルなら、add_filter() のあとに remove_action() で embed.php でのデフォルトのスタイルを読み込まないようにします。
remove_action('embed_head', 'print_embed_styles');
方法2:embed-content.phpをテーマ内で編集
カードの<head>部に書き出されるCSSはいじらず、カードの<body>部分にオリジナルのCSSを書き出して、<head>部のものを上書きする方法です。
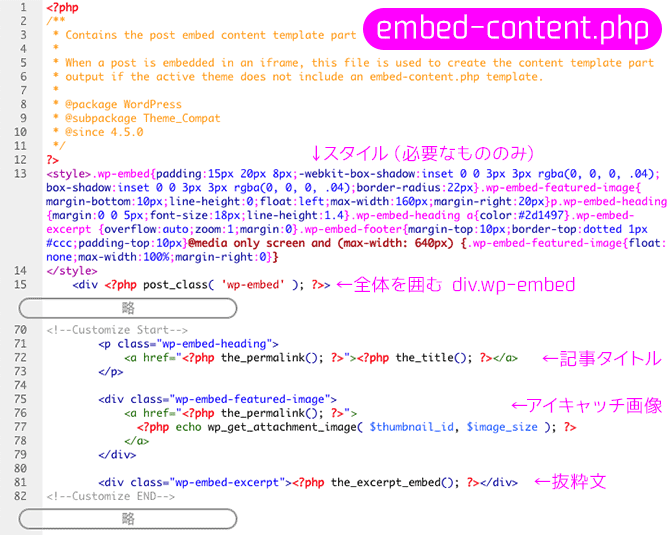
WordPressは、用意されたテンプレートと同名のファイルがテーマディレクトリにあれば、それを優先して使用するので、パーツテンプレート embed-content.php をテーマ内にコピペし、 <style>要素でCSSを追加します。
wp-includes > theme-compat > embed-content.php をコピーして、アクティブなテーマのルートに置いて編集します。
カード本体の要素も編集できます。
画像アスペクト比によってレイアウトが変わるのなんて、このサイトでは不要なので、if文を削除しちゃった。おかげでスッキリww
この方法は embed-content.php 1つを編集するだけで functions.php を触らずに済むのでお手軽です。本ブログの Embedカードは、この方法でスタイルを編集しています。
もっとガッツリとカスタマイズするなら
上記の2つの方法を併用すれば、Embedカードを完全にオリジナルなものに書き換えることもできます。
例えば、写真集サイト(抜粋文がなく、それ以外に撮影場所や撮影機器などのスペックがあるとか)などでは、デフォルトのカードの構成はミスマッチです。サイト内容に合わせて Embedカードをカスタマイズするといいですね。
embed-content.php だけでなく、Embedカードの他のテンプレートもテーマ内に置いて編集し、方法1のやり方で、スタイルをそっくり置き換えればOK。
余談です:overflow:autoで回りこみを制御する
ちょっと話はそれますが、CSSの件で1つメモ。
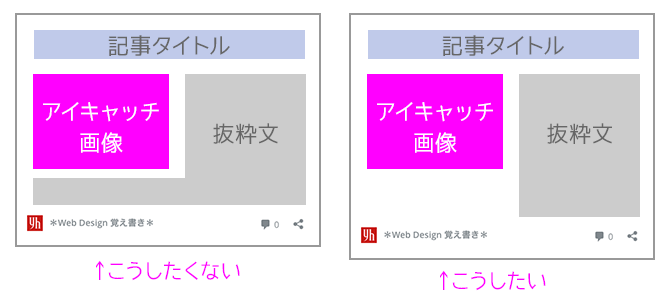
「アイキャッチ画像」を floatで「抜粋文」と横並びにすると、親要素の幅によって「抜粋文」が箱型にならずに画像の下に回ることがあります。
これを防ぐのが「overflow: auto」。「抜粋文」のほうに指定しておきます。
.wp-embed-featured-image{float:left;max-width:160px;margin-right:20px}
.wp-embed-excerpt {overflow:auto}
OLD IE 対策として、さらに「zoom:1」も加えておくと良いのかな。
この場合、スマホビューだと読みにくいレイアウトになるので、画像のfloatを解除し、画像を親要素の幅いっぱいにする指定も必要です。
@media only screen and (max-width: 640px) {
.wp-embed-featured-image{float:none;max-width:100%;margin-right:0}
}
(このとき .wp-embed-excerpt {overflow:auto} は、ほっといても何も影響ないので放置↑)
カードのCSS編集は自サイトのカードのみ有効
けっこう当たり前のことなんですが。
<iframe>要素の幅を変更すれば、他のサイトから貼り付けたEmbedカードにも、自サイトのカードにも、どっちにも効きます。
カードの<iframe>への指定は、自サイト内の表示の指定。
でも、<iframe>に仕込まれた HTMLやCSSについては、カスタマイズは自サイトのもののみ可。
他サイトのEmbedカードを貼ったら、<iframe>に埋め込まれる HTML(やCSS)は、相手のサーバから呼び出されるので、相手サイトで設定されたカードが表示される。
どんなに気に入らなくても(笑)これを編集することはできません。<iframe>要素の幅を小さくして、コンパクトにするくらいならできるけどw
逆に自サイトのEmbedカードを他サイトで貼ってもらったら、自分でカスタマイズしたカードが表示されるってわけですね。これも、先方がどんなに気に入らなくても勝手に編集されることはありません(笑)
ブランディングが必要なサイトの場合は、Embedカードのカスタマイズも必要ですね。
ただし、膨大なCSSを仕込んだり、ブログカードに見えないようなレイアウトにするのは、やめたほうがいいね。
次回は、Embedカードのリンクを別ウィンドウで開くようにしてみます。












Leave a Comment