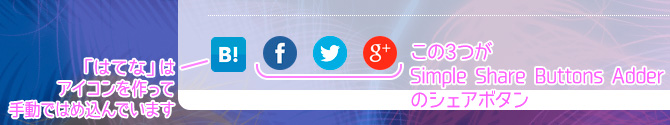
プラグインSimple Share Buttons Adderで記事にシェアボタンを設置し「はてな」は手動で入れてみた
ビジターにSNSでシェアしてもらうためのシェアボタンを設置するプラグインを探してみて、
1番スマートだったのがSimple Share Buttons Adderでした。
Simple Share Buttons Adderは、管理画面で設定するだけ。テンプレートファイルの編集をしなくても、カンタンに設置できます。
記事本文の「上」「下」「両方」のいずれかの位置にシェアボタンを置けて、ボタンセットのデザインは8種類も用意されています。しかも自作したボタンのアイコンを使うことも可能。
ただ、作者のDavid Nealさんはイギリス人なので、日本の「はてなブックマーク」などは、当然含まれていません。
というわけで「はてな」だけはCSSではめ込みました。超カンタンです。

スポンサーリンク
Simple Share Buttons Adderの特徴
おなじみの Facebook、Twitter、Google+ のほか、海外SNSもたくさんあり、管理画面で選ぶだけでカンタンに設置できます。そのほか「Emailで送信」「プリント」の機能も使えます。
ボタンの横にシェアのカウント数を表示したり、シェアボタンセットにタイトルテキストもつけられます。シンプルにボタンだけの表示も可能。
専用のショートコードを使って、特定の記事のみ自動表示させないなどの設定も可能。
(詳しくは:Adder FAQs)
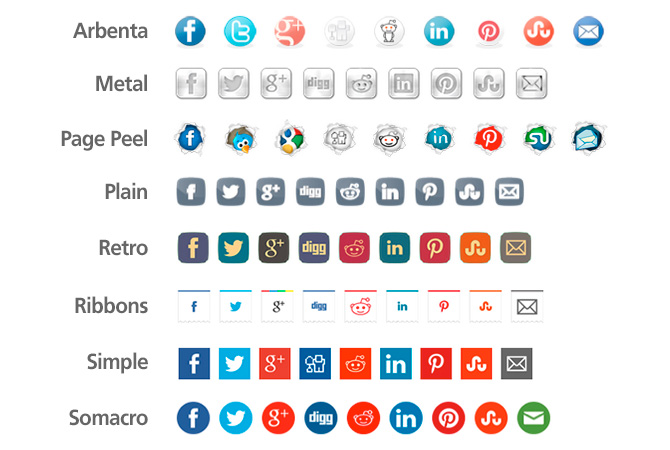
ボタンアイコンのデザインは8種類。このほか自作のアイコンをアップロードして使うこともできます。
アイコンのデザイン(Image set) 8種類はこんなかんじ。

以下は、シェアのカウントを表示したサンプル2つ。
Ribbons

Somacro

Simple Share Buttons Adderの使い方
WordPress管理画面>プラグイン>新規追加で検索してインストール。
またはSimple Share Buttons Adderからダウンロードして、手動でサーバにアップ。
その後、管理画面で有効化します。
有効化で、WordPress管理画面>設定>「Share Buttons」メニューが現れるのでそちらへGO!
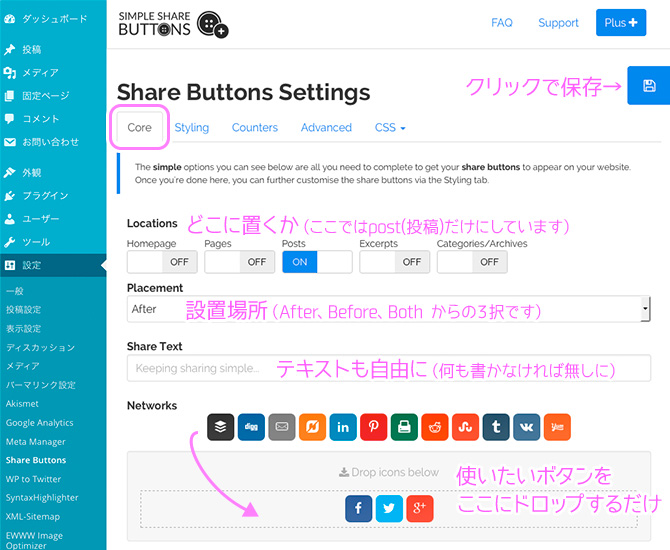
Coreで基本設定
まず最初のタブ「Core」で基本的な設定をします。

- Locationsでシェアボタンをどの記事に置くかチョイス。
トップページ、固定ページ、投稿、抜粋、アーカイブページから選べます。トップページ専用のテンプレートを使っている場合なら、専用コード「echo do_shortcode(‘[ssba]’);」を使えば、トップページにもシェアボタンを表示できるみたい。そうでなければ、トップページの記事の抜粋文の上か下にシェアボタンを置くらしいです。参考:Adder FAQs
- Placementで、記事本文の「上」「下」「両方」のどこにシェアボタンを置くかチョイス。
- Share Textで、シェアボタン群のタイトル(「シェアしてね」的なテキスト)を指定。
- Networksで、SNSを選択。メールやプリントの機能も選べます。
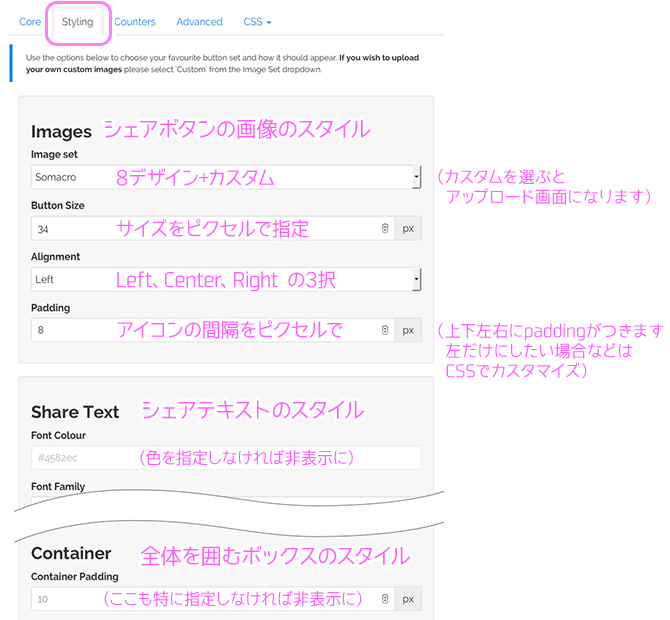
Stylingでスタイル設定
2番目のタブ「Styling」で、ボタンやボタン周りのスタイルを指定します。

- Imagesは、ボタンアイコンの設定。
- Image setで、用意された8アイコンセットからチョイス。Customを選べば自作アイコンをアップロードできます。
- Button Sizeでサイズをピクセル指定。
- Alignmentで左寄せか、センターか、右寄せを選びます。
- Paddingでアイコンの間隔を。
アイコン画像の周り全部(上下左右)への指定しかできないので、左だけにつけたいなどという場合は、自分でCSSで編集するほうが手っ取り早い。その方法は記事後半に
- Share Textで、ボタン群のタイトルのスタイルを。
Font Colour(Color イギリス英語の綴りはColourだって)、Font Family、Font Size、Font Weight、Text placement(位置)を指定できます。 - Containerで、ボタングンとテキストを囲むボックスのスタイルを指定。
Padding、Background Colour、Border Colour、Border Width、Rounded Container Corners(角丸)を指定できます。
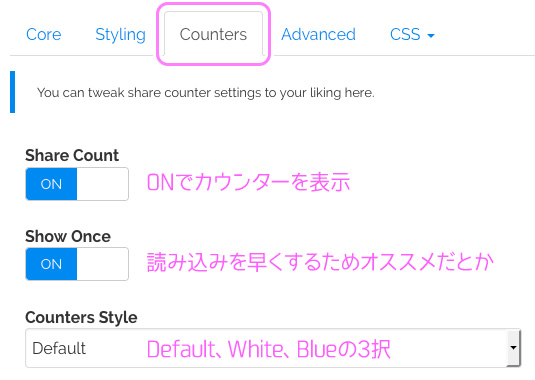
Countersの表示やスタイル設定
3番目のタブ「Counters」で、カウンターの表示やスタイルを指定します。

AdvancedやCSSは状況に合わせて
このほか、Advancedタグで、より高度な設定ができ、CSSタグではCSSを追加できるようです。(本ブログでは触りませんでした。CSSはオリジナルテーマのファイルで編集すればOKだし。)
はてなブックマークボタンを追加してみた
さて、本ブログでは Facebook、Twitter、Google+ のシェアボタンをこのプラグインで設置しましたが、ここに「はてなブックマーク」のシェアボタンも手動で追加してみました。
(ここからはプラグインとは別の話)
(同じ方法で「LINEで送るボタン」も追加できます。)
はてなブックマークでシェアボタンのコードをゲット
「はてなブックマーク」のシェアボタンは、誰でも(はてなのアカウントを持っていなくても)カンタンに、はてなブックマークボタンで作れます。

「ページのアドレス」「ページのタイトル」は、後ほどテンプレートタグで書き直すので、ここでは適当でOK。
アイコンはマックス40x40pxだったので足りず(Simple Share Buttons Adder でほかのボタンを34x34pxにしたいので、Retinaディスプレイでは倍の68必要だから)、自作することにしました。ここでは適当にどちらかのアイコンを選んでおきます。
アイコンの自作
はてなのロゴは「素材集-株式会社はてな」にありますので、ここからダウンロードし、サイズのみ調整しました。
(Simple Share Buttons Adder で「Somacro」を選んだので、丸型アイコンに統一すべきですが、「はてな」はそれだと「この子だれ?」的な違和感(笑)。角丸四角が見慣れているので、結局サイズ調整のみに留めました。そのうち直すかも)
<?php the_content();?>のそばにコードを挿入
Simple Share Buttons Adder でのシェアボタンは、記事本文<?php the_content();?>の上か下か両方かに表示されます。
ですので「はてな」のコードも同じ場所に置く必要があります。
<?php the_content();?>を囲んでいるボックス内に置くということ。
本ブログでは、シェアボタンは「投稿」のみに表示。
ですので、single.php の記事表示部分 content.php 内の以下の場所に「はてな」のコードを置きました。
<div class="entry_body"><!------today's post Start------>
<?php the_content();?>
<!--------------hatena_bookmark--------------->
<div class="hatena_bookmark">
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink();?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title();?>" data-hatena-bookmark-layout="simple" title="はてなブックマークで記事をシェア!">
<img src="<?php bloginfo('template_url');?>/images/hatena_b.png">
</a>
<script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</div>
</div><!-- ^ .entry_body END--><!------today's post End------>
以下、ソースの解説です。
記事本文<?php the_content();?>(3行目)は、本ブログでは div.entry_body の中に入れています(1、13行)。
ですので、その中に「はてな」のコードも入れます。
「はてな」のコードは、div.hatena_bookmark で囲んでおきました(CSS用)(6、11行)。
5〜10行が、コピペで置いた「はてな」のコード。コレをテンプレートタグで調整します。
- 「ページのアドレス」を、テンプレートタグで調整
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink();?>"
- 「ページのタイトル」を、テンプレートタグで調整
data-hatena-bookmark-title="<?php the_title();?>"
- アイコン画像を自作のものに差し替え
<img src="<?php bloginfo('template_url');?>/images/hatena_b.png">
考えてみたら、このような編集をしなくて済むので、プラグインはやっぱり便利ですね!
CSSのposition:absoluteで位置を確定
さてここで、ブラウザでHTMLソースを見て、Simple Share Buttonsの出力の状況(classなど)をゲットします。CSSで「はてな」の位置を調整するためです。
ザッとこんなかんじです↓(ソースは、わかりやすいように実際よりかなり省略しています)
<!--ここまでで記事本文が終了。直後にSimple Share Buttonsが↓--> <!-- Simple Share Buttons Adder (6.0.0) simplesharebuttons.com --> <div class="ssba"> <div style="text-align:left"> <a class="ssba_facebook_share"><img src="facebook.png" title="Facebook" class="ssba" /></a> <a class="ssba_twitter_share"><img src="twitter.png" title="Twitter" class="ssba" /></a> <a class="ssba_google_share"><img src="google.png" title="Google+" class="ssba" /></a> </div> </div> <!--------------hatena_bookmark---------------> <div class="hatena_bookmark"><!--(略)--></div> </div><!-- ^ .entry_body END--><!------today's post End------>
Simple Share Buttons Adder のCore設定で、Placement(位置)をAfter にしたので、記事本文の直後にSimple Share Buttonsがあります。
このコードは div.ssba で囲まれ(4、10行)、さらに入れ子で div(5、9行)に囲まれているのがわかります。
その中で、<a><img></a>という構造でボタンが並んでいます。
先ほど書き込んだ「はてな」のコードは、それらのブロックの直下にあります(12行)。
以上の状況を見て取って、CSSの「position:absolute」で「はてな」ボタンを Simple Share Buttons の前に配置しました。
そのCSSソースはこちら。
.entry_body {position:relative; /*ほかの指定は略*/ }
/*SNS (SinglePage - Share Buttons)*/
.ssba div {padding-top:12px;border-top:1px dotted #fff; margin:50px 0 0;}
.ssba div a:first-child {margin-left:47px;}
/*hatena_bookmark*/
div.hatena_bookmark {
position:absolute;
bottom:12px;
left:33px;}
div.hatena_bookmark a img {width:35px; height:35px;}
「はてな」を position:absolute にするため、親要素の div.entry_body {position:relative}(1行目)を忘れずに。
Simple Share Buttons の最初のa要素だけ、左のマージンを大きくとって「はてな」のためのスペースを確保(5行目)。
「はてな」のコードは、親要素の div.entry_body に対して、position:absolute(絶対位置指定)にし(8行目)、その親ボックスからの位置指定(この場合、下からや左からを指定)を指定して位置を決めます。Simple Share Buttons のボタン群との位置バランスを見ながら調整。
そうやって完成したのがこれ↓







Leave a Comment