プラグイン「Contact Form 7」でメールフォームを設置する
固定ページ用テンプレートpage.phpができたので、さっそく固定ページ「about」を作り、メールフォームを設置します。
メールフォームには、プラグインContact Form 7が便利。自動でform要素のactionを作ってくれるし、カスタマイズの自由度も高いです。
また、「スパムメール対策」として、このプラグインの「承諾の確認チェックボックス」や、Akismetとの連動もしてみたので、今回はそのあたりもメモします。
(2016年8月追記)Contact Form 7は、バージョン4.4でタグが少し変わり、旧バージョンの設定のままではエラー表示が出ることもあります。また、操作の仕方もこの記事の公開時点とは変わっています。
この記事は、2016年8月に全面修正しました。
(修正時の Contact Form 7 のバージョンは4.5。記事公開時は 4.1.2 でした)

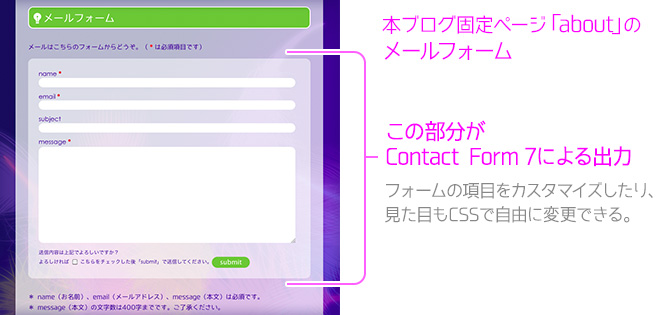
(この↑メールフォームはコチラ)
スポンサーリンク
Contact Form7のインストールと設定
WP管理画面>プラグイン>新規追加で「Contact Form 7」を検索してインストール。
または、wordpress.orgから直接ダウンロードしてFTPでアップロード。
その後「有効化」をクリック。
設定するには、管理画面>お問い合わせ>「コンタクトフォーム」へGO。
フォームのタグの編集
「コンタクトフォーム」の画面で、「新規追加」をクリック。
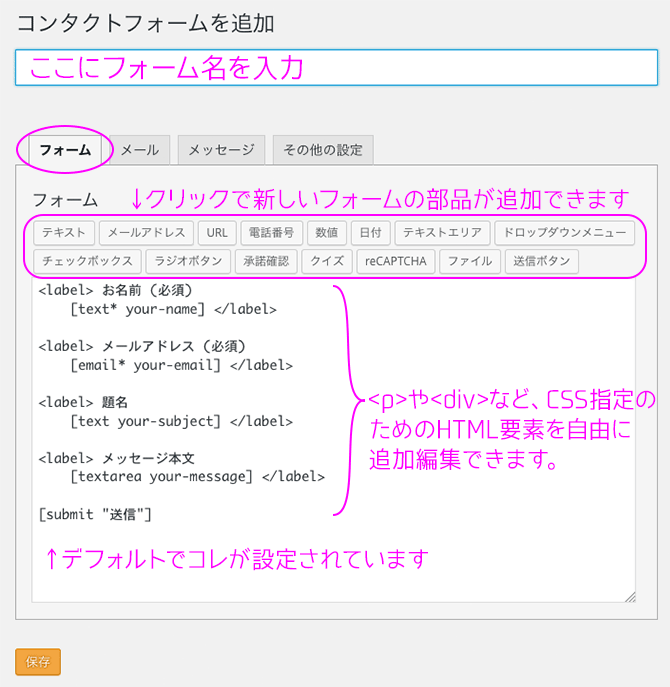
「名前」をつけたら、メールフォームの「タグ」を作っていきます。
*ここでの「タグ」とは、form用部品の要素。 <input>要素や <textarea>要素などのこと。
デフォルトで、メールフォームを送信する側の「名前」「メアド」「題名」「本文」と「送信ボタン」が設定されています。
このうち「名前」「メアド」が必須項目になっています。

このソースコードにドロップダウンやチェックボックス、ラジオボタンなども簡単に追加できるようになっています。
また、手動で <fieldset>や<p>要素などを追加して CSSで指定しやすくしたりもできます。
詳しい使い方は「使い方 | Contact Form 7 [日本語]」で。
そんなに真剣にマニュアルを読まなくても、わりと感覚的にできちゃうし、後でいくらでも修正可能です。
できあがったフォームを目的地に貼付ける
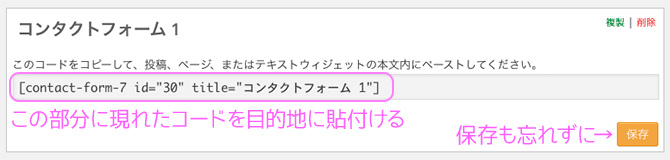
画面上部の「名前」のあたりに、フォーム自体のコードが現れているのでコピー。
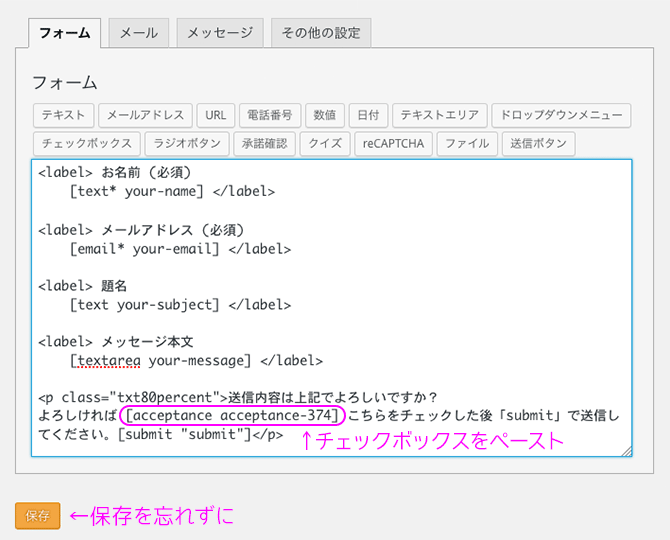
「保存」ボタンを押してフォームを保存しておくことも忘れずに。
ここでは「コンタクトフォーム1」なんてテキトーな名前にしているが、このように名前は日本語でもOK。
コード内のidはフォームによって変わる。(これでこのプラグインに識別される)
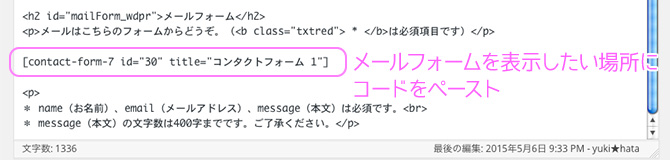
次に、今コピーしたコードを、メールフォームを設置したい場所へペースト。
(貼るのは「固定ページ」、「投稿」、sidebar.phpなどのパーツテンプレート内でもどこでもOK)
本ブログでは固定ページ「about」の中に貼った。
固定ページの編集画面で記事本文を表示し、フォームを表示したい場所に貼っただけ。

これでブラウザプレビューすると、フォームはブラウザのデフォルトスタイルで表示される。
フォームの見た目はCSSで整える。(詳細後述↓)
メールの設定
「メール」(受信用)の設定
メールフォームなので、受信するメールの設定をしなければ、ビジターが入力した内容が届かない。
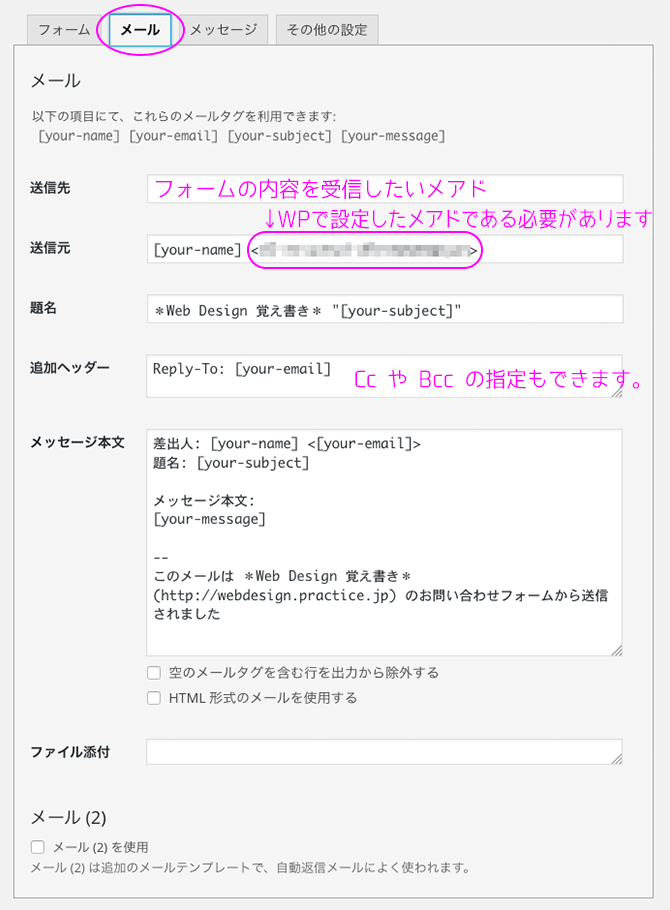
フォームの右の「メール」設定タブを開き、そこに必要事項を入力。
ここはフォームの内容を受け取るメールの設定なので、自分がわかりやすいように編集する。

旧バージョンとの違いで注意する点は、2番目の「送信元」。
[your-name] のあとに 相手のメアドである [your-email] を置きたくなるが、それではエラーになる。ver.4.5では WordPressで設定しているメアド(自分のメアド)を「< >」で囲んで置く。
旧バージョンでは、フォームでもらったメールにそのまま「返信」すれば相手に届くので便利だったのだが。
ということで、「送信先」と「送信元」に記述するメアドは同じものにするのがイイみたい。変だけど仕様なので仕方がない。
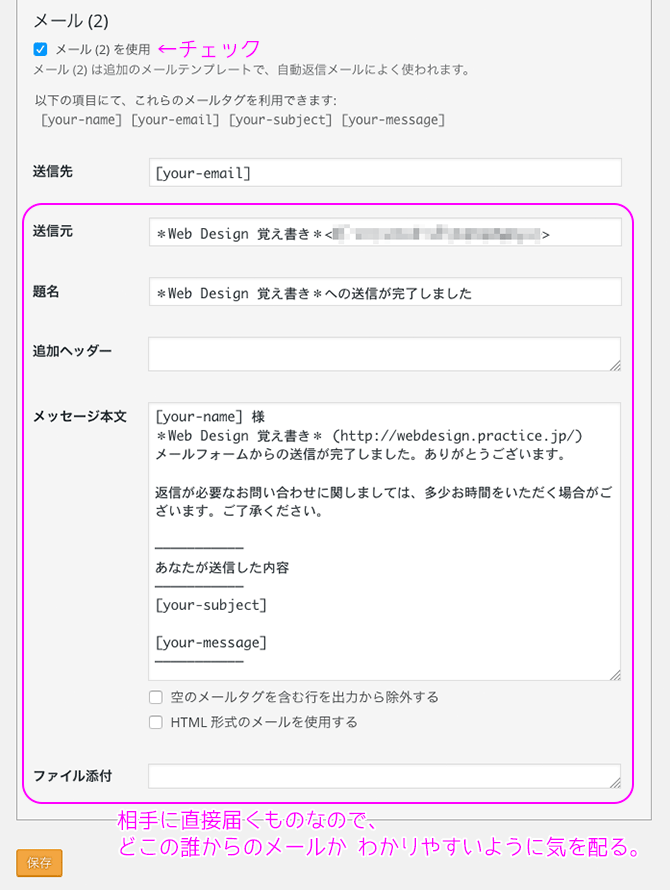
「メール(2)」をサンクスメールとして使う
上記の「メール」設定の下部にある「メール(2)」は、サンクスメール(フォームでメールを送信してくれた人への自動送信のお礼メール)に使えば便利です。
「メール(2)を使用」チェックボックスをチェックすることで設定できます。

CSSでメールフォームを整える
ここまでをブラウザプレビューすると、ブラウザのデフォルトスタイルでフォームが表示される。(「Contact Form 7」は、フォーム部分のCSSの設定は無いので)
これでOKならそれで良し。
スタイルを変えるなら、ブラウザで出力されたソースを見て、classを調べ、CSSを組む。
(「Contact Form 7」のオプションでidやclassを指定しても良いが、デフォルトのもので十分だと思う)
以下は本ブログのメールフォームのHTMLソース。form部品の要素(<input>や<textarea>)のclassがデフォで出力されているのがわかる。
<fieldset id="contactform7"> <p>name<b> * </b><span class="wpcf7-form-control-wrap your-name"><input type="text" name="your-name" value="" size="40" maxlength="30" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" /></span></p> <p>email<b> * </b><span class="wpcf7-form-control-wrap your-email"><input type="text" name="your-email" value="" size="40" maxlength="50" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" /></span></p> <p>subject <span class="wpcf7-form-control-wrap your-subject"><input type="text" name="your-subject" value="" size="40" maxlength="40" class="wpcf7-form-control wpcf7-text" aria-invalid="false" /></span></p> <p>message<b> * </b><span class="wpcf7-form-control-wrap your-message"><textarea name="your-message" cols="40" rows="9" maxlength="400" class="wpcf7-form-control wpcf7-textarea wpcf7-validates-as-required" aria-required="true" aria-invalid="false"></textarea></span></p> <p><input type="submit" value="submit" class="wpcf7-form-control wpcf7-submit" /></p> </fieldset>
このデフォルトのclassを利用して、CSSを組めばOK。
ちなみに、本ブログのフォームのCSSはこのようにした。
fieldset#contactform7 {
background:rgba(255,255,255,0.5);
padding:25px;
border-radius: 12px;
margin-top:1em;
line-height:1.4em;}
fieldset#contactform7 p{ margin:0 0 0.7em;}
fieldset#contactform7 p:last-child { margin:0;}
fieldset#contactform7 p b {color:#C00;/*red*/}
fieldset#contactform7 p .wpcf7-textarea,
fieldset#contactform7 p .wpcf7-text {
width:95%;
border:none;
border-radius:11px;
margin-top:0;
padding:0 10px;
font-size:14px;
color:#0CC;/*peacock green*/}
fieldset#contactform7 p .wpcf7-textarea {padding:5px 10px; margin-top:0.2em; line-height:1.6em;}
fieldset#contactform7 p .wpcf7-text { height:22px;}
fieldset#contactform7 p input.wpcf7-submit{
cursor:pointer;
font-size:130%;
padding: 1px 1em 3px;
margin:0;
border-style:none;
color: #fff;
background: #89c040;
border-radius: 15px;}
fieldset#contactform7 p input.wpcf7-submit:hover {
background:#428000;}
スパムメール対策
メールフォームを作ると、決まってやってくるスパムメール。
放置すると、そのうちモノスゴイ量のスパムメールが届くようになるので、早めの対策を。
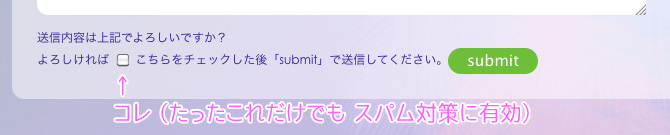
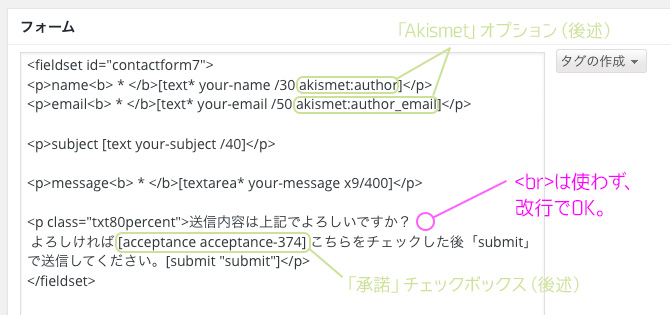
「承諾の確認」チェックボックスをつける
「Contact Form 7」で「承諾の確認」チェックボックスをつける。
ビジターにはコレをチェックしてから送信ボタンを押してもらう(=チェックしないと送信できない)。たったこれだけで、かなり自動送信のスパムを除けることができる。

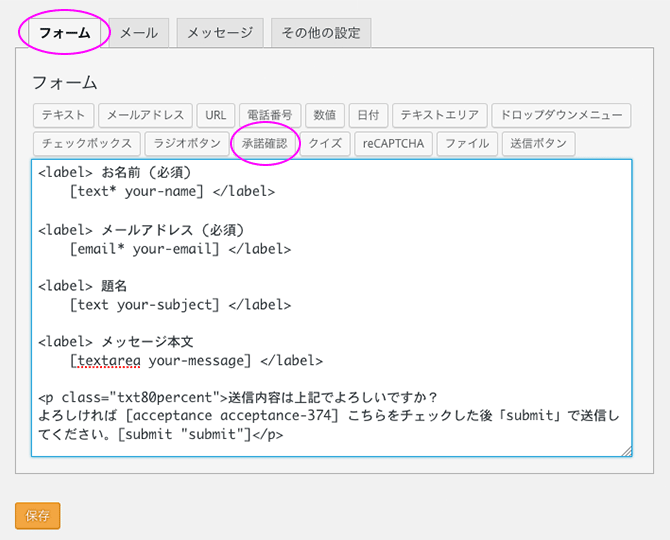
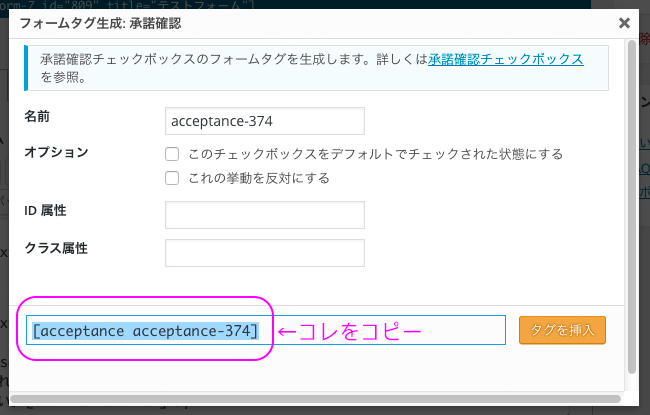
「フォーム」で「承諾確認」をクリック。

できたコードをフォーム内にコピー。
設定画面で何も変更せず、出たコードをそのまま使えば、チェックしたら送信できるフォームになります。
(逆の設定(チェックを外すと送信できる)も可能)

フォームの チェックボックスを置きたい場所にペーストして完了。
チェックボックスをチェックしたら送信できるとわかるようにすること。

Akismetオプションを使う
(2016年8月追記)この「Akismetオプション」は、Contact Form 7 のver.4.5 では無くなったようです。スパムでないメールも排除してしまうので、仕様に含まれなくなったのでしょうか。
ただし、旧バージョンの設定のままでもエラーにはならないので、記事はこのまま残します。
WordPressをインストールすると最初っから入っているプラグインの1つに「Akismet」がある。
「Akismet」は、スパムコメントやスパムトラックバックを検出してくれるプラグイン。
「Contact Form 7」は「Akismet」と連動していて、「Akismet」が使える状態(APIキーをすでに取得して登録している)なら、「Akismetオプション」指定でき、スパムメールを排除できる。
(Akismet APIキーの取得方法は下部に)
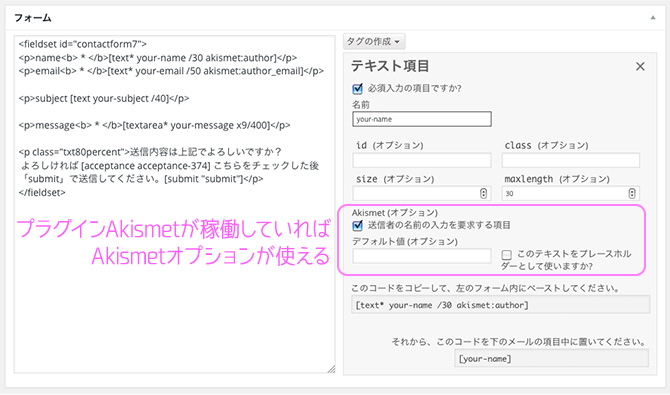
Akismetがすでに稼働している場合、
「Contact Form 7」の編集画面の各タグの設定画面で「Akismetオプション」が使えるようになっている。

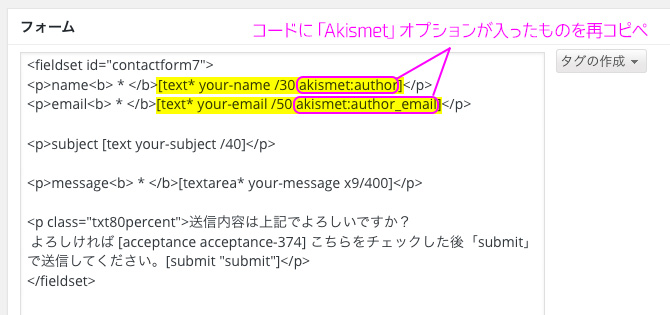
下の例では、送信者の「名前」と「email」に「Akismetオプション」を使っている。

ただしここでのAkismetは、受信してからスパム判定するのではなく、Akismetがスパムだと判断した「名前」や「メアド」だったら問答無用で完全排除します。
まともなビジターが普通にメールフォームを使っても、Akismetがその「名前」や「メアド」がスパムだと判断したら、その人は絶対送信できないので、注意が必要です。
WordPressを使った別のサイトでは「承諾の確認」チェックボックスをつけるだけにして、Akismetオプションは使用しませんでしたが、それだけでスパムがほぼ絶滅。ですのでこの「Akismetオプション」はそれほど重要ではないようです。
メールフォームに関しては、Akismetは強力すぎて(完全排除しちゃうので)、あまり使い勝手が良くない気がします。
ただし、Akismetは「スパムコメント」には本領発揮してマジ便利。なので有効化は必須です。
Akismetの設定方法はこのすぐあとに↓
Akismetの設定方法はこちら
「Akismet」は、ただ有効化するだけでは使えず、「Akismet API Key」をゲットする必要あり。
(「WordPress.com」にアカウントを登録する必要があって、ちょっと手順が長い。すぐできるけど。)
というわけで、以下「Akismet」の設定の手順をザッと。(2015年5月現在の手順です)
まずはWordPress.comでのアカウントを取る
- 管理画面のプラグインで「Akismet」を有効化
- 「Akismetアカウントを有効化」とか出てくるのでクリック
- 「API キーを取得」をクリック
- 「GET AN AKISMET API KEY」をクリック
- メアド、ID(名前)、パスワードを入力して「sign Up」をクリック
- メールが来る。メール上の→「Activate Account」をクリック
- WordPress.comでのアカウントがアクティブになった!ってページになる
- 「Sign in to Akismet」をクリック
ここからが「Akismet API Key」の取得(個人的な使用の場合)
- Personal(個人用)の「SIGN UP」をクリック
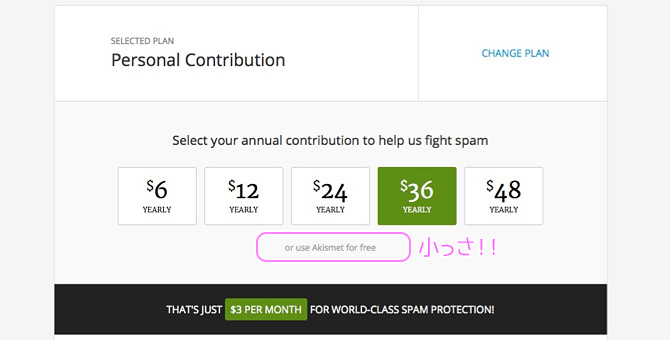
(Business以降は有料。必要ならこちらで!) - なぜか6ドル/年からしか選べない画面になるが、よ〜く見るとfree(無料)のリンクもあるので、見つけてクリック。
(個人的なブログならフリーで十分)

- フルネーム(first name, last name)を入力して「SUBMIT」をクリック
- ダイアログボックスで「Akismet API Key」が表示されるのでコピー
(&どこかに大切にコピペで保存しておくこと!)
「Akismet API Key」を、プラグイン「Akismet」で入力
- WPのプラグイン「Akismet」の画面に戻り、「APIキーを入力」の部分にペーストし、
「このkeyを使用」をクリック - 「Akismetアカウントの設定が完了しました」と表示されて終了








Leave a Comment