WordPress4.5で Embedカードの PHPファイルの構造がだいぶ変わったみたい
前回から WordPressの Embedカード(ブログカード)について調べたことをメモっています。
今回は Embedカードの PHPファイルの構造について。
WordPress4.4での「embed-template.php」は、4.5で廃止になったんだそうです。
WordPress4.5からは「embed.php」がベースファイルになり、カードの構成は「theme-compat」内の embed.php と、そのパーツテンプレートに分割されるようになりました。
(同じ名前のファイルが2つあってヤヤコシイけど)
ちなみに前回の記事はこちらです↓
WordPressの Embed(埋め込み)機能が意外とオモシロイ。何がどう貼られるか確認してみた
スポンサーリンク
EmbedのPHPファイル構造
WordPress4.5での Embedに関するPHPファイルの構成です。
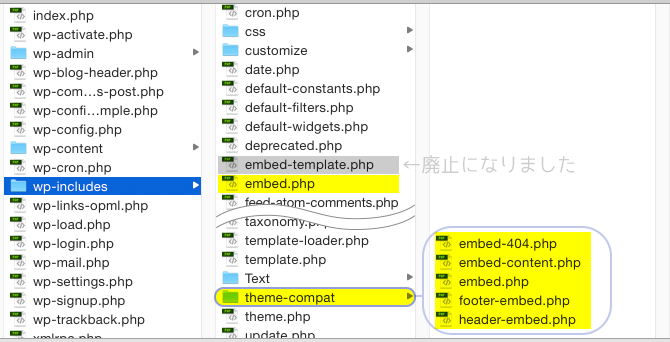
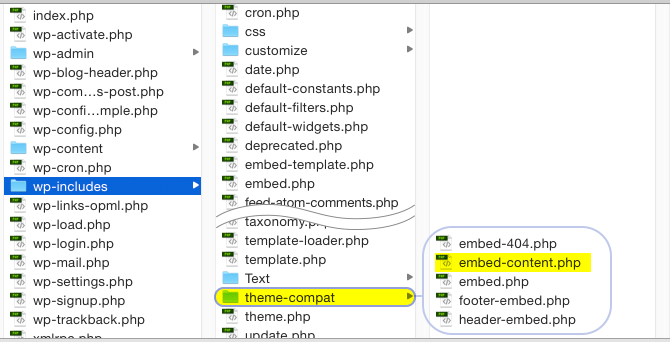
まずは全体像。使用するファイルをハイライトしてみた。

embed.phpがベースファイル
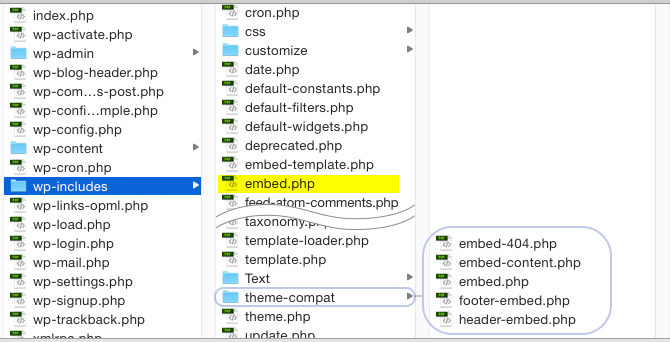
wp-includes > embed.php がベースファイルです。
oEmbed API を使ったカードの設定が全部この中に。jsやcssの指示もこの中にあります。

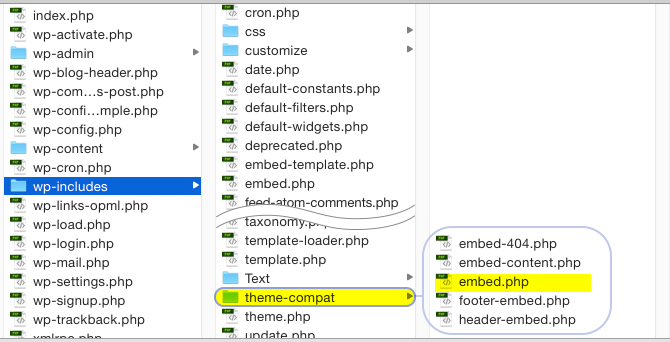
theme-compat内のembed.phpがテンプレート
wp-includes > theme-compat > embed.php は、EmbedカードのHTMLの構成のためのテンプレートです。

このように各パーツテンプレートを呼び出しています。
get_header( 'embed' ); //header-embed.phpを呼び出す if ( have_posts() ) : while ( have_posts() ) : the_post(); get_template_part( 'embed', 'content' ); //embed-content.phpを呼び出す(カード本体) endwhile; else : get_template_part( 'embed', '404' ); //embed-404.phpを呼び出す endif; get_footer( 'embed' ); //footer-embed.phpを呼び出す
WordPressは、用意されたテンプレートと同名のファイルがテーマディレクトリにあればそれを優先するので、今使ってるテーマ内に embed.php という名のファイルを作れば、そっちが優先されます。
テーマ内に embed.php が無ければ、この wp-includes > theme-compat > embed.php が使われます。
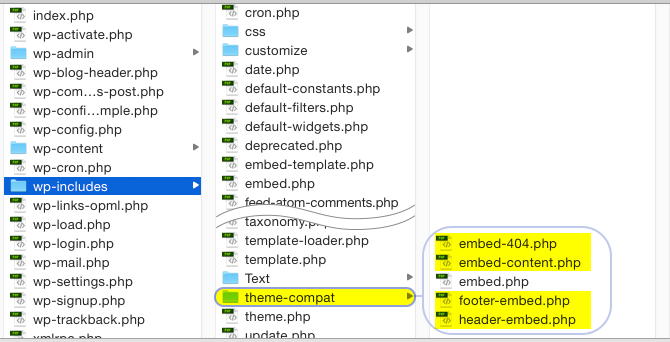
各パーツテンプレート
wp-includes > theme-compat > embed.php で使われる各パーツテンプレートは、同じtheme-compat ディレクトリ内に置かれています。

WordPressは、用意されたテンプレートと同名のファイルがテーマディレクトリにあれば、それを優先させるので、これらのファイルもテーマ内にコピペして編集すればカスタマイズできます。
embed-404.php は英文で「It looks like nothing was found at this location. Maybe try visiting ‘Embedカードのリンク’ directly?」と表示されるので、テーマ内にコピペしてカスタマイズしたほうがいいかもね。(まあ記事を削除することが無ければ使わないファイルですけどね)
カードのレイアウトはembed-content.phpで
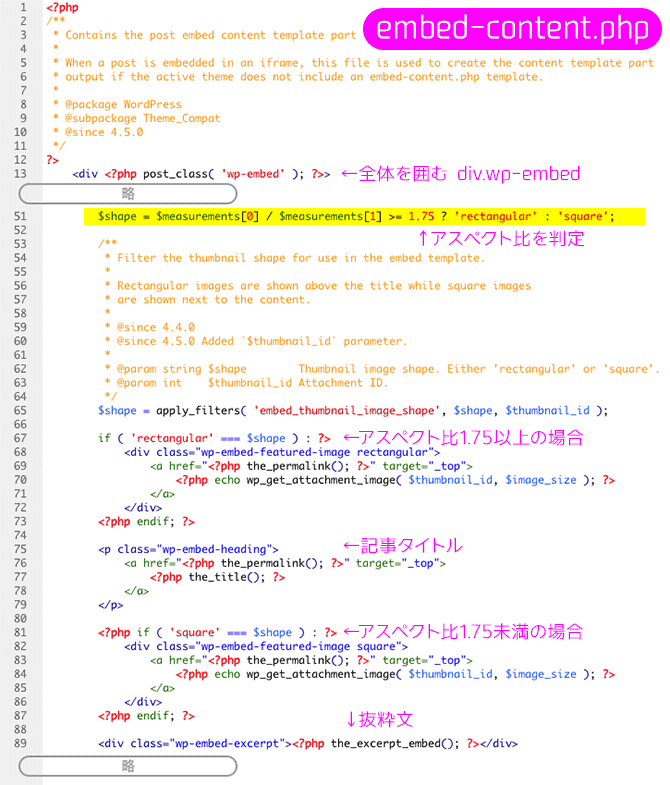
theme-compat 内のパーツテンプレートのうち、embed-content.php がカード本体部分(HTMLの<body>の中身)を出力するテンプレートです。

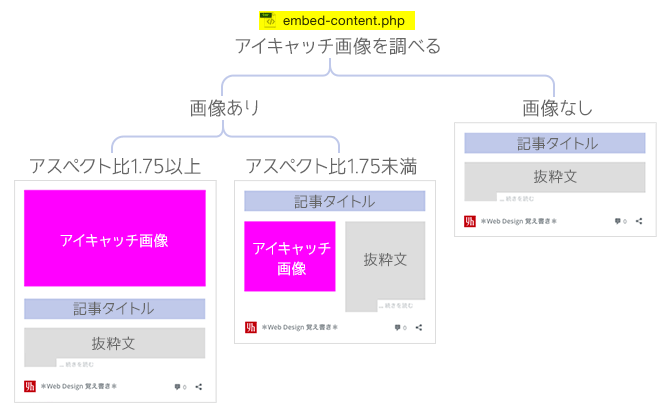
アイキャッチ画像の有無やアスペクト比を調べて、「画像のアスペクト比1.75以上」「1.75未満」「画像なし」の3パターンのレイアウトを指定しています。

アイキャッチ画像のアスペクト比が1.75未満なら、画像を囲む div要素に「square」というクラス名を付けます(82行目)
div.square には float: left が指定されているので、抜粋文と横並びのレイアウトになります。

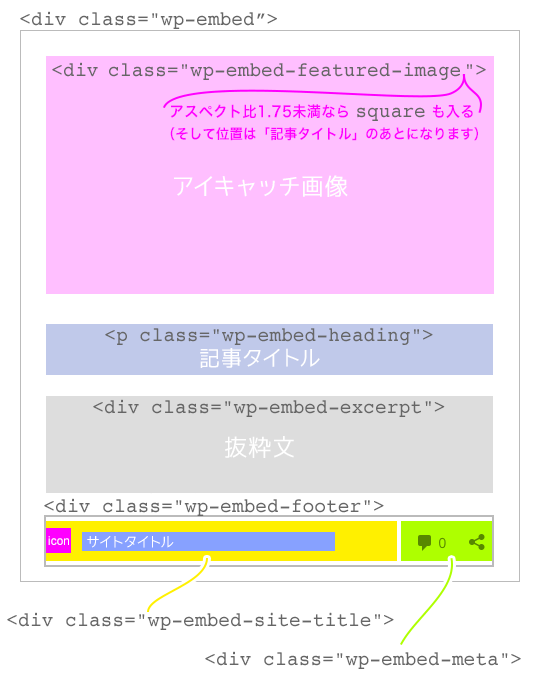
Embedカードの要素のクラス名
EmbedカードのHTML要素と そのクラス名は、ざっと次のようになっています。

大体のパーツを図にしてみましたが、もっと詳細に調べるには、こちら↓
HTML要素と そのクラス名の調べ方
embed-content.phpを見る
上記のように wp-includes > theme-compat > embed-content.php を見れば、全体の構成とある程度の要素やクラス名が確認できます。
ただ、div.wp-embed-footer(下部のサイト名・コメント・シェアなどのブロック)の中の構成は他のファイルから呼出されるので、以下の方法で確認します↓
URLの最後に「&embed=true」または「/embed」を付けて、ブラウザでソースを見る
ブラウザのアドレスバーで、調べたいサイトのURLの後に、
・パーマリンク設定がデフォルトの「ドメイン/?p=数字」の場合は「&embed=true」を
・パーマリンク設定がデフォルト以外の場合は「/embed」を
打てば、oEmbed機能があるWordPressサイトなら、Embedカードが表示されます。
この状態でブラウザでソースを見れば、HTML要素とクラス名が確認できます。

ブラウザのWebインスペクタで見る
CSSの内容まで見たければこれがイチバン。各ブラウザのWebインスペクタで確認します。
Chrome、Safari、Firefoxなら「Cmd + Option + I(アイ)」(Winは「Ctrl + Shift + I」)で見られます。IEは「F12キー」で起動。
下図はFirefoxでの表示例です。

次回は、今回調べたHTML要素のクラス名を使って、Embedカードの CSSを編集してみます。







Leave a Comment