PageSpeed Insightsで分析し、サイトの表示スピードをアップする4つの作業をメモ
Googleの「PageSpeed Insights」でWebページの表示速度を測ることができる。
このサイトも、前回までの6記事をUPしたところで「PageSpeed Insights」で分析してみた。
結果は真っ赤っか。

*こちらはPC。44点と、こちらもほぼ同じ赤点。

どちらも、
「圧縮を有効に」「画像を最適化」「ブラウザのキャッシュを活用」「レンダリングの邪魔をしているjsやCSSをどうにかする」という修正が必要らしい。
今回はこの4つの作業をしたので、工程をメモ。
スポンサーリンク
レンダリングの邪魔をしているjsの対処(script要素)
やることはごく単純。
●HTML上で、script要素に「async属性」を置く。
<script src="./js/pagescroll.js" async></script>
●短い行数のJavaScriptは、外部ファイルにしないでインラインにする。
(HTMLファイル内に script要素を使って直書きする)
このサイトでは、script要素に「async属性」を置く件はうまく行かなかった。
背景にcanvasを使っているので、これに関係するjs(google経由の「jquery.min.js」と自作のcanvas用js)に「async属性」を使うと、背景が無効になっちゃった。
あとの2つは10行ほどだったのでhead部にインラインで書いて、canvasがらみの2つは放置。
jsは合計4本だったので、半分しか対処してないし。修正としては弱いね。
★ちなみに、
jsだけでなくCSSも同じようにレンダリングの邪魔をしているモノに対処が必要。
CSSの場合、「短い行の外部CSSファイルをインライン化する」「HTML要素のstyle属性で指定するのは避ける」などの対処方法があるみたい。
このサイトの場合、どれも、やりにくい…ので、CSSのミニファイをしようと思う。これは次回。
圧縮を有効にする(.htaccess)
最新ブラウザは、アパッチ(Apache)の「deflate」モジュールで圧縮したファイル(HTML, CSS, js, PHP, otfなどのフォントも)を読めるんだって。
この「mod_deflate」モジュールをサーバに使うと、「DEFLATE 出力フィルタ」によってサーバからの出力時にファイルを圧縮。圧縮したファイルをネットワークに送り出すようになるらしい。
サーバを設定するので「.htaccess」を編集。本サイトで書いたのは以下のとおり。
<IfModule mod_deflate.c> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/rss+xml application/javascript application/x-javascript application/x-font-otf application/x-httpd-php </IfModule>
3行目の「AddOutputFilterByType DEFLATE」のあとに、MIMEタイプで圧縮したいファイルを書く。複数指定は間を「半角スペース」で区切る。
★ちなみにWebフォントの「otf」のMIMEタイプは「application/x-font-otf」。
サーバが「mod_deflate」モジュールに対応していなければ意味無い。
一応先頭と最後に<IfModule mod_deflate.c>、</IfModule>を入れてみたけど、本サイトのサーバは対応していた。良かった(笑)。
画像を最適化(最適化サイトとWPプラグイン)
これは、「手作業」と「プラグイン」の2つの作業が必要。
●テーマ(themes)で使ってる画像は手作業。「最適化サイト」で圧縮し FTP等で差替えアップロード。
●WordPressの「メディア」に入ってる画像はプラグインで対処。
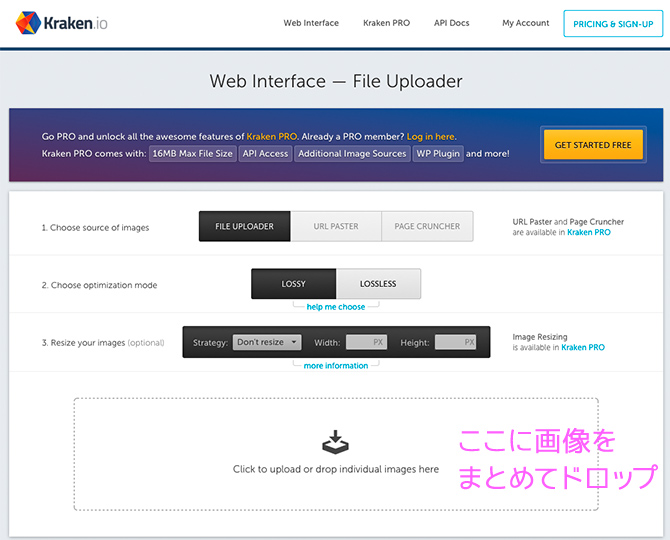
最適化サイト「kraken.io」
これは非可逆圧縮か可逆圧縮か(LOSSY か LOSSLESS)を選べる。(画面の2のところでチョイス)
その後、何も考えずに枠内に画像をまとめてドロップすれば、圧縮してくれる。
それをゴッソリまとめてzipでダウンロードすることも可能なので、これはラク。イチオシです。
WPプラグイン「EWWW Image Optimizer」
「EWWW Image Optimizer」はWordPressのプラグインで検索してインストール。

●設定画面(設定>EWWW Image Optimizer)は何も触らなくてもOK。そのままで。
★ただし、Basic Settings > 2段目の「Remove metadata」は、画像のメタデータ(日付とかのコメント)を取ってくれるのでチェックしても良さそう(このサイトではチェックした)。
●このプラグインのインストール後に「メディア」に読み込んだ画像は「自動的に圧縮」されるので放置でOK。
●問題は、このプラグインを入れる前の画像。
★1コずつ選択して圧縮するなら「メディア>ライブラリ」
リスト表示にしていれば、各画像の右端に「Image Optimizer」という項目ができているので、ここで「optimizing」。
★一括で圧縮するなら「メディア>Bulk Optimize」
ここでの設定は何も変更せず「Start optimizing」ボタンを押すだけ。
本サイトの場合は60点しか画像が無かったのですぐに(5秒?)終わったが、だいぶ画像があると、小1時間かかる場合もあるそうなので、ボタンを押すタイミングに注意ね。
ブラウザのキャッシュを活用(.htaccess)
これもアパッチ(Apache)の「expires」モジュールを使って、サーバにキャッシュの有効期限を設定する。なのでこちらも「.htaccess」を編集。
Google様は、「画像(png, jpg)、CSS、javaScript」のキャッシュの有効期限を「1週間以上」にしろとおっしゃっている。
このサイトのフォーマットの修正はもう(余程の事が無い限り)しないだろうし、1週間どころか1ヶ月でもいいかな?と「CSS、js、画像、まだ使ってないけどpdf」のキャッシュを1ヶ月にしてみた。(デフォ(その他のファイル)は30分にしたけど、これは余計だったかしら)
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 30 minutes" ExpiresByType text/css "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" </ifModule>
再び「PageSpeed Insights」でチェック
「PageSpeed Insights」に PageSpeed Insights自身のURLを入れてみたら(さすがに優秀ww青サイン。モバイル94点、PC96点だった)、jsが3種類、30分と60分のキャッシュ設定になっていた。
なので、あまり早急に再チェックしても正しい結果は出ないかも。(翌日の同じ時間帯で見るほうが良いらしい)
本サイトは、ブラウザのキャッシュをクリアしてから、最初の分析から2時間後に再チェック。
結果はこちら。

*PC71点(最初は44)

まだモバイルは赤点だが、前よりはだいぶマシ。
今回の作業時間は、40分程だった。
途中、キャプチャを撮ったり、自分のサーバのアパッチモジュール対応を調べたりしていたが、それが無ければ20分くらいかな。
今後、CSS、jsのミニファイ(Minify)をしてみようと思う。
今日のところはここまで。








Leave a Comment