トップページ用テンプレートhome.phpを作る(get_postsで新着記事を数件表示)[WordPressテーマ作成の手順8]
WordPressのテーマ作成を1〜7まで順にメモってきたが、今はまだindex.phpをパーツテンプレートに分割しただけ。投稿や固定の記事を表示するところはまだ無い状態だ。
今回から、トップページや投稿・固定ページの記事を表示する部分を作っていく。
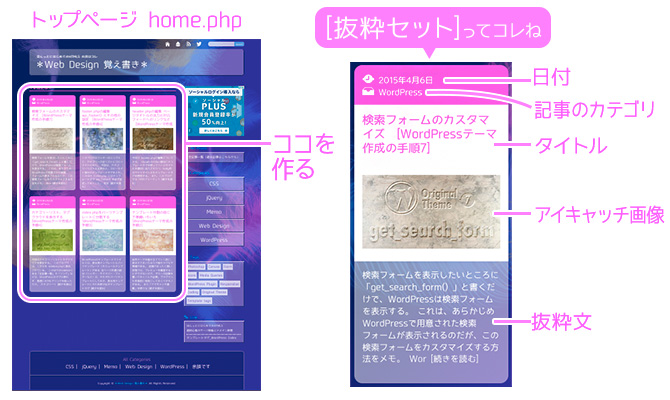
まずは、トップページから。
このブログでは、トップページに新着記事の「抜粋セット」を6個並べて表示するために、テンプレートタグ get_posts を使用した。
新着記事の「抜粋セット」は、パーツテンプレートにしてまとめた。
(この抜粋セットは、他のアーカイブページ(カテゴリ、タグ、検索結果など)でも使うことになる)

スポンサーリンク
index.phpをコピーしてhome.phpを作る
index.phpをコピーし、ファイル名をhome.phpに変更。
このhome.phpという名のファイルがあれば、WordPressはトップページとして表示する。
トップページ用のテンプレートについて
WordPressのテンプレートのうち、トップ(フロント)ページとして表示されるものは、home.phpのほかに、front-page.php、固定ページ用のカスタムテンプレート(*1)などがある。
(*1)固定ページ用のカスタムテンプレートがトップ用のテンプレになるとは…
管理画面 > 設定 > 表示設定 > フロントページの表示で、特定の固定ページを選べば、この固定ページをトップページにすることができる。
その場合、他の固定ページとレイアウトを変えたい場合はカスタムテンプレートを使用。そうでなければ普通にpage.phpなどでも。
最優先されるのはfront-page.php。
監理画面 > 設定 > 表示設定 > フロントページの表示で「投稿」「固定ページ」のどちらを選んでいても、このテンプレートで出力される。(投稿記事は無しでOK。固定の場合タイトルのみ、記事内容は空で)
その次に優先度が高いのがhome.php。
これは、監理画面 > 設定 > 表示設定 > フロントページの表示で「投稿」を選んでいる場合に使われるテンプレート。
テンプレートの種類と優先順位についてはこちら:
WordPress「テンプレート」の優先順位 | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
トップページに固定ページを使うと、固定ページでしか使えないテンプレートタグを使用できるので、複雑なことをしたい場合には利点があるようだ。
このブログでは、とりあえず新着記事一覧を表示できれば良いので、home.phpで作ってみた。
(そのうち変更するかもしれませんが…。そのときはまたメモります)
get_postsで新着記事を数件表示
home.php内のメインコンテンツ部分(このブログサイトだと<article id="main-content">〜</article>まで)は、まだ何も編集していない、HTMLで組んだままの状態だ。(この他はパーツテンプレートに分割済み)

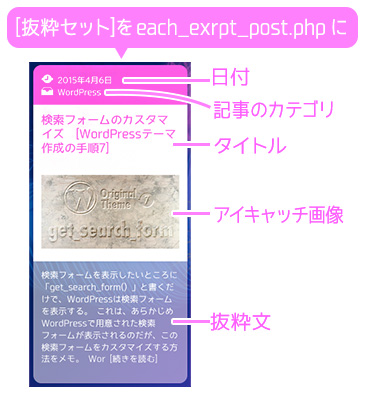
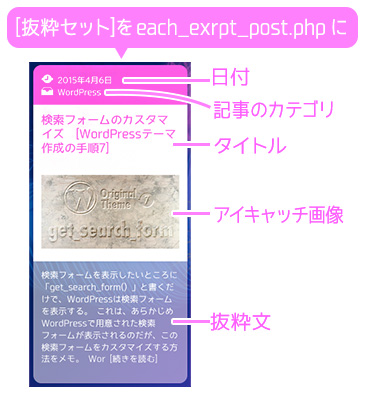
このメインコンテンツ部分の各記事の抜粋を表示する1ブロック(この記事で適当に[抜粋セット]と読んでる部分)をコピーして、each_exrpt_post.pnpと名前を付けて保存。
パーツテンプレートとして、後ほど編集する。
パーツテンプレートの名前は適当に。WordPress独自のテンプレート名とかぶってなければ何でもOK。
その後、これが6個並んでいる部分を全部削除して、下記のソースを挿入した。
<?php
$newslist = get_posts( array(
'posts_per_page' => 6 //取得記事数
));
foreach( $newslist as $post ):
setup_postdata( $post );
get_template_part('each_exrpt_post');
endforeach;
wp_reset_postdata();
?>
8行目が実際に表示する部分。ここにじかにソースを書いてもいいが、パーツテンプレートにした方が、あとで編集しやすいので。get_template_part()で先ほど作ったパーツを呼び出す。
このget_postsを使ったソースは、せっかくarray(配列)なのに、このブログでは「取得記事数6コ」しか使っていないけど、もちろん条件を複数指定することが可能。詳細はこちらに↓
このget_postsを使ったソースは、こちらで教えていただきました。:
今さら…いや今だから「WordPressのトップページに、新着記事数件を表示する」サンプルコードをあげとく[WordPress使えそうなスニペットシリーズ] | マイペースクリエイターの覚え書き
テンプレートタグget_postsについてはこちら:テンプレートタグ/get posts-WordPress Codex 日本語版
新着記事の[抜粋セット]のパーツテンプレートを編集
前もって作っておいた、新着記事の[抜粋セット]のパーツテンプレート each_exrpt_post.pnpを編集。要所をWordPressのテンプレートタグに置き換え、プレビュー後、CSSを編集した。
これがこのブログのeach_exrpt_post.pnp
<!--POST BOX-->
<div class="col-1-3">
<div class="wrap-col">
<article class="postBox">
<div class="metaData clearfix">
<p id="iconDate"><img src="<?php bloginfo('template_url');?>/images/icon_dat_wht.png"/><?php the_time('Y年n月j日'); ?></p>
<p id="iconCat"><img src="<?php bloginfo('template_url');?>/images/icon_cat_wht.png"/><?php $cat = get_the_category(); $cat = $cat[0]; $cat_name = $cat->cat_name; echo $cat_name; ?></p>
</div><!-- ^ .metaData END-->
<div class="heading">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
</div><!-- ^ .heading END-->
<div class="excerpt">
<a href="<?php the_permalink(); ?>"><?php the_excerpt();?></a>
</div><!-- ^ .excerpt END-->
</article><!-- ^ .postBox END-->
</div>
</div><!--POST BOX END-->
6行目に「日付(the_time)」、7行目は「カテゴリ名(get_the_category)」、10行目は「記事タイトル(the_title)」、11行目は「アイキャッチ画像(the_post_thumbnail)」、14行目で「抜粋文(the_excerpt)」のテンプレートタグを使用。

この each_exrpt_post.pnp の、日付、カテゴリ名、記事タイトル、アイキャッチ画像、抜粋文のテンプレートタグと、最後にCSSで調整(タイトルや抜粋文の文章量が違っても高さが一定になるよう調整)した件を以降↓にメモ。
the_timeで投稿の年月日
日付け(投稿の年月日)にはテンプレートタグ the_time() を。
<?php the_time('Y年n月j日'); ?>
「Y年n月j日」で「2015年1月1日」という表示になる。
the_time()は、年月日だけでなく時間も表示できる。詳細は下記(WordPress本家)。
テンプレートタグ/the time-WordPress Codex 日本語版
日付と時刻の書式-WordPress Codex 日本語版
get_the_categoryで記事のカテゴリー名
カテゴリー名にはテンプレートタグ get_the_category() を。
<?php $cat = get_the_category(); $cat = $cat[0]; $cat_name = $cat->cat_name; echo $cat_name; ?>
変数$catにテンプレートタグを代入して使用。
2行目の$cat = $cat[0];は、複数のカテゴリに登録されていたら、最初のカテゴリを指定。
3行目の $cat_name = $cat->cat_name;でカテゴリ名を指定。
最後にechoで表示。
get_the_category()はカテゴリー名だけじゃなく、カテゴリーIDやスラッグ、登録された記事数などを取得できる。詳細は下記(WordPress本家)。
テンプレートタグ/get the category-WordPress Codex 日本語版
the_permalinkで記事へのリンク
記事へのリンクにはテンプレートタグ the_permalink() を。
the_permalink()はWordPressループ(この場合はhome.phpの foreach )内での、投稿のパーマリンク(URL)を取得するときに使う。
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
ここでは記事タイトルや、アイキャッチ画像に付けたリンク(a要素)にthe_permalink()を使用。
the_permalink()の詳細は下記(WordPress本家)。
テンプレートタグ/the permalink-WordPress Codex 日本語版
the_titleで記事のタイトル
記事のタイトルにはテンプレートタグthe_titleを使う。
これもWordPressループ内で使用。投稿・固定ページのタイトルを取得する。
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
the_titleは引数でHTMLタグを前後に出せたりする。詳細は下記(WordPress本家)。
テンプレートタグ/the title-WordPress Codex 日本語版
the_post_thumbnailでアイキャッチ画像
アイキャッチ画像を表示するにはthe_post_thumbnailを。
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
本ブログの画像サイズはCSSで賄っており、アイキャッチ画像も1サイズのみなので()内は空にしているが、アイキャッチ画像のサイズは、the_post_thumbnailの引数で呼び出せる。
管理画面で指定したものと別のサイズを指定することも可。詳細は下記(WordPress本家)。
テンプレートタグ/the post thumbnail-WordPress Codex 日本語版
the_excerptで抜粋文
the_excerptは、投稿記事の「抜粋文」を表示する。
<a href="<?php the_permalink(); ?>"><?php the_excerpt();?></a>
抜粋文は、各記事の編集画面で下部に入力欄がある。(もし表示されていなければ、管理画面 > 投稿の編集(または新規投稿)の画面右上の「表示オプション」内の「抜粋」をチェック)
これが入力されていれば、the_excerpt はそれを優先して表示。この抜粋文が未設定ならば、記事本文の冒頭部分を自動的に書き出してくれる。
書き出す文字数は、プラグイン WP Multibyte Patch によってデフォルト 110文字になっている。最後につく文字列 […] も WP Multibyte Patch によるもの。
コレを変更する方法は2つ。
まず手っ取り早いのは、プラグインWP Multibyte Patchのphpを編集する方法。
ただしこれは、このプラグインをアップデートした時に、またいちいち編集しなければならないので、結果的に面倒になるかも。
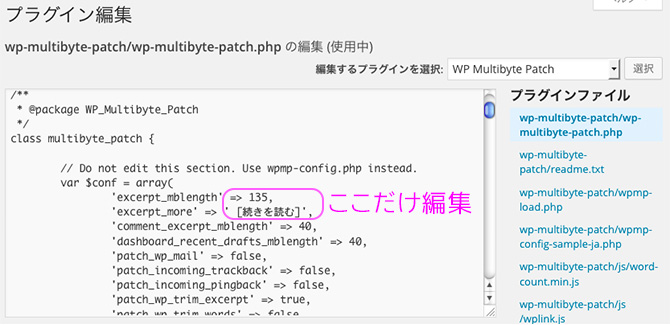
管理画面 > プラグイン > WP Multibyte Patch > 編集 で最初に表示されるファイル(wp-multibyte-patch/wp-multibyte-patch.php)の、冒頭のコメント部分が終わった直後に現れる下図の部分を編集。(110を135に、[…] を [続きを読む] に変更しただけ)

もう1つは、functions.php を編集する方法。こっちのほうが確実で簡単かも。
functions.php に下記のソースコードを追加する。
function new_excerpt_mblength($length) {
return 135; //抜粋文の文字数を指定
}
add_filter('excerpt_mblength', 'new_excerpt_mblength');
function new_excerpt_more($more) {
return ' [続きを読む]'; //末尾の文言を指定(記号や半角スペースもOK)
}
add_filter('excerpt_more', 'new_excerpt_more');
どちらも新しい関数を作って add_filterで元の指定と入れ替えています。
function名の「new_excerpt_mblength」や「new_excerpt_more」は任意。
例えば my_excerpt_mblength とか change_excerpt_mblength とか、何でもいいけど自分がわかりやすい名前に。
add_filter関数の最初の引数はフィルターフックの名前、2番目の引数はそれに替わって呼び出される関数(今作ったやつ)。
フィルターフック「excerpt_mblength」は excerpt_length のマルチバイト文字バージョンで抜粋文の長さ。「excerpt_more」は抜粋文の末尾の文言。これを自分で作ったモノに入れ替えるというわけ。
the_excerptの詳細は下記
テンプレートタグ/the excerpt -WordPress Codex 日本語版
add filterに関してはこちら
関数リファレンス/add filter -WordPress Codex 日本語版
文章量が違っても高さが一定になるようCSSで調整

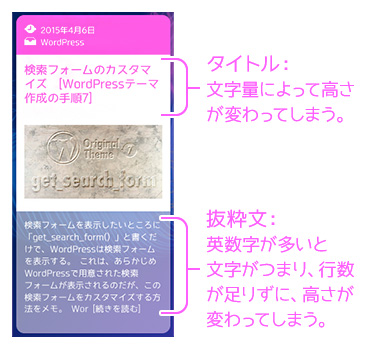
このブログでは、[抜粋セット]のタイトル部分は4行、抜粋文は9行を想定してレイアウトした。
だが実際に記事を書いてみると、タイトルの文字数を4行に揃えるのは至難の業。
抜粋文も(半角英数字も日本語も同じ1文字としてカウントするので)英数字が多いと文字が詰まって行数が少なくなる。
そのため、各セットの高さが違って見苦しい状態に。
しかも、同じ高さでこそウマクいくgridシステム(CSSね)が対応しないので、1列3個に並ばない。
そこは慌てず騒がず、高さ関連のCSSを編集。
PCビューでは、タイトルと抜粋文のブロックの高さを固定し、overflow:hidden(ハミ出た部分は隠す)にすればOK。
PCビュー以外では、メディアクエリで height:auto; overflow:visible; に戻す。(PCビュー以外では、縦に並ぶレイアウトなので、行数に関係なく表示させるため)
article.postBox {margin-bottom:30px;}
article.postBox .metaData {color:#fff;padding:12px;background:#fd5ce5;border-radius: 12px 12px 0px 0px / 12px 12px 0px 0px;}
article.postBox .metaData p {font-size:81%; margin-right:1em; line-height:1.2em;}
article.postBox .metaData p img {width:24px; height:15px;}
article.postBox .heading {padding:12px;background:#fff;}
article.postBox .heading h1 {
font-size:115%;
line-height:1.2em;
margin-bottom:10px;
height:4.8em;
overflow:hidden;}
article.postBox .heading h1 a { color:#fd5ce5;}
article.postBox .heading h1 a:hover {color:#00c6ff;text-decoration:none;}
article.postBox .excerpt {
font-size:85%;
line-height:1.4em;
padding:12px;
height:12.4em;
overflow:hidden;
background:rgba(255,255,255,0.5);
border-radius: 0px 0px 12px 12px / 0px 0px 12px 12px;}
article.postBox .excerpt a:hover {color:#0e195b;text-decoration:none;}
article.postBox .heading h1, article.postBox .excerpt {height:auto; overflow:visible;}







Leave a Comment