フリーアイコン素材のダウンロードサイトと、アイコン利用時の注意点など
アイコンを探すとき「アイコン素材 フリー ベクター」などのキーワードで検索すると、ど〜っとヒットする。毎回検索をするのもアレなので、今まで使った素材サイトや、それらの「まとめサイト」をメモっておこうと思う。
そのほか、アイコン素材をダウンロードする前や、加工時の注意点、アイコンをHTML上に配置するときのアイディアなどもメモ。
スポンサーリンク
ダウンロード、その前に。ビットマップはダメ
アイコン素材をダウンロードする前に、注意点を。
Retina Display 対応を考えると、実際の倍のサイズに拡大する必要があるため、ビットマップではダメ。ベクターじゃないと。拡大で劣化しないことがポイント。
ダウンロードして Photoshopで開いてみたら、ただのビットマップだった…ってことが無いように、ダウンロード前にファイル形式は確認すること。
ファイル形式が psd でも、「シェイプ」で描画されていれば全然OK。拡大しても劣化なし。
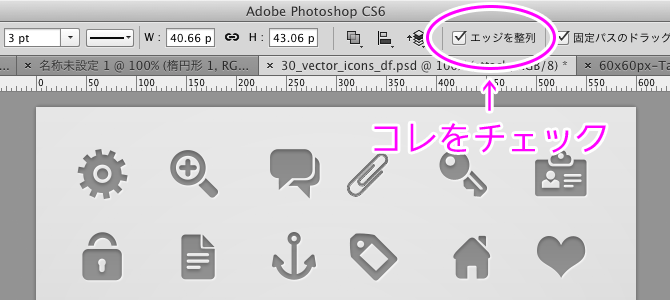
ただしこの場合、シェイプを拡大する前に「エッジを整列」をチェックするのを忘れずに。

そのほかの注意点。
フリー素材とはいえ、他人が作ったものを利用させていただくわけだから、各サイトでライセンスを良く確認し、利用規約どおりに使うように心がけたい。
フリーアイコン素材 ダウンロードサイト
今回このサイトで使用したアイコンのダウンロードサイトはこちら
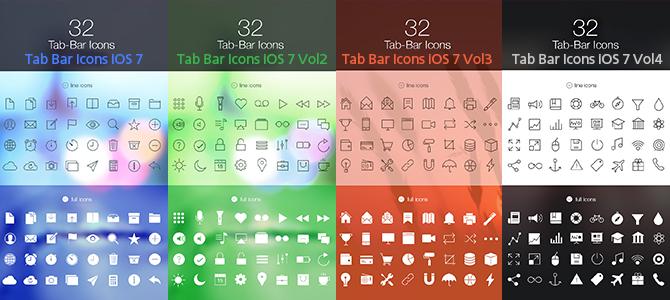
Pixeden Tab Bar Icons iOS7
こちらは、4タイプに分かれてダウンロードするかたちになっている。
それぞれが30x30px、60x60pxのフォルダに分かれていて、それぞれにai、psdが用意されていて、至れり尽くせり。
psdでもシェイプなので編集可能。psdだけで十分。

画像の左から順に、ダウンロードはこちら↓
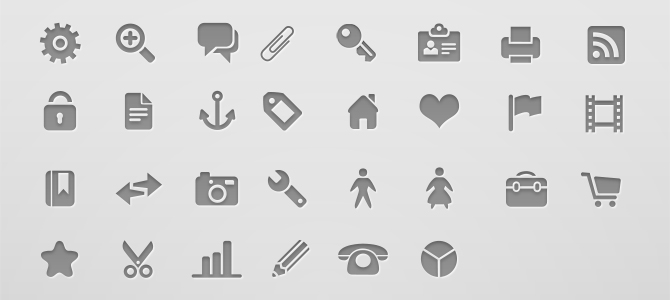
30 Free Vector Icons | Dezinerfolio
こちらは psdファイルのみだが、アイコンはシェイプなのでOK。
Photoshopの「レイヤー効果」で型押しのようなビジュアルになっている。レイヤー効果をはずして自由に加工することも可能。

ダウンロードはこちら↓
ちょうどいいアイコンが無いときは…
サイトに合うカタチが無いときは自分で作るしか無い(笑!)
何十分も理想のカタチを探しまわるより、自分で作ったほうが速いって。
ロゴ(Twitter, LINEなどのWebサービスのロゴマーク)の場合は、本家本元のロゴを使用したほうが無難。 「サービス名 ロゴ ガイドライン」などのキーワードで検索すると、たいていダウンロードできるようになっている。

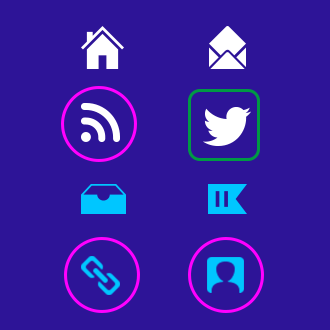
画像の○のアイコンは自作。ちょうど良いカタチが探せなかったり、ダウンロードしたアイコンのサイズを変更すると線幅のバランスが悪くなったため。
Twitterアイコンは、Twitterサイトからダウンロード。
こちら→ Twitterのブランドガイドライン | About
その他は素材サイトからダウンロードしたものを使わせていただいた。
フリーアイコン素材 の「まとめ」サイト
みなさんよくこんだけ調べたな〜と、いつも思う。まとめサイトいろいろです。
- 商用利用も無料! ピクトグラムのアイコン素材のまとめ | コリス
- 2014年、無料で商用利用できる最新フリーアイコン素材のまとめ | コリス
- プロ仕様で使いやすい!無料ダウンロードできる新作アイコン素材30個まとめ 2014年11月度 – Photoshop VIP
こちらは、「まとめサイトのまとめ」的なモノ。プレビューまでついてて、すごいです。
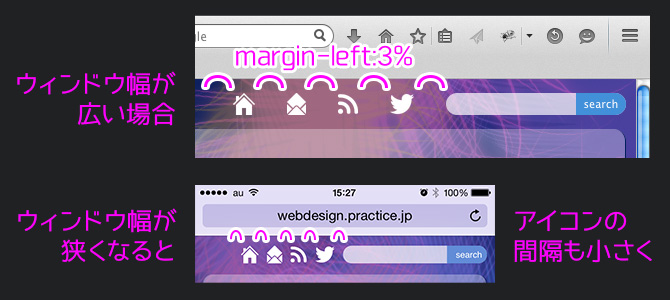
アイコンの横並びにはマージンを % で指定すると便利
用意したアイコンをヘッダーに横並びで配置するとき、マージンを「パーセント(%)」で指定すると、デバイスの表示領域に合わせて広がったり狭まったりするので便利。

このサイトでは、アイコンと検索ボックスを li要素で配置。HTMLは下記のとおり↓
<ul id="contact_and_search" class="clearfix"> <li id="searchBox"><form id="searchform"><!-- 検索ボックス --></form></li> <li id="iconTwi"><a href="#" target="_blank"><img src="images/headIcon_twi.png" title="TWITTER"></a></li> <li id="iconRss"><a href="#" target="_blank"><img src="images/headIcon_feed.png" title="RSS"></a></li> <li id="iconMail"><a href="#"><img src="images/headIcon_mail.png" title="MAIL"></a></li> <li id="iconHome"><a href="#"><img src="images/headIcon_home.png" title="HOME"></a></li> </ul>
CSSで li要素を「float:right; margin-left:3%」で配置している。
ul#contact_and_search li {float:right; margin-left:3%; height:22px;}
ul#contact_and_search li img { width:100%; height:100%;}
ul#contact_and_search li#iconHome { width:22px;}
ul#contact_and_search li#iconMail { width:19px;}
ul#contact_and_search li#iconRss { width:20px;}
ul#contact_and_search li#iconTwi { width:24px;}
アイコンの高さは揃えたが、幅がそれぞれ違うので、li要素で高さだけ指定し、各liにidをつけて、それぞれ適した幅を指定している。もちろんアイコン画像はすべて倍のサイズで作っている。





Leave a Comment