検索フォームのカスタマイズ [WordPressテーマ作成の手順7]
検索フォームを表示したいところに「get_search_form() 」と書くだけで、WordPressは検索フォームを表示する。
これは、あらかじめWordPressで用意された検索フォームが表示されるのだが、この検索フォームの見た目をカスタマイズする方法をメモ。

WordPressのビルトインの検索フォームは、余計なlabel要素やプレースフォルダーがある。これらを取り去ったり、idやclassも自由に指定できるのでスタイル設定もしやすくなる。
自分で formの actionファイルが書けない非エンジニアでも、WordPressを使えば超簡単に、しかも自分でカスタマイズした検索フォームが作れるなんて、WordPressの1番の魅力は、このフォーム関連の簡単さだと思う。
(コメントフォームやメールフォームも、エンジン部分の知識がまったく無くても、あっさりできちゃうからね)
スポンサーリンク
get_search_form() で検索フォームを出力
本ブログの検索フォーム部分はコレ

コレ↑は、このような↓ソースにしている。
<ul id="contact_and_search" class="clearfix"> <li id="searchBox"> <?php get_search_form(); ?> </li><!-- ^ #searchBox END-->
3行目の get_search_form() で、テーマ内の searchform.php を表示する。
(テーマ内に searchform.php が無ければ、WordPressビルトインの検索フォームを表示する)
get_search_form() の()内の引数は、表示するか否かのBoolean。デフォはTrue(表示)。
参考サイト:
関数リファレンス/get search form-WordPress Codex 日本語版
searchform.phpを作る
searchform.php は、フォーム部分だけのphpファイル。
formで重要なのは actionの値。それを知るためにも元がどうなっているか知る必要あり。
そこでまず、WordPressのビルトインファイル内で検索フォームを探す。これをコピーして編集するというわけだ。
WordPressのビルトインファイルからコピー
WordPressのファイル群に wp-includes というフォルダがある。
これが、ビルトインファイルをいろいろ格納しているフォルダ。
この中の general-template.php を開く。
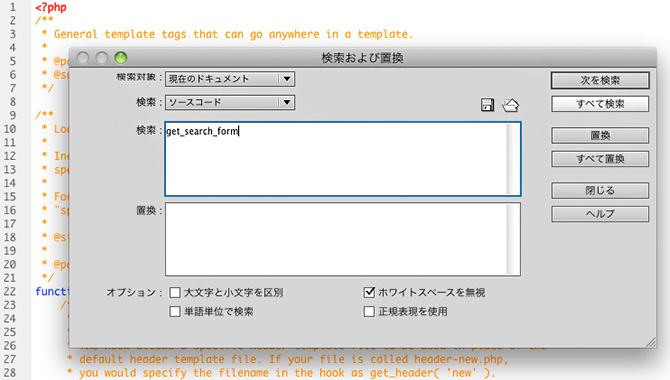
general-template.php内で、get_search_form を検索。(下図はDreamweaverを使用)

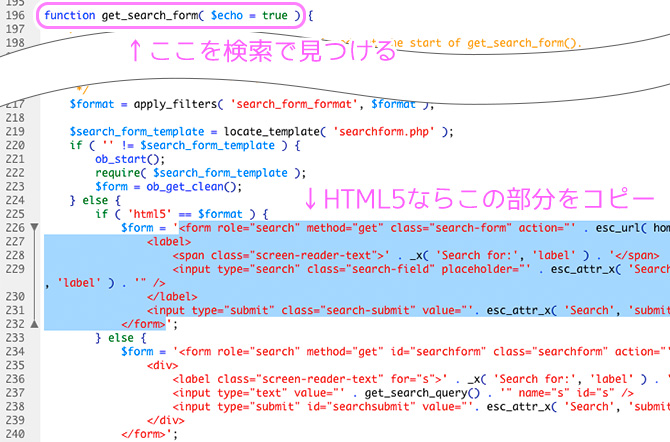
function get_search_form( $echo = true ) という関数部分を見つける。
(WordPress4.1の場合は、196行目にあった)
その下をツラツラ読んでいって if ( ‘html5’ == $format ) に書いてあるのが HTML5用の検索フォームのソース。コレをごっそりコピー。

フォーマットがHTML5でなければ、その直下の else の部分のフォームを使う。
searchform.phpにペーストしてカスタマイズ
searchform.phpを新たに作り、コピーしたフォームのソースをペースト。
<form role="search" method="get" class="search-form" action="' . esc_url( home_url( '/' ) ) . '">
<label>
<span class="screen-reader-text">' . _x( 'Search for:', 'label' ) . '</span>
<input type="search" class="search-field" placeholder="' . esc_attr_x( 'Search …', 'placeholder' ) . '" value="' . get_search_query() . '" name="s" title="' . esc_attr_x( 'Search for:', 'label' ) . '" />
</label>
<input type="submit" class="search-submit" value="'. esc_attr_x( 'Search', 'submit button' ) .'" />
</form>
これを書き直してカスタマイズ。
このブログではこのようにした。
<?php $form = '
<form role="search" method="get" id="searchform" class="searchform" action="' . esc_url( home_url( '/' ) ) . '">
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="search" />
</div>
</form>';
echo $form;
form要素(2行目)の動作部分(action)は触らず。
それ以外のフォーム部品はinput要素のみにした(4,5行目)。
シンプルな検索フォームにしたかったのでプレースフォルダーは不要、label要素は削除。
スタイル指定に必要なidやclassは新たに設定。
送信ボタンのvalue属性も自由にテキストで変更できるので便利だ。
1行目の「$form = ‘ 」から7行目の「 ‘ 」 で、変数($form)にソーステキスト(HTMLで書いただけの<form>〜</form>まで)を格納。最後のecho $form で出力している。
この方法なら、HTMLソースで書いたモノをそのまま反映できるので、PHPが雰囲気でしかわからない、私のような非エンジニアでも簡単だ。
この方法は、こちらのサイトで教えていただきました。ありがとうございます!
WordPress 検索フォームのカスタマイズ | Webエンジニアブログ
この searchform.php は、テーマのルートに置く。
ブラウザでHTMLの出力を確認
get_search_form() は、テーマのルートにある searchform.php を優先的に呼び出すってのは本当か? というわけで、ブラウザで確認してみた。
このブログの検索フォームの、ブラウザでの表示ソースはこのように。
<ul id="contact_and_search" class="clearfix">
<li id="searchBox">
<form role="search" method="get" id="searchform" class="searchform" action="http://webdesign.practice.jp/">
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="search" />
</div>
</form><!-- #searchform END -->
</li><!-- ^ #searchBox END-->
ちゃんと自作の searchform.php が出力されている。
action の値はトップページのURLだけ。これで検索できるんだ。さすがWordPress。オートマチックだわ…。
検索フォームをCSSで整える
上記のソースをCSSで整形する。
このブログの検索フォームのCSSはこのように。
ul#contact_and_search li#searchBox {width: 180px;}
#searchform {font-size:81%; position: relative;}
#s {height:22px;
width: 115px;
padding: 0 55px 0 10px;
border: none;
position: absolute;
left:0;
background-color:rgba(255,255,255,0.7);
border-radius:11px;}
#searchsubmit {
color:#fff;
width:50px;
height:22px;
border: none;
cursor: pointer;
position: absolute;
position: relative\9;
right: 0;
background-color:#628cd7;
border-radius: 0px 11px 11px 0px / 0px 11px 11px 0px;}
送信ボタン(input type="submit")は、右上と右下が角丸になるようにしている(21行目)。

この角丸の指定については、こちらを参考に。
ほんっとにはじめてのHTML5:[18-1] CSS3で、ボックス要素を角丸にしよう(border-radius)
今回は、検索フォームを作っただけ。
検索結果を表示するには、search.php ファイルを作成する。
これは、他のアーカイブ用テンプレートと同じ仕様なので、後ほど作ることに。
次は、トップページ用の home.php を作る。これもアーカイブの1つ。
最初にコレを作り、コレを元に他のアーカイブ用ページを作っていく。







Leave a Comment