レスポンシブレイアウトに最適な Grid System を採用
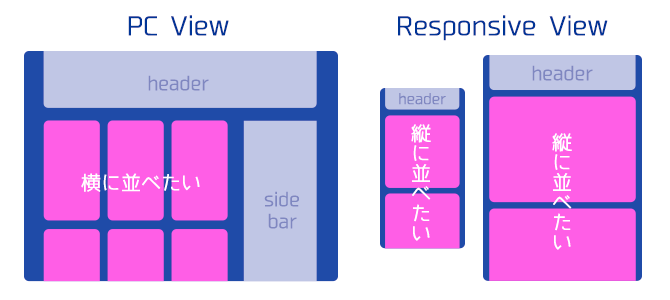
このブログサイトをWordPressで作ろうと思い立ち、デザインを考えているとき、アーカイブの表示をPCでは横並びに、タブレットやスマホでは縦に並びしたいと思った。

いわゆるレスポンシブレイアウトで構成したい。WordPressループで出力する記事抜粋を、CSSでうまく調整すれば実現できるはずだ。でも自分で最初っから考えなくても、どこかにピッタリのテンプレートがあるんじゃないかしら?
というわけで、テンプレートを検索しまくった。
そして、かなりピッタリのGrid System(グリッドシステム)というテンプレートを発見。
これは、★あらかじめグリッドを決めておくので、分割の編集がとってもラク!
★Media Queriesの指定がシンプル
★imgが親ボックスに合わせてサイズ変更される(画像は1サイズ用意するだけ)などの特徴があり、さっそく採用することに。
でも、ここからが問題(笑!)
このテンプレは、WordPressのテーマではなく単なるHTMLテンプレートだったため、テーマ化するためにソースを解読したが、ボックスの入れ子が多くて超複雑!!
しかもソースが古く(2012年制作らしい)CSSも煩雑すぎ。(使わせてもらっといて、言いたい放題だが)そんなわけで、だいぶ整理する必要があった。
整理後のグリッドシステムは、今後いろいろなサイト制作に流用できそうなので、使用時のポイントなどをメモっておきます。(*改良後のCSSソースなどは記事後半に)
*ちょっと余談ですが、コレがこのサイトの最初の投稿です。
「どこかにメモっておかないと、せっかくできた事をすぐ忘れてしまう」という理由で始めました。
自分だけでWordPress化するのは初めてと言っていいほどのレベルなので、まずは、このサイトをwordPressで作った過程をメモることから始めようと思います。
そのほか、仕事で使ったメモるべき事柄を記事にしていく予定です。
スポンサーリンク
zBrandon の gridシステムを解読してみた
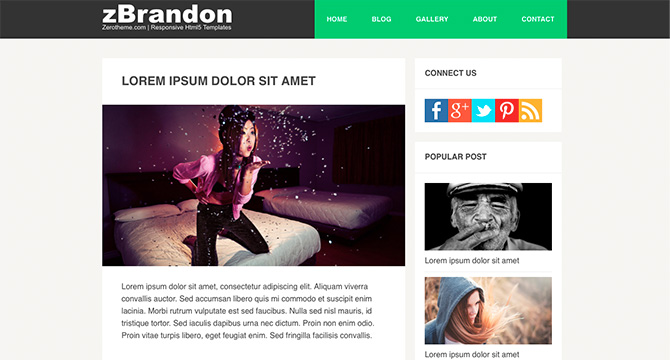
見つけたのはこちらのテンプレート zBrandon-Free Responsive Html5 Theme
Demo (PC View) / Demo (Response) / Download
PCブラウザで、デモページでウィンドウ幅を変え、レスポンシブであることが体験できる。
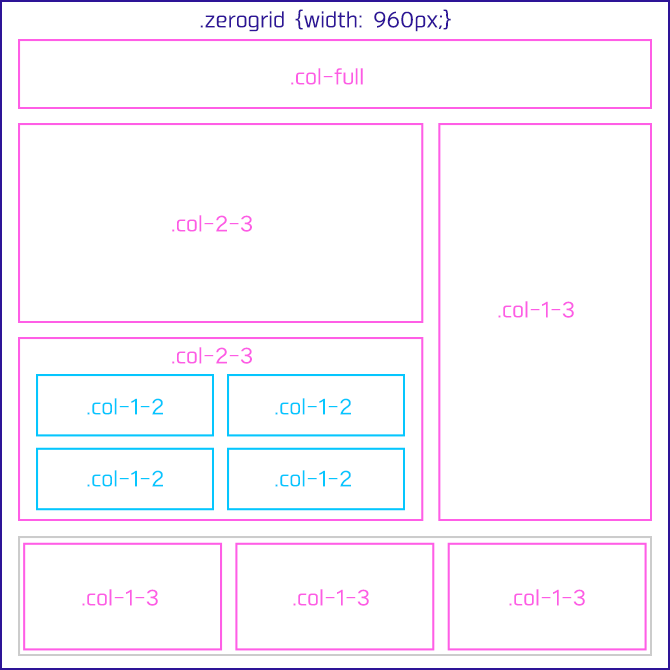
デモページの構造
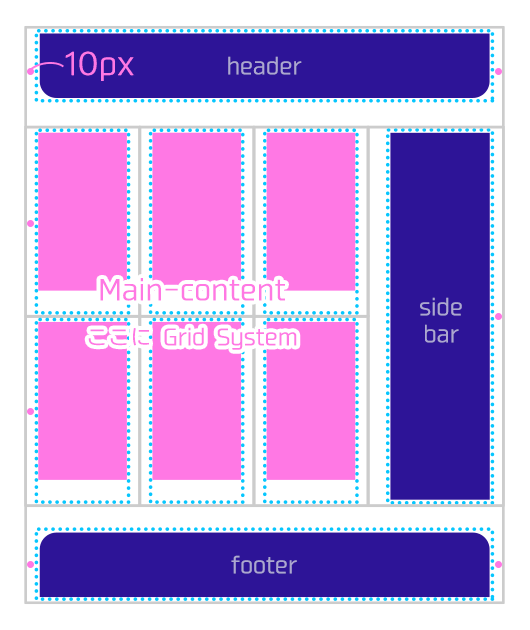
zBrandonデモページの構造は、ざっとこのようになっている。

全体を「.zerogrid」というクラスのdivで囲んで、コレだけはピクセルでサイズ指定。
その中を「.col-full」なら幅100%、「.col-2-3」なら3分の2…といった具合で分割。さらにその内部も同様に分割。CSSでパーセントで指定しているので、親に対してピッタリ分割できている。
CSSはざっと下記のように。(★主要な部分だけ抜粋。下部に整理したCSS全文を記載。)
.zerogrid{width:960px; position:relative; margin:0 auto; padding:0px;}
.zerogrid .wrap-col{margin:10px;}
.zerogrid .col-1-2, .zerogrid .col-1-3, .zerogrid .col-2-3, .zerogrid .col-1-4, .zerogrid .col-2-4, .zerogrid .col-3-4, .zerogrid .col-1-5, .zerogrid .col-2-5, .zerogrid .col-3-5, .zerogrid .col-4-5, .zerogrid .col-1-6, .zerogrid .col-2-6, .zerogrid .col-3-6, .zerogrid .col-4-6, .zerogrid .col-5-6
{float:left; display:inline-block;}
.zerogrid .col-full{width:100%;}
.zerogrid .col-1-2{width:50%;}
.zerogrid .col-1-3{width:33.33%;}
.zerogrid .col-2-3{width:66.66%;}
.zerogrid .col-1-4{width:25%;}
.zerogrid .col-2-4{width:50%;}
.zerogrid .col-3-4{width:75%;}
/* 〜(中略)〜 */
.zerogrid .col-5-6{width:83.33%;}
@media only screen and (max-width: 619px) {
.zerogrid, .zerogrid .col-1-2, .zerogrid .col-1-3, .zerogrid .col-2-3, .zerogrid .col-1-4, .zerogrid .col-2-4, .zerogrid .col-3-4, .zerogrid .col-1-5, .zerogrid .col-2-5, .zerogrid .col-3-5, .zerogrid .col-4-5, .zerogrid .col-1-6, .zerogrid .col-2-6, .zerogrid .col-3-6, .zerogrid .col-4-6, .zerogrid .col-5-6
{width:100%;}}
ボックスを width:100% (full)、66.66% (3分の2)、50% (2分の1)、33.33% (3分の1)…といった調子でクラスわけし(6〜14行目)、.col-full以外のすべての分割用のボックスを {float:left;} に指定(3〜4行目)。
PC用はコレで表示させておいて、メディアクエリ(16〜18行)ですべてを width:100% にすれば、float指定があっても縦に並ぶ、というわけだ。なるほどなるほど。
いちばん注目したい点は、2行目の .wrap-col {margin:10px;}。これは各ボックス間に均等にマージンをつけるためのアイディア。これがポイントだった。
.wrap-col がポイント!
これは、100%や66.66%などのwidth指定したボックス内に、この「margin:10px」のマージン専用ボックスを入れることで、それぞれのボックスの間に20pxのマージンを確保するようにしているんだよね。
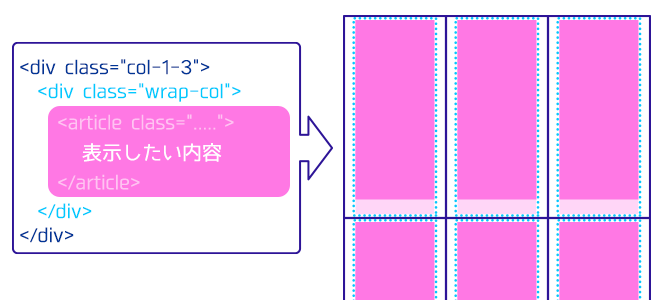
<div class="col-2-3">
<div class="col-1-2">
<div class="wrap-col">
<article>
<!--ここにコンテンツ-->
</article>
</div>
</div>
<div class="col-1-2">
<div class="wrap-col">
<article>
<!--ここにコンテンツ-->
</article>
</div>
</div>
</div>
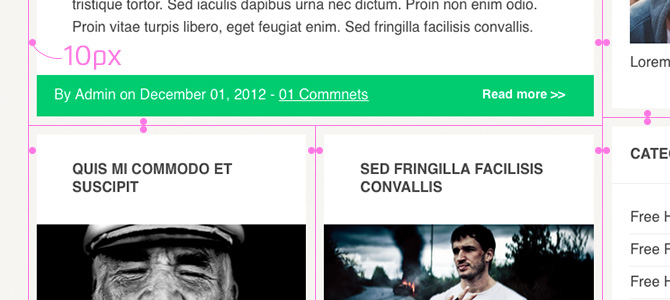
この造りなら、レスポンスしても、内部のボックスのマージンは何の影響も無し。
隣接するボックス同士でマージンが相殺されることが無い。デモページではこうなってる。↓

スマホビューでボックスが縦に並んだときにも、このマージンが活きて、画面の左右に10pxずつの空きが生まれて読みやすいというわけ。
これは画期的なアイディア!(だと私は思ったんですよ。笑)
img にサイズ指定はNG
ところで、このgridシステムを使う時は、img要素にサイズの記述をしちゃダメ。
したら意味無し。1ファイルの画像を、いろいろなサイズで表示させるシステムだから。
<img src="images/img1.jpg"/> <!--これだけでOK-->

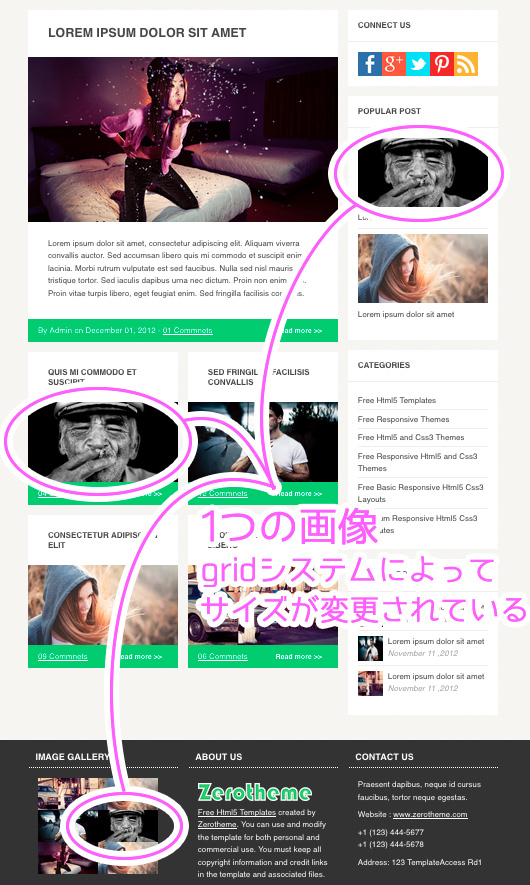
デモページのモノクロの親爺の画像は、3つともサイズが違うが1つの画像。親ボックスの幅に合わせてサイズが変化している。
画像を複数用意する必要がない(WordPressの場合は、メディアのサイズが1個でイイ)ので便利!
ただしこの場合、img要素に対してCSSの「max-width:100%」を指定をしておく必要あり。
imgが原寸以上に拡大され、解像度が低い劣化した表示になるのを防ぐため。
img {max-width:100%; height: auto;}
1ファイルの画像はどんなサイズで作るか
デモページでの画像サイズは、Retina対応のため横幅620pxで作っていた。
(620px = 640px (iPhone5Cとか)−左右のマージン合計20px)
画像を表示する場所(PCビューで)のマックス幅で作っておけば大丈夫だろう。
このブログでは、PCビューでのマックス幅670pxで作っている。
iPhone6Plus用を考えると、実際はマージン抜きで1080px ほど必要みたい。だんだんデカクなってくなぁ。
参考サイト:The iOS Design Guidelines _ Ivo Mynttinen / User Interface Designer
ポイントを把握して、ソースを整理
このgrid systemのポイントを整理すると、こんなかんじ。
- 横幅を決めるclass(.col-1-2など)を前もって設定
- 前もってCSSで設定した 100%、2分の1、3分の1などのグリッドでレイアウトする
- CSSのfloatプロパティの特徴を利用
- float指定していても、ボックスがウィンドウに対して100%なら、縦に並ぶ特徴を利用。
メディアクエリで、横幅を決めるclass(.col-1-2など)の幅をすべて100%にすれば、floatを解除しなくても縦に並ぶというわけだ。 - マージンが相殺されないように、左右のマージンを持つボックスは中に
- 横幅を決めるclass(.col-1-2など)の中に、左右のマージンを持つボックスを入れることで、横並びのとき隣接するボックスのマージンが相殺されない。縦に並んだときも左右のマージンは一定。
このポイントを押さえて、ソースを整理していった。
不要なボックスを削除
zBrandonのデモページはdivを何重にも入れ子にしていたが、かなり整理した。
デモページのクリアフィックス用のボックスは無駄なので削除。
必要な場合のみ親ボックスに通常のクリアフィックスを使えばOK。
この調子で不要なボックスを取り除くと、必要なのは「分割用のボックス」と、その内側に入れる「マージン用のボックス」だけ。
このマージン用のボックスは、横並びの時のマージン。なので左右のマージンだけが重要だ。
上下マージンは、それぞれの要素(下の図だと、ピンクのボックス)で自由に変えたほうがいい。
本サイトでは、このマージン用ボックス「wrap-col」の指定は margin:0 10px に変更。
下図のように「col-1-3」のセットを並べるだけで、1列3個で繰り返される。オートマチック!

この↑ソースの構造が(横並びのときの)ミニマム。
幅指定のボックスは外側、内側にマージン用のボックス (.wrap-col) 、その中に実際のレイアウト用のボックスを配置。3重になるってことね。
ただしこの3重構造は、横に並べる場合のみ。
PCビューで幅100%の(横に並ばない)ボックスなら、マージン用ボックス「wrap-col」は省略して、内側のボックスのマージンで調整したほうが、ソースが簡単だ。
整理後のCSSソース
本サイトで使用している grid.css はこちら。
@charset "UTF-8";
.grid{width:750px; position:relative;} /*(サイズは自由に変更してね)*/
.grid .wrap-col{margin:0 10px;} /* (左右マージンも自由に変更しよう)*/
/* (以下は必要なグリッドだけでもOK。全部書いといたほうが便利かな)*/
.grid .col-1-2,
.grid .col-1-3,
.grid .col-2-3,
.grid .col-1-4,
.grid .col-2-4,
.grid .col-3-4,
.grid .col-1-5,
.grid .col-2-5,
.grid .col-3-5,
.grid .col-4-5,
.grid .col-1-6,
.grid .col-2-6,
.grid .col-3-6,
.grid .col-4-6,
.grid .col-5-6 {float:left;}
.grid .col-full{width:100%;}
.grid .col-1-2{width:50%;}
.grid .col-1-3{width:33.33%;}
.grid .col-2-3{width:66.66%;}
.grid .col-1-4{width:25%;}
.grid .col-2-4{width:50%;}
.grid .col-3-4{width:75%;}
.grid .col-1-5{width:20%;}
.grid .col-2-5{width:40%;}
.grid .col-3-5{width:60%;}
.grid .col-4-5{width:80%;}
.grid .col-1-6{width:16.66%;}
.grid .col-2-6{width:33.33%;}
.grid .col-3-6{width:50%;}
.grid .col-4-6{width:66.66%;}
.grid .col-5-6{width:83.33%;}
あとはレスポンス用の指定を。
/* -------responsive------- */
html {-webkit-text-size-adjust:100%;}
img{max-width:100%; height:auto;}
@media only screen and (max-width: 960px) {
/*grid*/
.grid, .grid .col-1-2, .grid .col-1-3, .grid .col-2-3, .grid .col-1-4, .grid .col-2-4, .grid .col-3-4, .grid .col-1-5, .grid .col-2-5, .grid .col-3-5, .grid .col-4-5, .grid .col-1-6, .grid .col-2-6, .grid .col-3-6, .grid .col-4-6, .grid .col-5-6
{width:100%;}
}
本サイトはメディアクエリを細かく区切らず、960pxで縦並びになるようにしちゃった。(面倒くさがり過ぎですね。笑)
部分的にgridシステムを使う
zBrandonのテンプレートでは、ページ全体にgridシステムを使っている。
sidebarを3分の1、main-contentを3分の2に分割しているので、ウィンドウサイズによって両方とも幅が変化する。
しかし本サイトでは、sidebarを固定サイズにしたかった(広告サイズが固定なので)。
そこで、コンテント部分(今読んでいただいている記事の部分)のみにgridシステムを使用。
「全体を囲むボックス」と「サイドバー」にはサイズ指定。
(なので、メディアクエリでウィンドウ幅縮小時に、この2つにも {width:100%;} を指定。)

左右のマージン用の「.wrap-col」を、グリッドシステム以外の要素(Header、SideBar、Footer)にも使用して、左右の空きを統一している。
zBrandonさんのデモページでは、なぜかheaderのnavに「.wrap-col」を使ってなくて、右が揃っていない(10pxハミ出とる)のがスッゴイ気になる…笑。
最後に、本サイトの「トップページ」のHTMLの構造は、ざっと下記のとおり。
<body>
<div id="contents-wrap">
<div id="container"><!-- ←コレにサイズ指定 -->
<!--------------Header--------------->
<div class="wrap-col"><header><!--略--></header></div>
<!--------------Main-content--------------->
<article id="main-content">
<div class="grid"><!-- ←GRID MOTHER -->
<div class="col-full">
<div class="wrap-col">
<section><h1>新着記事</h1></section>
</div>
</div>
<!--POST BOX-->
<div class="col-1-3">
<div class="wrap-col">
<article class="postBox">
<div class="metaData clearfix">
<p id="iconDate"><img src="images/icon_dat_wht.png"/>年月日</p>
<p id="iconCat"><img src="images/icon_cat_wht.png"/>カテゴリ名</p>
</div>
<div class="heading">
<h1><a href="#">タイトル</a></h1><a href="#"><img src="images/img1.jpg"/></a>
</div><!-- ^ .heading END-->
<div class="excerpt"><a href="#">抜粋文.... [続きを読む]</a></div>
</article><!-- ^ .postBox END-->
</div>
</div>
<!--これ↑をループで繰り返しています-->
</div><!-- GRID MOTHER END -->
</article><!-- ^ #main-content END -->
<!--------------SideBar ←ココにもサイズ指定 --------------->
<aside id="sidebar"><div class="wrap-col"><!-- 略 --></div></aside>
<!--------------Footer--------------->
<div class="wrap-col"><footer><!--略--></footer></div>
</div><!-- ^ #container END -->
</div><!-- ^ #contents-wrap END-->
</body>








Leave a Comment