CSSのfloatを解除するclearfixはコレで決まり!display:tableを使ったmicro clearfix
floatを使ったら、それが不要になるとき解除(clear)する必要
があります。
それ以降のボックス要素に対してもfloatし続けてレイアウトが崩れるし、floatした要素は親から浮いた状態なので、親要素の背景で囲まれない などの弊害を解消するために。
それにはclearfix(クリアフィックス)と呼ばれるソースをfloatさせる要素の親ボックスに使います。
display:tableの特徴を利用したmicro clearfixと呼ばれるソースが、オールドIEにも対応しているし、ソースも短くてシンプルです。
ちなみに、float以外にボックスを横に並べる方法は
- display:inline-blockを使う:
インラインレベルのブロックにする(インラインに横並びするが、高さや幅、margin、paddingを指定できる)。
li要素をメニューとして横に並べるときなどに使用。(IE8以降対応。IE7以前にはハックが必要) - display:tableを親に使う:
ボックスにtableの特性を適用する。子要素には display: table-cellを使い、td要素の特性を適用。上下の中央揃えができたり、高さが1番高いものに揃うなど、td要素の特性を使える。(IE8以降対応。IE7以前にはハックが必要)
★display:tableについての詳細は display:table-cell の親に display:table を指定しないと意味無い で。
スポンサーリンク
micro clearfixのソース
ソース元はこちら:A new micro clearfix hack – Nicolas Gallagher
公開が2011年4月というから、4年も前のモノですが、とにかくコレ↓が元のソースです。
.cf:before, .cf:after {content:' '; display:table;}
.cf:after {clear:both;}
.cf {*zoom: 1;} /* For IE 6/7*/
このソースで使われている display:table は、table内に中身がなんにも無かったら、tableはぺったんこで何も表示しない特徴を利用しています。
こちらは IE7以下にも対応するハック(*zoom: 1)を使っています。
オススメの micro clearfix
上記のソースで、「.cf:before」は不要な気もします。
これはfloatさせた要素のmargin関連で、IE7以下が他のブラウザと違う挙動をするのを防ぐのだそうです。なので、IE8以上しか対象としない場合は「.cf:after」だけでOK
また、contentプロパティで半角スペースももう必要ないと思う。というわけで、今はもうこれでイイんじゃないかな。
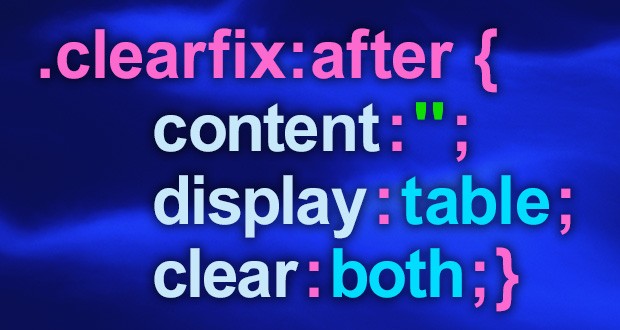
.cf:after {content:''; display:table; clear:both;}
短くてシンプルですよね。
本ブログのclearfixはこの指定にしています。
★擬似要素 ::before ::after についてはコチラをごらんください。
CSSのセレクタ「擬似要素 ::after」で「ふきだし」を作ってみた
★display:table についてはこちらを。
display:table-cell の親に display:table を指定しないと意味無い







Leave a Comment