「全記事一覧」を固定ページのカスタムテンプレートで作る [WordPressテーマ作成の手順17]
オリジナルテーマの構成はだいたい組み上がったのですが、ここで、全記事の一覧が欲しくなりました。
WordPressで全記事一覧用テンプレートが用意されているのかと思ったのですが、無いんですね。そこまで至れり尽くせりじゃないか、WordPress。
固定ページのカスタムテンプレートでアーカイブ的なページを作れるようなので、それを全記事一覧に利用できないかと、さっそく試してみました。
本ブログの「全記事一覧」はこちら。(戻ってきてね)
この「全記事一覧」ページ↑の作り方を、今回メモっていきます。
スポンサーリンク
category.phpをコピーしてカスタムテンプレートを作る
category.php じゃなくても、tag.php でも同じ。アーカイブ用の表示を流用します。
category.php(tag.php も)では、ループ内に
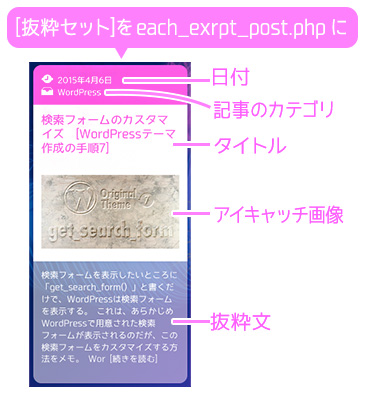
get_template_part(‘each_exrpt_post’); を使って、パーツテンプレート「each_exrpt_post.php」を呼び出している。
これは home.php の時に作った「抜粋セット」をまんま流用したもの。
今回の全記事一覧でも、コレを流用します。

同じく category.php(tag.php も)で設置したページャーもそのまま流用したい。
というわけで、既にできているアーカイブ用のテンプレートを使えば早い。
category.phpをコピーして、適当な名前を付けます。
ここでは「page_all.php」にしました。(ファイル名はなんでもOK。自分がわかりやすいものに)
これを、固定ページのカスタムテンプレートにします。
カスタムテンプレートの宣言
カスタムテンプレートには、ファイルの冒頭にphpのコメントで、名前(Template Name)を宣言してあげる必要があります。
<?php /* Template Name: Page_all */ ?>
ここでは名前をファイル名と同じ「Page_all」にした。が、別に違ってもOK。
ファイル名よりも、この Template Name: での宣言名のほうが大事。
Template Name:で名前をつけることによって、WordPressがカスタムテンプレートであることを認識し、固定ページ編集画面の、ページ属性>テンプレートにこの名前が表示され、選択できるようになります。
全記事一覧部分を作る
冒頭にカスタムテンプレート名の宣言をしたあとは、ファイルにちょっと書き足して、全記事一覧を表示できるようにします。
ページ送りのためのソースを加える
category.php や tag.php などのWordPressのアーカイブ用テンプレートでは、デフォルトで、ページ送りの機能が使えるようになっているのでカンタンでした。
「管理画面>設定>表示設定」で「1ページに表示する最大投稿数」を指定すれば、そのまま反映された。
(参考:カテゴリーに属する記事を一覧表示するcategory.phpを作る [WordPressテーマ作成の手順13])
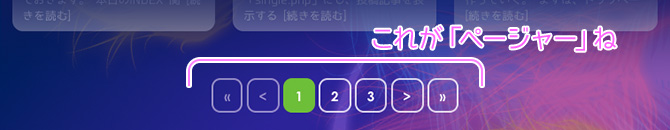
ページ送りとは
アーカイブ用ページで、例えば 1ページに6コ記事を表示するように指定したら、該当する記事が7個以上の場合、2ページ目以降も作って表示する。これがページ送りね。
今回作るのは、WordPressで用意されたアーカイブ用テンプレートではないので、ページ送りの機能を付けてやる必要があります。
で、ループの前に、下記の2行を追加。
<?php
$paged = get_query_var('paged');
query_posts("posts_per_page=9&paged=$paged&orderby=date&order=DESC");
if (have_posts()) : //ここからループの始まり
2行目の $paged = get_query_var(‘paged’); は、ページネーションの現在のページを取得するそうです。
(参考サイト:関数リファレンス/get query var-WordPress Codex 日本語版)
(「これでは現在のページが0になるので1にして使う」…などの情報もあったのですが、今回の場合は上記ソースでOKでした)
3行目の query_posts() で、1ページにつき何記事表示するかや、ページ送り、表示順を指定しています。(query_posts はもう古い…なんて噂もありますが、素人には指定がカンタンなので使いました)
- posts_per_page=9 で、1ページに9コ記事を表示します。(数字を適当に変えて使う)
- paged=$paged で、2行目の $paged = get_query_var(‘paged’); を受けて、現在のページから記事群を表示するそうです。
- orderby=date は投稿日順。orderbyには他には author(著者順)、comment_count(コメント数順)、rand(ランダム)などもあります。
- order=DESC は降順(大きい値から小さい値へ)。日付だと新しい順になります。(逆の昇順はASC)
*ちなみにASCとDESCとは…
・ASC = Ascending order(昇順)の略
・DESC = Descending order(降順)の略
参考サイト:
テンプレートタグ/query posts -WordPress Codex 日本語版
関数リファレンス/WP Query(パラメータの確認ができます)-WordPress Codex 日本語版
ページャーを上部にもつけて
これでもう、全記事を日付順で一覧表示するカスタムテンプレートになったのですが、
category.phpでは、下部にだけ表示している「ページャー」を、上部にも付けてみます。
これは、ループのif文の範囲に置くので、下記のようになりました。
(ハイライト部分がページャー)
<?php
$paged = get_query_var('paged');
query_posts("posts_per_page=9&paged=$paged&orderby=date&order=ASC");
if (have_posts()) : ?> //ここからループの始まり
<!--------------PageNavi--------------->
<div class="col-full">
<div class="wrap-col" id="pager">
<?php
if (function_exists('page_navi')) :
page_navi('elm_class=page-nav&edge_type=span');
endif;?>
</div>
</div><!---PageNavi END-->
<?php while (have_posts()) :
the_post();
get_template_part('each_exrpt_post'); //抜粋セットをループ表示
endwhile;?>
<!--------------PageNavi--------------->
<div class="col-full">
<div class="wrap-col" id="pager">
<?php
if (function_exists('page_navi')) :
page_navi('elm_class=page-nav&edge_type=span');
endif;?>
</div>
</div><!---PageNavi END-->
<?php endif; ?> //ループ終了
タイトルまわりも書き換えよう
category.php をコピーして作っているので、タイトル部分が、
<h1><?php single_cat_title(); ?></h1>
になっている。
これじゃマズイので、
<h1><?php the_title();?></h1>
に書き換えます。
これで、固定ページ編集画面で書くタイトルが、ここに表示されるようになりました。
さてこれで、カスタムテンプレートが出来上がったので、これを固定ページで指定します。
固定ページでカスタムテンプレートを指定する
できあがったカスタムテンプレートを、固定ページに指定して全記事一覧ページを完成させます。
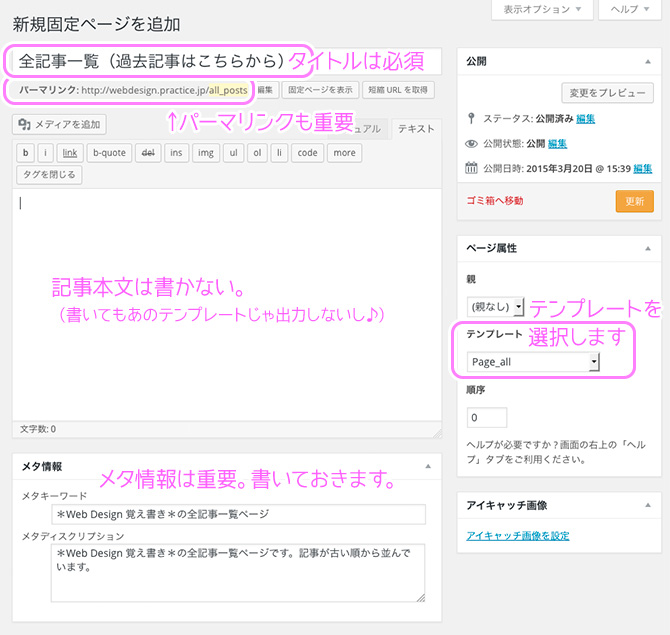
「管理画面>固定ページ>新規追加」で新しい固定ページを作り、下記のように指定します。
タイトルとパーマリンクは必須。これが全記事一覧ページのタイトルとして出力され、URLもこれで決まります。
「ページ属性>テンプレート」で、さきほど作ったカスタムテンプレートの名前(ファイル名ではなく、ファイル内の冒頭で宣言した名前)が出ていますので選択します。
このほか、メタ情報も固定ページでは重要ですので書いておきます。
で、記事の本文は不要です。
この固定ページに使うカスタムテンプレートは記事を出力する部分が無いので、書いても無駄だし。アーカイブを出力するページなので、記事本文はいらんのですよ。
これで「全記事一覧」は完成。
ここでできたパーマリンクを、トップページやサイドバーに置けば、いつでも「全記事一覧」を参照できるようになりました。意外とカンタン。便利ですねWordPress。







Leave a Comment