WordPressで勝手に付いちゃう<p>や<br>を無くしてスッキリ! remove_filterで自動整形をオフ
WordPress管理画面で記事を「HTMLモード(テキスト)」で書くと、プレビューで変なスペースができていたり、テキストが意図しない位置で改行されてたりします。
この「スペース」や「改行」は、WordPressの自動整形機能によるものだそうで、ユーザが改行した位置に自動的に <p> や <br> を付けるせいだそうです。
WordPressのオートマチックさは便利だけど、余計なことをされると悩みますね。

この機能、remove_filterを使って簡単にオフできるので、メモっておきます。
(こんなに簡単なら、もっと早く調べれば良かった…w)
スポンサーリンク
犯人は「wpautop()」という関数
皆さんそうかと思うんですが、私は記事本文をHTMLで書いて、ローカルでプレビューを確認してから、WordPressの管理画面でベタっとコピペしています。
で、投稿した後ブラウザで確認すると、変な改行やスペースがあるんですね。ローカルプレビューでは無かった空きや改行が…。
そこで、HTMLソースを見てみると、ずいぶんと余計なモノが追加されています。
<p><!--todays_INDEX--></p> ←コメントに p 付けてどうすんの... <ul>〜略〜</ul>
</div> <p><!--.wrap-col--></div> ←p付けたんなら/pも付けんかい(終了タグが必ず付くとは限らない。笑) <p><!--.col-3-5--></p>
<p>アーカイブ用テンプレートではないので、<br /> ←うっかり改行しただけで、 <mark>ページ送りの機能を付けてやる必要</mark><br /> ←brが付きまくり... があります。</p>
これを今までは、対処療法で変な部分だけ修正していたんです。改行をツメたり。
でももうウンザリ!というわけでググったら、同じ対策ソースが複数ヒットしました。
そっかー、常識だったのね。今頃すみませ〜ん。
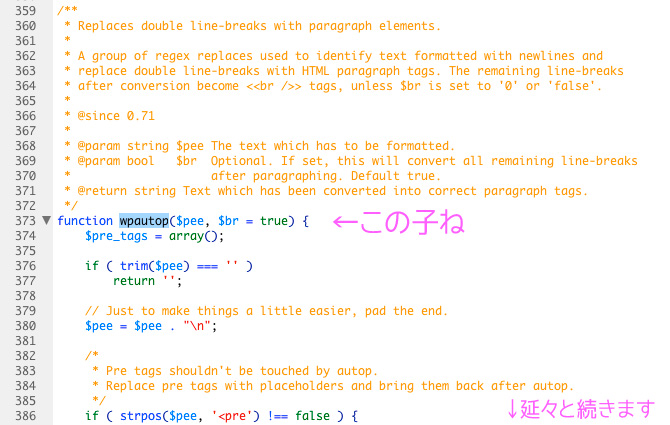
とにかく、原因は「wpautop()」という関数だそうです。(ワードプレス オート P?)
WordPressのコアファイルの1つ formatting.php(wp-includes内にあります)に記述してあるfunctionで、360行目あたりから始まります。
改行を2回したらp要素に置き換えるとか、段落形成後は残りの改行にbrを使うとかなんとか…コメントに書かれています。

たぶん、これは「ビジュアルモード」で入力する場合の、親切な機能なんでしょうね。
それがHTMLモードでも影響して、余計なお世話になってしまうというコトでしょう。
ということで、このwpautop()を無効にすれば解決するはず。
functions.phpに「remove_filter()」を追加するだけ!
「wpautop()」を無効にするには、functions.php に remove_filter() を追加して、リムーブする対象を「wpautop()」にするだけ。
たったこれだけで、すんなりスッキリ、余計なタグが書かれなくなりました。
<?php
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
最初の行(2行目)は、’the_content’というテンプレートタグ(=記事本文)に対して、
次の行(3行目)は、’the_excerpt’で抜粋文に対して、関数wpautopを除去します。
管理画面の入力スペースの「記事本文の入力スペース」と「抜粋文の入力スペース」で書かれたものに対して、ユーザが改行しても、<p>や<br>タグを追加しなくなります。
remove_filter() の
・第1引数は、リムーブする関数がフックしているアクションフック(テンプレートタグ)
・第2引数は、リムーブする関数名
remove_filter() に関しての詳細はコチラ:
関数リファレンス/remove filter-WordPress Codex 日本語版






Leave a Comment