background-attachment: fixed がスマホで効かない問題は ::before で解決!
Webページの背景画像を、background-size: cover で background-attachment: fixed にしたいとき、PCブラウザでは意図どおりに表示するのに、iOS Safari ではウマくいかない事態になりました。

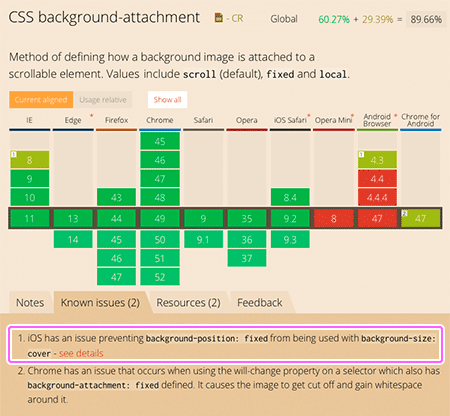
調べてみると、iOS Safari では、「background-size: cover」を使ってるとき「background-attachment:fixed」が効かないらしいんです。
出典:Can I use

これを解決するためには、擬似要素「::before」で <body> の前に擬似ブロックレベル要素を作り、そこに背景画像を貼るのがイイみたい。自分なりに改良したソースコードをメモります。
スポンサーリンク
height:100vh がベターかな
「::before」でブロック要素を作り、幅や高さはウィンドウサイズピッタリにし、position: fixed にしておいて、Background で fixedは使わない という方法です。
ここで「幅や高さはウィンドウサイズピッタリ」にするために「width:100%; height:100%」としている資料をよく見かけたのですが、高さのほうは「height:100vh」がベターかな。(vh, vw などの単位はスマホだとOK。かなり古いスマホはダメだけど。PCブラウザではやっぱりIEが未対応)
vhという単位についてはこちらをご覧ください。
ほんっとにはじめてのHTML5とCSS3:【7-2】CSS3の新しい単位 vw, vh, vmin, vimax について
background-attachment:fixed不使用のサンプルソース
背景画像は body では無く、そのすぐ内側の div#wrap に設定した例で紹介。
(<body>に背景画像を設定した場合でも ソースはあまり変わりませんけどね)
<body> <div id="wrap"> <!--コンテンツ全体を #wrap で囲んだ例です--> </div> </body>
CSSは、body, div {margin:0; padding:0;}… などとリセット済みな前提です。
まずは PCブラウザ用の指定。これだけでPCならウィンドウサイズぴったりに背景画像が貼り付くのですが、iOS Safari ではダメなんだよね。fixedが効かなくて。
#wrap {background:url(image/bg.jpg) center/cover no-repeat fixed}
backgroundプロパティのショートハンドの書き方はこちらにまとめています。
ほんっとにはじめてのHTML5とCSS3:【15-5】backgroundのショートハンド まとめ
で、メディアクエリを使って、スマホ用のCSSを指定します。
PC用で指定した背景画像を none にするのを忘れずに。
#wrap {background:none} /*PC用の背景はオフ*/
body::before {
content:"";
display:block;
position:fixed;
top:0;
left:0;
z-index:-1;
width:100%;
height:100vh;
background:url(image/bg.jpg) center/cover no-repeat; /*fixedをトル!*/
-webkit-background-size:cover;/*Android4*/
}
<body>に背景を指定していた場合は、body {background:none} にすればOKですね。
これで、スマホでもウィンドウサイズピッタリに背景画像が貼れます。
そのうち iOS のこのバグ(?バグではなく仕様?)も無くなって、こんな指定は不要になるかもですが、今のところはこれで解決です。
Comments
-
-
とっても参考になりました!
良記事ありがとうございます!!







このバグがわからずハマってました助かりました!