ブラウザのデフォルトスタイルを一旦リセットする [CSSリセット]
前回の CSSのclearfix と同じくらい、いやそれ以上重要なCSSリセットをメモしておきます。
リセット用のCSSだけ別に「reset.css」というファイルにしておいて、1番最初に読み込ませれば、基本の要素はこれでデフォルトのスタイルに邪魔されずに書けるのでスッキリ。
また、リセットではなくノーマライズ(正常化)という考え方の「normalize.css」もメモ。
スポンサーリンク
デフォルトCSSをリセットする or ノーマライズする
どのブラウザは、デフォルトのCSSがあらかじめ設定されています。
(何もスタイルを持っていないサイトでも読みやすいように。ユーザがスタイルを無効にすることもできる)
ただ、各ブラウザでデフォルトスタイルが多少異なったり、ブラウザのデフォルトスタイルが残ったままだと、サイトを作るときに邪魔。
そこで、ブラウザのデフォルトスタイルを一旦リセットするのが「CSSリセット」。
もちろん、ブラウザスタイルのままでイイ要素もあるので(formの部品など)そこは取捨選択して。必要な要素だけリセットします。
このような、デフォルトCSSをリセットするためのソースは、いろいろ公開されています。
自分で1つ1つ書くより、これらのソースを利用させていただくほうが早いです。
デフォルトCSSを全部リセットするのではなく、使えるデフォルトスタイルは残し、ブラウザ毎のスタイルの差やバグを修正する「ノーマライズ」 を目的に開発された「normalize.css」というモノもあるので、それはのちほど。
ちなみに、ブラウザでCSSを無効にする方法
★Chromeの場合:表示 > 開発/管理 > デベロッパーツール > 表示されたHTMLソースの <link rel=”stylesheet”…> など、CSS部分を選択し「delete」キーを押す(再読み込みで解除)
★Firefoxの場合:表示 > スタイルシート > スタイルシートを表示しない
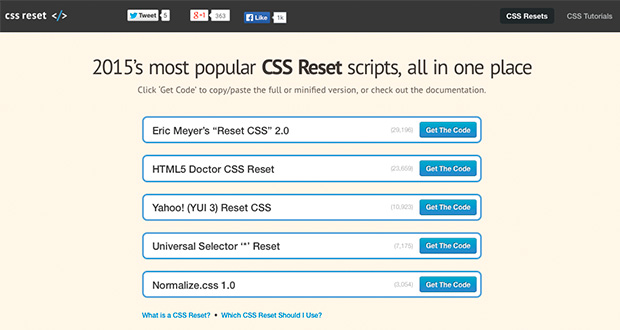
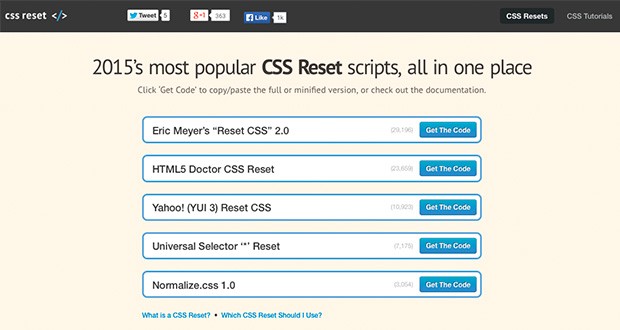
2015’s most popular CSS Reset scripts, all in one place
「2015’s most popular CSS Reset scripts, all in one place」は、タイトルどおり、いろんなCSSリセットが1ヶ所に集まってて、1クリックでソースをコピーできるサイトです。
(古いソースもあるので要注意。一応毎年更新されてるみたいな雰囲気だが…?)
CSS Reset | 2015's most common CSS Resets to copy/paste, with documentation / tutorials

*最後の「Nomalize.css 1.0」は古い。今のバージョンは 3.0.2。詳細は後半。
HTML5 Reset Stylesheet
私がよく利用させてもらっているのは、HTML5 Doctorの「HTML5 Reset Stylesheet」。
(上記サイトの2行目のモノ)
これは「Eric Meyer’s ‘Reset CSS’(上記サイトの1行目)」をHTML5用に調整したものだそうです。
Ericさんのと前半はあまり変わりがないが、後半に「自分のニーズに合うように変えてね」とコメントされた部分以降が、気配りが細かくて使いやすい。
HTML5 Reset Stylesheet | HTML5 Doctor

上記の日本語訳サイト:HTML5 のリセット・スタイルシート-html5doctor-HTML5.JP
「HTML5 Reset Stylesheet」のソースはこちら。
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
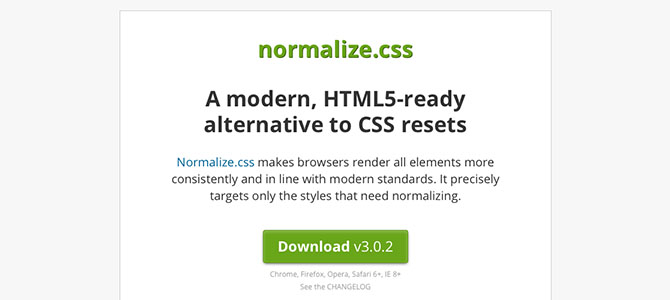
normalize.css
デフォルトCSSを全部リセットするのではなく、使えるデフォルトスタイルは残し、ブラウザ毎のスタイルの差やバグを修正する「normalize.css」。
IE8〜11のスタイルの差異を修正したり、iOSなどスマホ用ブラウザのバグをとるなど、どれが何のための指定なのか細かくコメントで解説してくれています。
「normalize.css」は、Bootstrap や Foundation、Pure.cssなどの、いろいろなフレームワークにも使われているそうです。
この画面の↑Downloadをクリックすると、直接CSSファイルが開く→normalize.css v3.0.2
(また、GitHub上で公開されているので、より新しいソースを見ることもできる)
コリスさんの記事で、「Normalize.cssの制作者自らの解説」が紹介されているので参考に:
Normalize.cssの特徴や使い方などの解説 -About normalize.css | コリス
本ブログで使っている「reset.css」
本ブログではHTML5 Doctorの「HTML5 Reset Stylesheet」を利用させていただいて、後半は使う要素だけフォーマットスタイルを設定。
@charset "UTF-8";
/*html5doctor.com Reset Stylesheet v1.6.1 (http://html5doctor.com/html-5-reset-stylesheet/)*/
html,body,div,span,object,iframe,img,p,h1,h2,h3,h4,h5,h6,
blockquote,pre,abbr,address,cite,code,del,dfn,em,ins,kbd,q,samp,
small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,
form,label,legend, table,caption,tbody,tfoot,thead,tr,th,td,
article,aside,canvas,details,figcaption,figure,footer,header,nav,section,
time,mark,audio,video{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;}
body{line-height:1;}
article,aside,details,figcaption,figure,footer,header,menu,nav,section {display:block;}
nav ul li, ul li {list-style:none;}
blockquote, q {quotes:none;}
blockquote:before, blockquote:after, q:before, q:after {content:'';content:none;}
a {margin:0;padding:0;font-size:100%;vertical-align:baseline;background:transparent;}
/*for Form Element on SmartPhone*/
input[type="submit"] {-webkit-appearance:none;border-radius:0;vertical-align:middle;text-align:center;}
/*body Table*/
table {border-collapse:collapse;border-spacing:0;width:100%;font-size:90%;margin:1em 0;
border-top: 1px solid #fff;border-left: 1px solid #fff;}
table thead tr th, table tr td{background:rgba(255,255,255,0.5);padding:0.5em;
border-right:1px solid #fff;border-bottom: 1px solid #fff;word-wrap:break-word;overflow:auto;}
table thead tr th {background:rgba(5,198,254,0.2);font-weight:bold;color:#fff;}
/*other reset and format*/
mark {background-color:#ff9;color:#000;padding:0.2em;}
hr {display:block;height:1px;border:0;border-top:1px dotted rgba(255,255,255,0.7);margin:3em 0 0;padding:0;}
del {text-decoration: line-through;}
ins {background-color:rgba(253,92,229,0.4);color:#000;text-decoration:none;}








Leave a Comment