display:table-cell の親に display:table を指定しないと意味無い
CSSのfloatを解除するclearfix で「display:table」を使いました。
clearfixでは、table内のセル(trやtd)が0ならぺったんこで何も表示しない特徴を利用しましたが、
実際のレイアウトで「display:table」を使う場合は、必ず「display:table-cell」と一緒に使います。
逆に言えば「display:table-cell」を使う時は、親要素に「display:table」を指定していないと何も起こらない、意味が無いということです。
また、「display:table-cell」には、tableのセルで設定できる「vertical-align」が使えます。
そのため、通常の要素では指定できない「縦方向の中央揃え」も実現できて、とっても便利です。
スポンサーリンク
display:tableは、display:table-cellと一緒に使う
display:tableは、指定した要素に table要素のスタイルを適用します。
なので、その中に tableのセルとなる子要素が必要。無ければただのぺったんこのtableなので。
子要素には display:table-cell を指定し td要素のスタイルを適用させるのが最低限必要。
(table-cell (td) の他にも tr, thead, colgroupなどtable関連のスタイルを適用させるプロパティはたくさん↓)
というわけで、display:table-cell を指定した子要素のほうには、marginを指定しても無駄。
td要素にmarginはあり得ないから。
(table関連の要素は、table、caption 以外は margin適用不可! td に paddingはアリだけど)
display:tableを指定した親のほうで、border-collapse や border-spacing を使ってセルの間隔をあけます。
こんなかんじ
3
3
3
3
<article class="oya"> <div class="one">1</div> <div class="two">2(vertical-align:bottom)</div> <div class="three">3<br>3<br>3<br>3<br>3</div> </article>
.oya {
margin:1em 0;
padding:1em;
display:table;
border-collapse:separate;
border-spacing:1em 0;
background:#666;}
.oya div {
padding:1em;
display:table-cell;
vertical-align:middle;}
.oya div.one {width:30%;background:#FFC;}
.oya div.two {width:50%;background:#FCF;
vertical-align:bottom;}
.oya div.three {width:10%;background:#CFF;}
display:table と display:table-cell を指定しただけで、全然違う要素に table要素、td要素のスタイルが適用できるってオモシロ〜イ。いきなりtable用のCSSが使えるようになるのね。
table関連の要素が使えるようになると、1番のメリットは、
vertical-alignプロパティが適用
できるようになること。
11行目で、すべてのdivを縦の中央揃え(vertical-align:middle)にし、14行目で真ん中のdivだけ下揃え(vertical-align:bottom)にしています。
縦方向の中央揃え、下揃えができるのは table関連だけ。これは使えます!
[table用のCSSはちょっと変わってるので要注意]
border-spacing(6行目)は「border-collapse:separate」(5行目)を指定しているときだけ有効。
(border-spacingのデフォルト値はcollapse。境界線がくっついている。separateで離れる)
border-spacingの値が2つのときは「左右」「上下」の順番
。marginとかと違うんですね。
(値が1つなら上下左右と普通。値が3つ(上、左右、下)というのは無いんです!)
*本日の記事の1番下にtable要素関係のCSSプロパティと値 一覧があります。
vertical-align で「縦方向の中央揃え」が可能に!
table関連の要素の1番のメリットは、vertical-alignプロパティが適用できることですね。
ボックス内の要素をボックスの縦方向センターにするのは、通常のCSSの指定では不可能ですが、display:table-cellにvertical-align:middle を指定すれば簡単に実現できます。
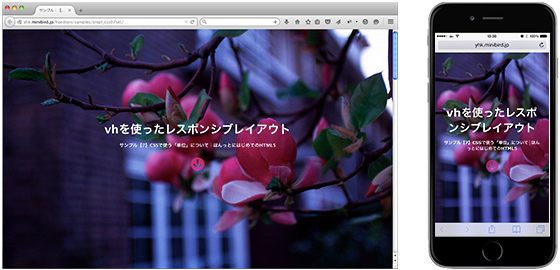
それを利用したレイアウトのサンプルを作ってみました。
これは別ブログ「ほんっとにはじめてのHTML5」の、CSSの新しい単位「vh」を使ったレスポンシブレイアウト用に作ったものです。
各セクションの内容を「縦方向の中央揃え」にするために display:table-cell を使っています。
縦方向にど真ん中にするために、position:absolute などを使う方法も試してみましたが、どうもしっくり来ませんでした。
それが、display:table-cell に vertical-align:middle を使ったら一気に問題解決しました。
ソースはコチラです。
<header id="sc0">
<div id="hGroup">
<h1>TITLE</h1>
<p>text</p>
<a href="#sc1"><img src="img/arrwd.png"></a>
</div>
</header>
<section id="sc1">
<div class="scGroup">
<a href="#sc0"><img src="img/arrwt.png"></a>
<h1 class="ttl">Section 1</h1>
<p>text</p>
<a href="#sc2"><img src="img/arrwd.png"></a>
</div>
</section>
<!--以下略(同様に Section2〜3 が入ります)-->
header,section {
margin:0;
width: 100%;
height: 100vh; /*100vh でビューポートの高さいっぱいに*/
display:table; /*親要素にdisplay:table*/
border-spacing:2em 0;
text-align:center;}
header div#hGroup,
section div.scGroup {
display:table-cell; /*子要素にdisplay:table-cell*/
vertical-align:middle} /*vertical-align:middleで縦方向のセンター*/
/*header*/
header {color:#fff; background:#000 url(../img/bg.jpg) center center /cover no-repeat}
/*section*/
section {color: #666;}
section#sc1 {background:#9f0}
section#sc2 {background: #000; color:#fff}
section#sc3 {background: #7ad3f3}
関連メモ1:displayプロパティの値 一覧
displayプロパティの値の一覧はこちら。(けっこういっぱいある。知らなかった値も!)
displayプロパティは、display: inline がデフォルト値。
- inline
- インラインレベルのスタイル(これがデフォルト)
- block
- ブロックレベルのスタイル
- list-item
- li要素のスタイル(ブロックレベルで、リスト用のマーカーボックスができる)
- inline-block
- インラインレベルだが、高さ・横幅・margin・paddingなどブロックレベルのスタイル指定が可能
- table
- table要素のスタイル
- inline-table
- インラインレベルでありながら、table要素のスタイル
- table-row-group
- tbody要素のスタイル
- table-header-group
- thead要素のスタイル
- table-footer-group
- tfoot要素のスタイル
- table-row
- tr要素のスタイル
- table-column-group
- colgroup要素のスタイル
- table-column
- col要素のスタイル
- table-cell
- td要素のスタイル
- table-caption
- caption要素のスタイル
- none
- 非表示。要素のスペースも無し。トルツメ。(*ちなみに「トルママ」は visibility:hidden )
- inherit
- 親要素のスタイルを受け継ぐ
display:table とその関連のdisplayプロパティの値は、IE8から対応しています。
関連メモ2:table要素関係のCSSプロパティと値 一覧
table要素関係のみで使えるCSSプロパティと、その値はこちら。
- table-layout(使用する要素:table)
- table-layout: auto; デフォルト。自動レイアウト(全体のデータ読み込み後にtable表示を開始)
- table-layout: fixed; 固定レイアウト(1行目を読み込んで各セルの幅を決定して表示を開始=速い)
*自動的に均等幅にしてくれるので便利。 - border-collapse(使用する要素:table)
- border-collapse: collapse; デフォルト。内包するセルの境界線をくっつける(1本にする)
- border-collapse: separate; 内包するセルの境界線を離す
- border-spacing(使用する要素:table)*border-collapse: separate;を指定してるときだけ有効
- border-spacing: 0 0がデフォルト。値は数値+単位(px, em, %など)。0以外は単位が必要
- border-spacing: 15px 値が1つなら、上下左右に対してのセル間の間隔
- border-spacing: 1em 0 値が2つなら、左右、上下の順のセル間の間隔
marginとはまったく違う「セル同士の間隔」。1emと指定したらセル間が1emになるだけ。 - empty-cells(使用する要素:th, td)
- empty-cells: show; デフォルト。空のセルの枠線を表示
- empty-cells: hide; 空のセルの枠線を非表示にしてスッキリさせる
使い方の詳細は:
ほんっとにはじめてのHTML5:[16-4] table のセルの枠線を非表示にしよう(CSS使用 (empty-cells)) - caption-side(使用する要素:caption)
*captionはtableにタイトルをつけるための要素。
*captionの詳細は:ほんっとにはじめてのHTML5:[16-2] table にタイトルをつけよう(caption) - caption-side: top; デフォルト。caption要素の内容をtableの最初のtrの上に配置
- caption-side: bottom; caption要素の内容をtableの最後のtrの下に配置
- caption-side: left; caption要素の内容をtableのtr群の左に配置
- caption-side: right; caption要素の内容をtableのtr群の右に配置
vertical-alignプロパティは、table関連専用ではなく、インライン要素(<img>など)とテーブルセルに適用できます。(ブロックレベル要素には使えません)
- vertical-align(使用する要素:tableのセル, インライン要素)
- vertical-align: baseline; デフォルト。親要素のベースラインに揃える
- vertical-align: top; 上揃え
- vertical-align: middle; 中央揃え
- vertical-align: bottom; 下揃え
- vertical-align: text-top; テキストの上揃え
- vertical-align: text-bottom; テキストの下揃え
- vertical-align: super; 上付き文字(テーブルセルには使えません)
- vertical-align: sub; 下付き文字(テーブルセルには使えません)
- vertical-align: 相対値(%, emなど); %ならline-height に対する割合。ベースラインを0として、正の値なら上へ、フなら下へ。
table関連要素で注意すべきCSSプロパティ、margin と paddingについて。
- margin
- table, caption要素のみに使える。( tr, th, td, thead, tbody, tfoot, colgroup, col には不可)
- padding
- table, caption, th, td要素のみに。( tr, thead, tbody, tfoot, colgroup, col には不可)
table関連の要素についてはこちら:
ほんっとにはじめてのHTML5:[16-1] table(表)を作ろう(まずは基本の table, tr, th, td)
ほんっとにはじめてのHTML5:[16-2] table にタイトルをつけよう(caption)
ほんっとにはじめてのHTML5:[16-3] table のセルを連結しよう(colspan属性, rowspan属性)
ほんっとにはじめてのHTML5:[16-4] table のセルの枠線を非表示にしよう(CSS使用 (empty-cells))
ほんっとにはじめてのHTML5:[16-5] table横列グループ化(thead, tbody, tfoot)
ほんっとにはじめてのHTML5:[16-6] table縦列グループ化(colgroup, col)








Leave a Comment