モーダルウィンドウ(ポップアップウィンドウ)をjQueryとCSSで簡単に作る手順
プラグインなどを使わずに簡単にモーダルウィンドウを設定する方法を探していたところ、バッチリのjsソースを見つけました。
ウィンドウの高さの取得や、オーバーレイのフェードイン・フェードアウトなどを、すべてCSSで作るよりも、jQueryで指定したほうがオールドブラウザでも開けますし、何と言っても簡単です。
モーダルウィンドウのコンテンツもHTMLソースなので、画像も動画も貼れるし、モーダルウィンドウ内からのリンクも可能です。
こちらが jsソースをゲットさせていただいたサイト「jQuery.lab」さんです。
jQueryでモーダルウィンドウを作る方法 | jQuery.lab

ソースコードに初心者でもわかる丁寧なコメントを付けてくださっていてとっても親切。
ありがとうございます!
jsは、こちら↑から完全コピペさせていただいて、デモページを作りました。
デモのHTMLの構成と、CSSの必須項目をメモっておきます。
スポンサーリンク
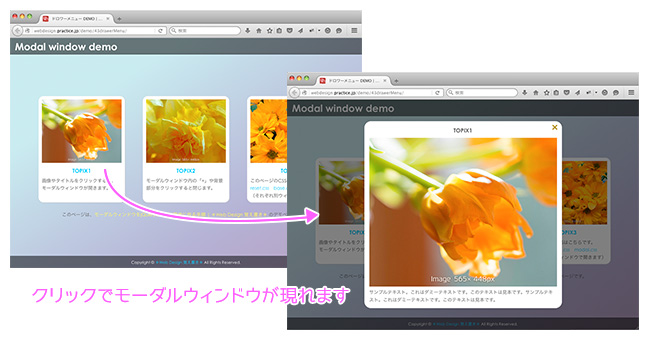
モーダルウィンドウのデモ
デモを作りました。(画像クリックで別ウィンドウで開きます)

スマホで見るならこちらから→ 
モーダルウィンドウのHTML と javaScript
HTMLには、jQuery と モーダルウィンドウのためのjs(デモでは modal.js という外部ファイルにしました)を <head>内に読み込んでおきます(1,2行目)。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/modal.js"></script> </head> <body> <div class="box"> <a data-target="modal1" class="modal-open"><img src="img/img1.jpg"></a> <h1><a data-target="modal1" class="modal-open">TOPIX1</a></h1> <p>テキスト</p> </div> <div class="box">(略)</div> <div class="box">(略)</div> <!--Modal contents--> <div id="modal1" class="modal-content"> <h1>TOPIX1</h1> <img src="img/img1.jpg"> <p>サンプルテキスト。</p> <a class="modal-close">×</a> </div> <div id="modal2" class="modal-content">(略)</div> <div id="modal3" class="modal-content">(略)</div> </body>
モーダルを開くための<a>要素の「data-target」属性の値(6, 7行目)と、モーダルウィンドウのコンテンツの id
(14行目)は
同一にして紐づけます。これ重要。
デモでは「modal1」(つづけて他のボックスは「modal2」「modal3」)としていますが、値は何でも好きなのでOK。jsのほうでこの値を取得して 同じidの要素をフェードインしてくれます。
とにかく、開くための<a>の「data-target」属性と、開くコンテンツのidを、同一の値にすること。
クリックしてモーダルを開くための <a>には「modal-open」というクラスを付けます。これは変えちゃダメ。変えるんなら jsのほうも編集して。
同じくモーダルを閉じるための <a>のクラス「modal-close」
も変えるんだったら jsを要編集。
モーダルウィンドウになる要素につけているクラス(デモでは「modal-content」)は、単にスタイルのためですので何でもイイです。
jsのほうは、先ほどご紹介した jQueryでモーダルウィンドウを作る方法 | jQuery.lab さんのモノをそっくりそのまま使っていますので、こちらのサイト様をご覧ください。
デモでは外部ファイル「modal.js」にしていますが、短いので<head>内にそのまま書いても。
モーダルウィンドウのCSS
モーダル用の jsで、オーバーレイ用の div.modal-overlay を自動的に生成してくれます。
ですので CSSではこの「div.modal-overlay」の指定が必要ですが、位置やフェードイン・フェードアウトは jsで面倒見てくれますので不要。それ以外のスタイルを指定します。
レイヤーを z-indexで <body>上の他のコンテンツより1つ上にするのを忘れずに。
で、オーバーレイの上に乗っかるモーダルウィンドウ「.modal-content」も、オーバーレイより1つ上にすること。
また、オーバーレイも、モーダルウィンドウも、js によってフェードインされるので、最初は「display:none」にしておくことが肝心。「position:fixed」で <body> に対して固定位置にしておくことも必要です。
ソースコード内でハイライト(背景色つき)の行は必須。そのほかはサイトに合わせて変更する部分です。
.modal-overlay {
z-index:2; /*デモではheader,footerをz-index:1にしたので それより上げています*/
display:none; /*jsでフェードインされるまでdisplay:none*/
position:fixed;
top:0;
left:0;
width:100%;
height:100vh; /*100vhでビューポートの高さいっぱいになります*/
background-color:rgba(0,0,0,.5)} /*これは好きな色・透明度で*/
a.modal-open:hover {cursor:pointer} /*カーソルをポインタに*/
.modal-content {
position:fixed;
display:none; /*jsでフェードインされるまでdisplay:none*/
z-index:3; /*オーバーレイより上に*/
margin:10px;
padding:15px;
border-radius:20px;
background:#fff}
.modal-content img {width:auto;max-height:75vh}
.modal-content h1 {font-size:120%; margin-bottom:0.5em}
.modal-content p {max-width:565px; text-align:left}
a.modal-close { /*クローズボタンは何でも好きなスタイルでOK*/
position:absolute;
top:0;
right:10px;
color:#b29c33;
font-size:35px;
line-height:1;
font-weight:bold;
text-decoration:none}
a.modal-close:hover {cursor:pointer} /*カーソルをポインタに*/
100vh(8行目)の「vh」という単位は、CSS3からの新しいモノです。
詳細は ほんっとにはじめてのHTML5とCSS3:【7-2】CSS3の新しい単位 vw, vh, vmin, vimax について をご覧ください。







すごく助かりました!
ほぼサーバーサイドのPGしかやってなかったので、
フロント側まで作るように言われて真っ青になっていました。
一番困っていたのがCSSでした。私、デザインが全然だめでして(汗)
以前に何度かフロント側の実装を行ったことがあるのですが、
モーダルだけはとても苦手で苦手で。
私のソースにhtmlやCSSやJavascriptをコピペさせていただいて、動作確認すると、とても美しいモーダルが表示されて大感激です♪♪
本当にありがとうございました。
これでようやく実装の目途がつきました。