WordPress4.3からのサイトアイコン(Site icon)は Embedカードでも使われるので設定してみた
WordPress4.3から「サイトアイコン (Site icon)」が設定できるようになっています。
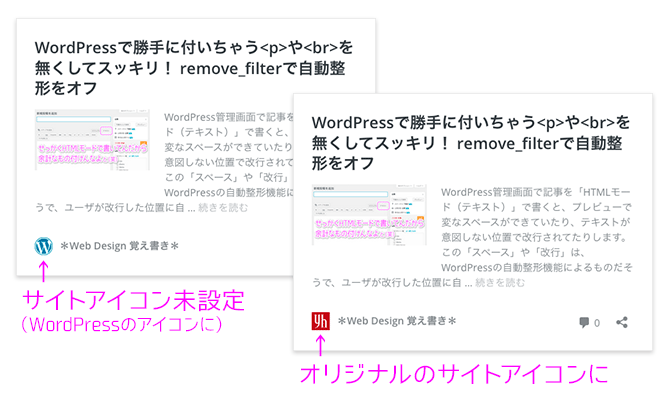
WordPress4.4から使えるようになった Embedカードにもこの「サイトアイコン」が使われ、未設定の場合は WordPressのアイコンが表示されちゃいます。

やっぱオリジナルアイコンのほうがいいよね。
もうコレだけのためにサイトアイコンを設定したと言っても過言ではないです私。
で、やってみたら、設定はすっごい簡単だし、PC・タブレット・スマホなどの各デバイスに勝手にアイコン表示してくれるので便利ですオススメです。
手動で入れてた apple-touch-icon や favicon が WordPressサイトではもう不要に!
<link rel="apple-touch-icon-precomposed" href="http://ex.com/images/apple-touch-icon-precomposed.png"> <link rel="shortcut icon" href="http://ex.com/images/favicon.ico"> <link rel="icon" href="http://ex.com/images/favicon.ico" type="image/vnd.microsoft.icon">
ただし、IE10以下は WordPressのサイトアイコンは非対応(favicon.icoしか無理)。
IE以外でも、favicon.icoしか表示しない古めのブラウザを対象にする場合は favicon のコードは残しておこう。
スポンサーリンク
サイトアイコンの設定
WordPressのバージョンが 4.3以上で設定できます。
1.画像を用意します
画像サイズは512×512px以上。ファイルフォーマットはPNG。
@3xデバイスで、1辺 512pxを使うんでしょうね。それ以下のサイズだとボケるってことね。
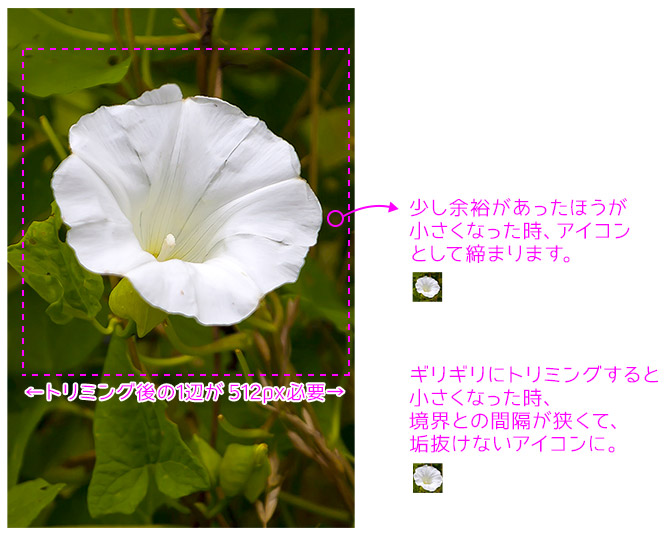
編集画面でトリミングもできるので、スマホなどで撮影した長方形の画像でもOK。
その場合、アイコンにしたいブツの周囲に少し余裕がある写真を選ぶほうがイイです↓

でもまあ 512×512pxの正方形で作るよね普通。丸いアイコンなら PNGの背景透過を忘れずに。
2.管理画面で設定します
WordPress管理画面の「外観」>「カスタマイズ」へ
![]()
「サイト基本情報」をクリック
![]()
「サイトアイコン」の「画像を選択」
![]()
メディアライブラリの画面がオーバーレイで開きます。
既にアップロードしている画像を選んでもイイし、まだなら「ファイルをアップロード」でアップしてから選択。
![]()
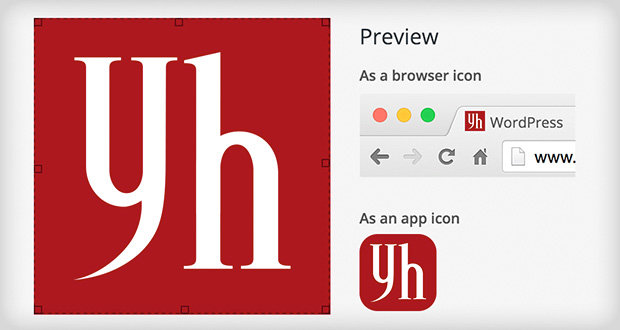
「画像切り抜き」の画面になるので、必要な場合はここでトリミングして、右下の「画像切り抜き」をクリック。トリミングしないなら「切り抜かない」をクリック。
![]()
カスタマイズの画面に戻るので、上部の「保存して公開」をクリック。はい完了。
![]()
<head>内にコードが出力されます
WordPressは <head> の 「wp_head()」 の中に、サイトアイコンのコードを出力します。下記は私の作業環境(Mac, 非Retina)で見たコード。4サイズ書き出してます。
<link rel="icon" href="http://ex.com/wp-content/uploads/2016/07/cropped-site-icon-32x32.png" sizes="32x32" /> <link rel="icon" href="http://ex.com/wp-content/uploads/2016/07/cropped-site-icon-192x192.png" sizes="192x192" /> <link rel="apple-touch-icon-precomposed" href="http://ex.com/wp-content/uploads/2016/07/cropped-site-icon-180x180.png" /> <meta name="msapplication-TileImage" content="http://ex.com/wp-content/uploads/2016/07/cropped-site-icon-270x270.png" />
1行目は PCブラウザのタブに表示されるアイコンですね。
2行目は Android の Chrome用アイコン。
3行目は iOS と Android OS 用のアイコンですね。光沢処理なしのヤツ。
4行目は Windows8 のスタート画面のタイルに使われるそうです。
これで足りるんやろか。
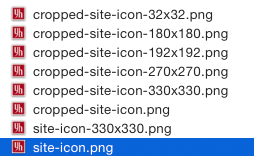
uploadsディレクトリを見てみるとこう↓なっていました。

一番下の site-icon.png はアップロードした元ファイルです。ってことで、7種類のファイルが生成されていますね。croppedはトリミングしたって意味だと思う。
下から3番目の cropped-site-icon.png は512×512pxです。
使ってないサイズもあることだし、デバイスによって違うサイズを書き出すんじゃ?(たぶんです。テキトーです) 最大サイズの cropped-site-icon.png を使う機会もあると思うんだけど。







Leave a Comment