WordPressの Embed(埋め込み)機能が意外とオモシロイ。何がどう貼られるか確認してみた
投稿画面に WordPressサイトの記事のURLを書くだけで Embedカードで置けるそうなので、どんなカードが貼られるのか試してみました。
画像の縦横比によってカードのレイアウトが変わったり、WoredPress4.4以上同士でもカードが貼れない場合があるようなので、そのあたりをメモ。
WordPress4.4からの機能ですが、4.5から EmbedのPHPの構成がかなり変わったようです。
PHPの構成は次回まとめます。
スポンサーリンク
WordPressのoEmbed
oEmbedは、埋め込み用コードを取得するための統一規格(API)で、TwitterやYoutubeでも採用しています。画像や動画、音楽、もちろんテキストも、いろんなファイルを扱えるそうです。
WordPress の oEmbedは、投稿画面で例えば YouTubeの URLを書くと動画が埋め込まれるなど「埋め込むほう」は前からありましたが、4.4からWordPress自身も「埋め込まれるほう(oEmbedプロバイダー)」になったそうです。
例えば当ブログのURLのテキストだけを書けば
http://webdesign.practice.jp/wp_site_icon
このように↓ Embedカードで表示されます。
WordPress4.3からのサイトアイコン(Site icon)は Embedカードでも使われるので設定してみた
本ブログではカードのCSSを編集しているので、これは↑デフォルトの表示ではありません。
Embedカードの構造(iframe要素内にHTMLを出力)
WordPress の Embedカードは <iframe>で出力されます。
<blockquote data-secret="◯◯◯◯" class="wp-embedded-content"> <a href="記事のURL">記事タイトル</a> </blockquote> <iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="position: absolute; clip: rect(1px, 1px, 1px, 1px);" src="埋め込むHTML" width="500" height="282" title="記事のタイトル" data-secret="◯◯◯◯" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"> </iframe>
最初の <blockquote>要素は、何らかの原因で Embedカードが出力されなかった場合に表示されるみたい。たまに出ます。Embedカード(iframe)が表示されれば <blockquote>は非表示になります。
次の <iframe>要素(4行目から)がカード本体。クラス wp-embedded-content を使って iframeのスタイルを編集できますね。
sandbox属性(5行目)では内包するHTML文書のスクリプトのみ有効にしているので、iframe内のHTMLでは JavaScriptは使えますが、target属性やフォームは使えません。
*sandbox属性についてはコチラ↓をご覧ください。
ほんっとにはじめての HTML5 と CSS3|[63] インライン・フレームで 他のHTMLファイルを組み込もう
次の security="restricted"(6行目)は IE用みたいです(参考:security attribute)
style属性で position や clip を指定していますが(7行目)、これは <blockquote>が効いた時に <iframe>を非表示にするんだと思う。
clip: rect(1px, 1px, 1px, 1px) で0pxの粒になって、position: absolute で親の左上にすっ飛ばされるから
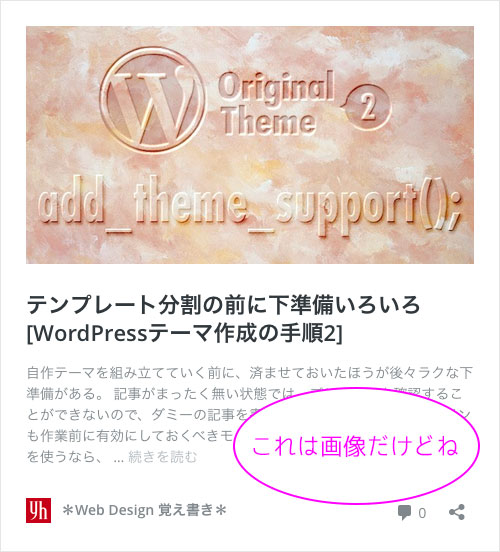
あと、width属性で幅が500pxに指定されています(9行目)
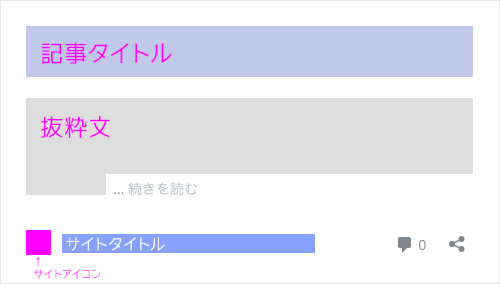
このためデフォルトでは幅が500pxのカードになります。
(これは画像↓ 本ブログはカードのCSS編集をしてデフォルト表示できないので画像で)

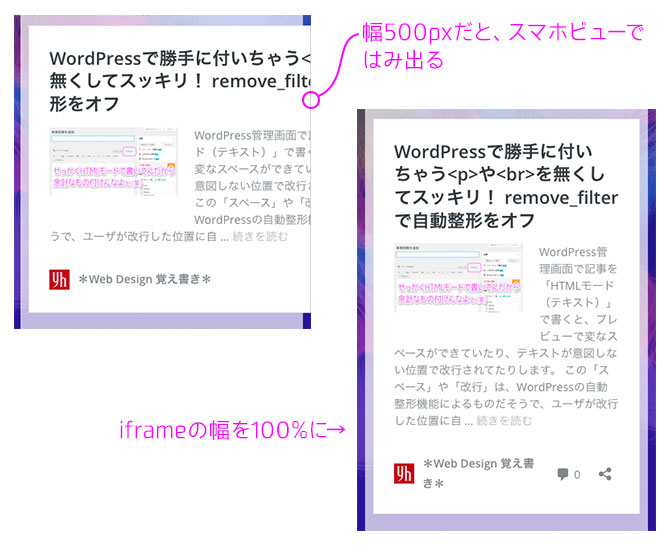
iframe要素の幅を変更する
<iframe>要素の幅が500pxに固定されていると、スマホなどの画面の小さいデバイスで見た時に Embedカードがはみ出ます。
こんな時は <iframe>の幅を親要素に対して100%にしたいですね。

それには自分のテーマのCSSで、メディアクエリなどを使って セレクタ「iframe.wp-embedded-content」の widthプロパティを指定するだけ。
CSSの widthで <iframe>要素の width属性を上書きします。
iframe.wp-embedded-content {width:100%}
どんな表示のカードが貼れるのか
記事のアイキャッチ画像の縦横比(アスペクト比)によってレイアウトが変わります。
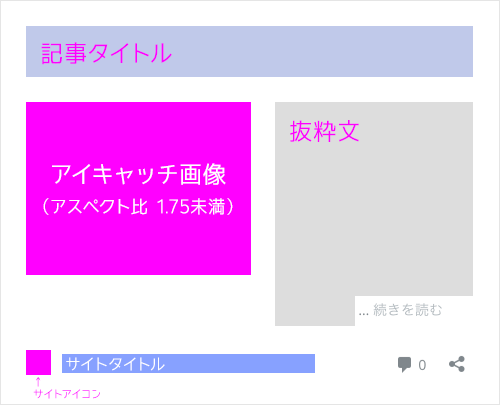
画像アスペクト比1.75未満
アイキャッチ画像のアスペクト比1.75未満だと、画像と抜粋文が横に並ぶレイアウトになります。
(画像を含むdivに「.square」というクラスが自動的に付けられ、float:left で抜粋文と並ぶ仕様)

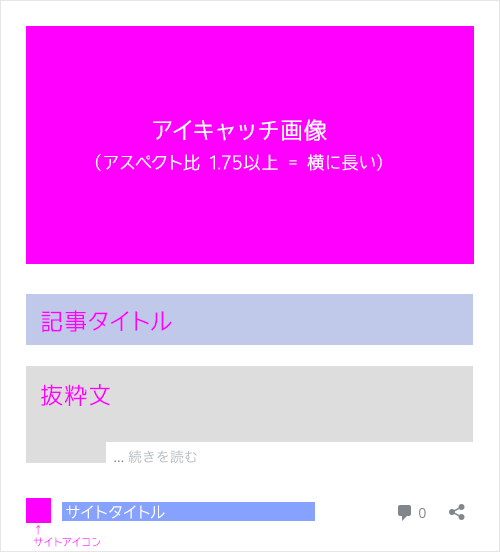
画像アスペクト比が1.75以上
アイキャッチ画像のアスペクト比が1.75以上だと、float無しで全部縦に並ぶレイアウト。アイキャッチ画像が一番上に来ます。

ただこれ、けっこういい加減というか、このとおりにならないww
どう見ても横長なアイキャッチ画像でも、抜粋文と並んだりします。なんだろね。
本ブログでは、<iframe>の幅は100%にしています。本ブログでは、自サイトのカードを貼る確率が高いのと、自サイトのカードのスタイルを編集したので、このほうが良かったんです。
ただしこの場合、他サイトのEmbedカードを貼ると、アスペクト比が1.75以上のとき画像が巨大化するので、 <iframe>を <div>要素で囲んで CSSで幅を調整します。
<div class="i_w400">
ここにURLを直置き
</div>
<style>
div.i_w400 > iframe.wp-embedded-content{width:400px}
@media only screen and (max-width: 640px) {
div.i_w400 > iframe.wp-embedded-content{width:100%}
}
</style>
アイキャッチ画像なし
アイキャッチ画像が無ければ、記事タイトル・抜粋文が縦に並ぶレイアウトです。

例としてコチラを貼っておきます。これは固定ページ。投稿でも固定ページでも Embedカードは貼れます。
(もちろん、固定ページにアイキャッチ画像があれば、画像ありのレイアウト(のどっちか)になります)
ローカル環境を作る(MAMP)
このサイト↑のように、サイトアイコンが未設定だと WordPressのアイコンになります。
サイトアイコンの設定方法はコチラ:
WordPress4.3からのサイトアイコン(Site icon)は Embedカードでも使われるので設定してみた)
Embedカードが貼れない場合もあり
WordPressどうしなら必ずカードとして貼れる というわけでは無いようです。
oEmbed非対応では貼れない
貼りたいカードのサイトが WordPress 4.3 以下だと、oEmbed機能が無いので Embedカードは貼れません。
また、相手が WP4.4以上でも oEmbed機能を切っていたら同様です。
Embedカードには iframeが使われるので、セキュリティに関して心配な場合、また、カードを貼られ過ぎてサーバが心配な場合には oEmbed機能を切ることもできます。
oEmbed機能を切る方法はコチラ:
WordPressの「wp_head」で<head>に書き出される不要なコードを削除してみた
oEmbed非対応のサイトのURLを貼り付けると、
このように↓リンク無しのテキストのみになります。(まあ当たり前ですが)
こちら↑は、ちょっと古めの書籍「WordPressの教科書」のサンプルで、WordPress 3.3.2 で作られています。いつまでサーバ上にあるかわかりませんが、サンプルとして使わせていただきました。
SSLサイトに非SSLサイトのカードは貼れない
SSLサイト(https)では、非SSLサイトのEmbedカードは貼れません。相手もSSLにしてもらうしかない。
逆はOK。
本ブログは非SSLですが、SSLサイトのカードを貼れます。
WordPress 4.5 “コールマン”
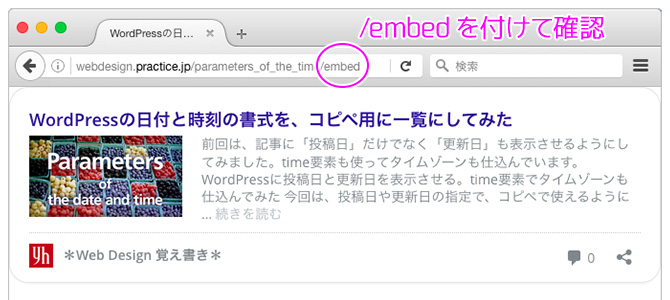
「URL」+「/embed」で Embedカードを確認
事前に相手サイトの Embedカードが確認できるといいですね。
それには、ブラウザのアドレスバーで、調べたいサイトのURLの後に「/embed」と打てばOK。
oEmbed機能があるWordPressサイトなら、Embedカードが確認できます。

ただし、↑これはパーマリンク設定がデフォルト以外の場合。
パーマリンク設定がデフォルトの「ドメイン/?p=数字」の場合は、その後に「&embed=true」と打ちます。
カードとして表示されなければ、oEmbed機能が無いということ。それ以前にWordPressサイトじゃないかも。
自サイトの Embedカードを編集している時も、この方法でレイアウトが確認できて便利です。
また、この表示をしている状態でブラウザでHTMLソースを見れば、各HTML要素のクラス名を確認することができます。
ちなみにWordPress以外のカードも貼ってみる
Youtube
Youtubeは WordPressと同じくURLを書くだけ。こりゃ便利。
これもiframeで出力されています。
Twitterでは、ログイン無しで「…」から埋め込みコードをゲットして貼り付けます。
これはblockquote要素でできています。元々レスポンシブになってるので手間いらず。
記事をアップしました[WordPressの日付と時刻の書式を、コピペ用に一覧にしてみた] https://t.co/SShsSDJsRk #WordPress
— yuki★hata (@yuki__hata) July 26, 2016
Instagramも、ログイン無しで「…」から埋め込みコードをコピーして貼り付けます。
div要素にスタイルもインラインで入ってるので編集はしやすい(けどコード長!)
Facebookの場合は、ログインして記事の右上の「▼」からコードをゲット。
これもiframeです。
Facebookのカードって、下がパッカーンと空くんだ。…気持ち悪いけどこのままにしておきます。
YoutubeやFacebookの iframeの幅を100%にする
Youtube の iframeは width属性で「500」、Facebookは「400」に固定されているので、スマホビューで幅がはみ出します。
コレを解除するには、WordPressの Embedカードと同様に、CSSのメディアクエリで iframeの幅を100%にしておけばOK。
(Youtube や Facebook のためだけじゃなく、すべての iframe に対しての指定ですけどね)
@media only screen and (max-width: 640px) {
iframe{width:100%}
}







Leave a Comment