WordPressの「wp_head」で<head>に書き出される不要なコードを削除してみた
WordPressで<head>内に書く<?php wp_head();?> は、自動で「keywords」や「description」を書き出してくれたり、プラグインのJSやCSSの置き場所なので、必要なんですが…、けっこう要らないものも勝手に書き出されます。
それらの要らないコードを書き出さないようにしてみたのでメモっておきます。
ちなみに下記は、このサイトのWordPressが<head>内に自動で書き出したコードです。
ハイライト部分は今回削除したコードです。
<meta name="keywords" content=“(キーワード)” />
<meta name="description" content=“(ディスクリプション)” />
<link rel="alternate" type="application/rss+xml" title="*Web Design 覚え書き* »(ページタイトル)のコメントのフィード" href="(ページのURL)/feed" />
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/webdesign.practice.jp\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.5.3"}};
!function(a,b,c){function d(a){var c,d,e,f=b.createElement("canvas"),g=f.getContext&&f.getContext("2d"),h=String.fromCharCode;if(!g||!g.fillText)return!1;switch(g.textBaseline="top",g.font="600 32px Arial",a){case"flag":return g.fillText(h(55356,56806,55356,56826),0,0),f.toDataURL().length>3e3;case"diversity":return g.fillText(h(55356,57221),0,0),c=g.getImageData(16,16,1,1).data,d=c[0]+","+c[1]+","+c[2]+","+c[3],g.fillText(h(55356,57221,55356,57343),0,0),c=g.getImageData(16,16,1,1).data,e=c[0]+","+c[1]+","+c[2]+","+c[3],d!==e;case"simple":return g.fillText(h(55357,56835),0,0),0!==g.getImageData(16,16,1,1).data[0];case"unicode8":return g.fillText(h(55356,57135),0,0),0!==g.getImageData(16,16,1,1).data[0]}return!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f,g,h,i;for(i=Array("simple","flag","unicode8","diversity"),c.supports={everything:!0,everythingExceptFlag:!0},h=0;h<i.length;h++)c.supports[i[h]]=d(i[h]),c.supports.everything=c.supports.everything&&c.supports[i[h]],"flag"!==i[h]&&(c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&c.supports[i[h]]);c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&!c.supports.flag,c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.everything||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
<link rel='stylesheet' id='contact-form-7-css' href=‘プラグインのCSSのURL’ type='text/css' media='all' />
<link rel='stylesheet' id='wpt-twitter-feed-css' href=‘プラグインのCSSのURL’ type='text/css' media='all' />
<script type='text/javascript' src='(サイトのURL)/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script>
<script type='text/javascript' src='(サイトのURL)/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>
<script type='text/javascript' src='(プラグインが使用するjs)'></script>
<link rel='https://api.w.org/' href='(サイトのURL)/wp-json/' />
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="(サイトのURL)/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="(サイトのURL)/wp-includes/wlwmanifest.xml" />
<link rel='prev' title=‘前の記事タイトル' href=‘前の記事URL’ />
<link rel='next' title=‘次の記事タイトル’ href=’次の記事URL />
<meta name="generator" content="WordPress 4.5.3" />
<link rel="canonical" href="http://webdesign.practice.jp/mailform-contact-form-7" />
<link rel='shortlink' href='http://webdesign.practice.jp/?p=460' />
<link rel="alternate" type="application/json+oembed" href="(サイトのURL)/wp-json/oembed/1.0/embed?url=http%3A%2F%2Fwebdesign.practice.jp%2Fmailform-contact-form-7" />
<link rel="alternate" type="text/xml+oembed" href="(サイトのURL)/wp-json/oembed/1.0/embed?url=http%3A%2F%2Fwebdesign.practice.jp%2Fmailform-contact-form-7&format=xml" />
- 3行目はそのページのコメントのフィードです。
- 4〜21行は「絵文字」用のjsとスタイルです。
- 22、23行は、このブログで使っているプラグインのCSS。26行目はプラグインのjsです。
- 24〜25行は、WordPressのダウンロード時に同梱されているjQueryです。
- 27行目は、ページのJSONデータです。
- 28、29行は「投稿ツール」のための linkタグ。
- 30、31行は、ページ間の関係を示す「prev」と「next」の linkタグ。
- 32行目は WordPressのバージョンの表示です。
- 33行目は、そのページのURLの正規化のための linkタグ。
- 34行目は、そのページの短縮URLを表示するための linkタグ。
- 35、36行はこのページのoEmbedの情報。
スポンサーリンク
コメントのフィードを削除
wp_headで自動で書き出されるコメントのフィードのリンクです。
<link rel="alternate" type="application/rss+xml" title="*Web Design 覚え書き* »(ページタイトル)のコメントのフィード" href="(ページのURL)/feed" />
ブログなどならコメントのフィードはユーザに親切ですが、コメント欄が無い企業サイトなどではコメントのフィードは不要です。その場合は「function.php」に以下のコードを書いて無効にします。
remove_action('wp_head', 'feed_links_extra', 3);
本ブログでは、コメントは非常にありがたいんですが、そんなにたくさんコメントでコミュニケーションを取るブログでもないので、コメントのフィードは不要と思い削除しました。
「絵文字」のコードを削除
「絵文字(emoji)」は WordPress4.2 から使えるようになったそうです。いつか使うかな〜と思っていたけど、意外と使わないですね。
絵文字を使わないなら、けっこうなボリュームでjsやスタイルを書き出すので削除したいです。
「function.php」に以下のコードを書きます。
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
絵文字を無効化するプラグイン「Disable Emojis」
絵文字の無効化・有効化を切り替えられるプラグイン「Disable Emojis」もありました。
絵文字を使いたい時には有効化できるので、プラグインのほうがイイかもしれません。
WP同梱のjQueryではなくCDNから読み込ませる方法
WordPress同梱のjQueryと自分が使いたいもののバージョンが違う場合もあります。
WordPressは管理画面でもjQueryを使っているので、同梱のものを単純に読み込まないようにすると、管理画面でエラーになるので、if (!is_admin()) を使って、管理画面の使用中は同梱のjQueryを読み込ませ、それ以外の時は読み込まないようにします。
function new_deregister_script() {
if ( !is_admin() ) {
wp_deregister_script('jquery');
}
}
add_action('init', 'new_deregister_script');
さらに、同梱のjQueryを読み込ませず、自分の希望するバージョンのjQueryを、GoogleなどのCDN(Content Delivery Network)から読み込ませる場合はこちら。
function new_deregister_script() {
if ( !is_admin() ) {
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js', array(), '1.8');
}
}
add_action('init', 'new_deregister_script');
プラグインでjQueryを利用するものもあるので、本ブログでは WordPress同梱のjQueryは残しました。jQueryのバージョンで「ドツボ」にハマった事もあるので…ここは触らないでおこうとww
「投稿ツール」のためのコードを削除
「link rel="EditURI"」は「外部ツールでのリモート投稿をする」ためのもの。
「link rel="wlwmanifest"」は「Windows Live Writerを使ったリモート投稿」のためのもの。
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="(サイトのURL)/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="(サイトのURL)/wp-includes/wlwmanifest.xml" />
これらのリモート投稿を使用していない場合は、「function.php」に以下のコードを書きます。
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
ページ間の関係を示す prev と next のコードを削除
link要素の「rel属性」で「前の記事・次の記事」を明示しておくと、ブラウザによっては容易に記事の移動ができるので、アクセシビリティ的には良いのですが、ページ内にナビゲーションがちゃんと設けてあるなら不要です。
<link rel='prev' title=‘(前の記事のタイトル)’ href='http://webdesign.practice.jp/canvas_background_wordpress' /> <link rel='next' title=‘(次の記事のタイトル)’ href='http://webdesign.practice.jp/minify-beautify' />
これらの link要素を書き出さないためには「function.php」に以下のコードを書きます。
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head');
WordPressのバージョン表示のコードを削除
WordPressのバージョンが meta name="generator" で書きだされます。
<meta name="generator" content="WordPress 4.5.3" />
このバージョン情報を書き出さないためには「function.php」に以下のコードを書きます。
remove_action('wp_head', 'wp_generator');
URLの正規化のためのコードを削除
link要素の rel属性「rel=”canonical”」の canonicalは「標準的な」という意味。SEO的に正規のURLを示すコードですが、パーマリンク設定をしているならこれは要りません。
<link rel='canonical' href='http://webdesign.practice.jp/pagespeed-insights' />
この link要素を書き出さないためには、「function.php」に以下のコードを書きます。
remove_action('wp_head', 'rel_canonical');
ページの短縮URL表示のコードを削除
投稿ページなどの短いURL「サイトのURL/?p=記事番号」を明示するコードですが、これもパーマリンク設定をしているなら不要です。
<link rel='shortlink' href='http://webdesign.practice.jp/?p=213' />
この link要素を書き出さないためには、「function.php」に以下のコードを書きます。
remove_action('wp_head', 'wp_shortlink_wp_head');
oEmbedで他のサイトに埋め込ませるコードを削除
27行目で JSON(JavaScript Object Notation)データのURLを、35〜36行で JSONデータを使ったそのページのEmbedカードのURLを示しています。
これによって、このページもoEmbedで他のサイトに埋め込めるんだって。WordPress4.4からの機能だそうです。
<link rel='https://api.w.org/' href='(サイトのURL)/wp-json/' />
<link rel="alternate" type="application/json+oembed" href="(サイトのURL)/wp-json/oembed/1.0/embed?url=http%3A%2F%2Fwebdesign.practice.jp%2Fmailform-contact-form-7" /> <link rel="alternate" type="text/xml+oembed" href="(サイトのURL)/wp-json/oembed/1.0/embed?url=http%3A%2F%2Fwebdesign.practice.jp%2Fmailform-contact-form-7&format=xml" />
で、これを削除したいなら「function.php」に以下のコードを書けばいいそうです。
他のサイトがこのサイトをoEmbedで埋め込むことができなくなります。
remove_action('wp_head','rest_output_link_wp_head');
remove_action('wp_head','wp_oembed_add_discovery_links');
remove_action('wp_head','wp_oembed_add_host_js');
oEmbedを無効化するプラグイン「Disable Embeds」
oEmbedを無効化するプラグイン「Disable Embeds」もありました。プラグインのほうが使いたい時には停止すればいいのでラクかも
思いのほかオモシロそうなoEmbed
oEmbedは、埋め込み用コードを取得するための統一規格(API)で、TwitterやYoutubeでも採用しています。
画像や動画、音楽、もちろんテキストも、いろんなファイルを扱えます。
WordPressのoEmbedは、投稿画面で例えばYouTubeのURLを貼ると動画が埋め込まれるなど、今までは「埋め込むほう」でしたが、4.4からWordPress自身も「埋め込まれるほう(oEmbedプロバイダー)」になったそうです。
記事のURLを投稿画面に貼るだけで、簡単に他のWordPressサイトの記事を埋め込めるってことですよね。これはオモシロそうだし使ってみたい。
WordPressサイト同士で埋め込む場合、当然お互いにWP4.4以上じゃないとダメなわけで、浸透するには時間がかかるのかしら。というわけで、本ブログではこの部分は残しておくことにしました。
ちょっと試してみます。
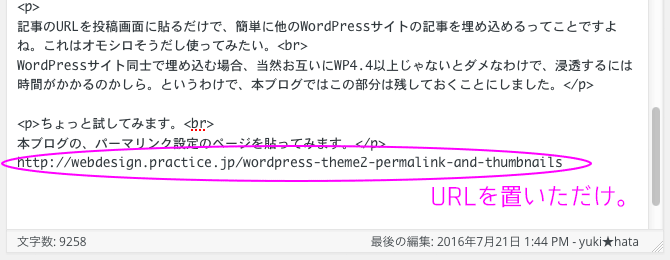
本ブログの、パーマリンク設定のページを貼ってみます。
テンプレート分割の前に下準備いろいろ [WordPressテーマ作成の手順2]
おぉ、↑ちゃんとカードで埋め込まれますね。
投稿画面ではこんなかんじ↓で、URLを置くだけ。超カンタンです!

本ブログのEmbedカードのスタイルを変更してみました。Embedカードの詳細は、近いうちに記事にまとめます。







Leave a Comment