コメント欄を表示するcomments.phpを作る [WordPressテーマ作成の手順16]
今回は、投稿にコメント欄を設置する方法をメモ。
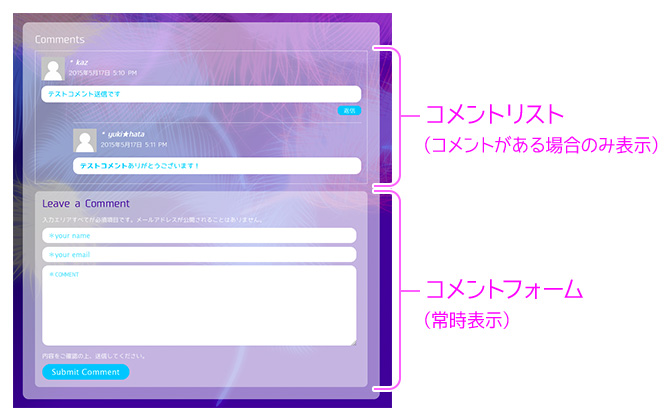
コメント欄とは「コメントのリスト」と、新しいコメントを書いてもらう「コメントフォーム」のセット。
そのセットをcomments.phpにまとめておき、投稿用テンプレートsingle.php(WordPressのテーマ作成9で作成)に配置。
function.phpで、コメントフォームの機能を調整します。

スポンサーリンク
single.phpにcomments.phpを読み込む
投稿にコメント欄を表示したいので、single.phpに追加します。
特定の投稿だけコメント欄をつけたくないってときは、記事の編集画面の「ディスカッション」でコメントを許可するかどうか選択できるので、チェックをはずす。
または、カスタムテンプレートを作り、コメント欄無しにして、その記事に割り当てるとか。
コメント欄はパーツテンプレート「comments.php」にまとめる。
single.phpには、それを読み込むソースを書いておく。(comments.phpは後ほど作成)
<div class="col-full">
<div class="wrap-col">
<?php comments_template(); ?>
</div><!-- ^ .wrap-col END-->
</div><!-- ^ .col-full END-->
*上記ソースの div.col-full, div.wrap-col は、本ブログのグリッドシステムによるものです。
3行目のインクルードタグ「comments_template()」でコメントテンプレートを呼び出す。
comments_template()の()内の引数は、
・第1引数=テンプレートのファイル名。省略でデフォルトの「comments.php」を呼び出す。
・第2引数=コメントを分けて表示するかどうかのBoolean値。デフォはfalse。
本ブログではすべてデフォルトで指定(引数を指定せず)。
このコメント部分を記述して、本ブログのsingle.phpはこれでやっと完成!
で、本ブログのsingle.phpの全ソースは下記のようになっています。
<?php get_header();?>
<!--------------MainContent--------------->
<article id="main-content">
<div class="grid"><!-- GRID MOTHER -->
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
get_template_part('content');
endwhile;
endif;
?>
<!--------------RelatedPostLinks--------------->
<div class="col-full">
<div class="wrap-col">
<div class="related_post">
<h1>関連記事</h1>
<?php get_template_part('single_related'); ?>
</div><!-- ^ .related_post END-->
</div><!-- ^ .wrap-col END-->
</div><!-- ^ .col-full END-->
<!-----------RelatedPostLinks END------------>
<!--------------CommentArea--------------->
<div class="col-full">
<div class="wrap-col">
<?php comments_template(); ?>
</div><!-- ^ .wrap-col END-->
</div><!-- ^ .col-full END-->
<!--------------CommentArea END--------------->
</div><!-- ^ .grid = GRID MOTHER END-->
</article><!-- ^ main-content END-->
<?php get_sidebar();?>
<?php get_footer();?>
*上記ソースの div.col-full, div.wrap-col は、本ブログのグリッドシステムによるものです。
コメント欄がループの外に出ています。(23〜29行目)
ループ部分(6〜11行)には、記事本体のテンプレートcontent.phpのみ格納。
関連記事のテンプレsingle_related.php(18行目)はループ外に出してもOK。
なのでコメント欄のテンプレもループ外に出しました(26行目)。
ループの if (have_posts()) 〜 endif; 内に入れる…という資料をいくつか見たけど(古いのかしら)、コメント欄は「記事(post)」そのものじゃないし。ループに入れなくてOKだった。正しく動作します。
comments.phpを作る
comments.phpを作る。本ブログのcomments.phpはこのようになっている。
<div id="comment_area">
<?php if(have_comments()): ?>
<h3 id="comments">Comments</h3>
<ol class="commets-list">
<?php wp_list_comments('avatar_size=48'); ?>
</ol>
<?php endif; ?>
<?php $args = array(
'title_reply' => 'Leave a Comment',
'label_submit' => 'Submit Comment',
'comment_notes_before' => '<p class="commentNotesBefore">入力エリアすべてが必須項目です。メールアドレスが公開されることはありません。</p>',
'comment_notes_after' => '<p class="commentNotesAfter">内容をご確認の上、送信してください。</p>',
'fields' => array(
'author' => '<p class="comment-form-author">' .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' placeholder="*your name" /></p>',
'email' => '<p class="comment-form-email">' .
'<input id="email" name="email" ' . ( $html5 ? 'type="email"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . 'placeholder="*your email" /></p>',
'url' => '',
),
'comment_field' => '<p class="comment-form-comment">' . '<textarea id="comment" name="comment" cols="50" rows="6" aria-required="true"' . $aria_req . ' placeholder="*COMMENT" /></textarea></p>',
);
comment_form( $args ); ?>
</div>
まず、コメント欄全体をdivで囲み、idをつけている。これはCSSでの指定用。(1, 23行)
2〜7行目で「コメントリスト」を表示。
8〜22行目は「コメントフォーム」の表示をしている。
それぞれについては、すぐこのあと↓。
wp_list_comments()でコメントリストを表示
上のソースの2〜7行目で「コメントリスト」を表示。
if(have_comments())〜endifで囲んで、コメントがある場合のみ表示させる。
コメントリストは、テンプレートタグ「wp_list_comments()」(5行目)で表示。
引数のパラメータは3つ。そのうちデフォと変えたい「avatar_size」を指定している。
avatar_sizeのデフォルトは32。ちょっと大きく48にした。
コメントリストはli要素で出力されるので、olで囲んでクラスをつけている(4, 6行)。これはCSS指定用。h3でタイトルもつけてます(3行目)。
comment_form()でコメントフォームを表示
上のソースの8〜22行目は「コメントフォーム」の表示。
これはifで条件つけてないので常時表示。
$args(8行目)はテンプレートタグ「comment_form()」(22行目)の引数のための配列。
この最後のcomment_form()でコメントフォームを出力するが、そのためのカスタマイズを9〜20行で指定している。
- title_reply
- コメントフォームのタイトル。デフォは「コメントを残す」
- label_submit
- 送信ボタンのテキスト。デフォは「コメントを送信」
- comment_notes_before
- コメントフォームの前に表示するテキスト。
デフォは「メールアドレスが公開されることはありません。 * が付いている欄は必須項目です」 - comment_notes_after
- コメントフォームの後に表示するテキスト。デフォは「次のHTMLタグと属性が使えます: …」
- fields
- 名前(author)・メールアドレス(email)・ウェブサイト(url)の項目のHTML構造など。
デフォはlabel要素やらあって複雑。これを削除したり、placeholder属性をつけるなどの編集を。$fields = array( 'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>', 'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="email" name="email" ' . ( $html5 ? 'type="email"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>', 'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label> ' . '<input id="url" name="url" ' . ( $html5 ? 'type="url"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>', );
上記は本ブログに使用したパラメータだけ抜粋したが、
それ以外に関しては、コチラ↓がとっても詳しいのでご参考に。
コメントフォームに関しては、コチラにサイトに教えていただきました。勉強になりました!ありがとうございます。:
WordPress:コメントフォームをカスタマイズする方法 | NxWorld
ディスカッション設定でコメントに関する設定を
ここまでで、投稿記事にコメント欄が設置された。(まだスタイルはWordPressのデフォのままだけど)
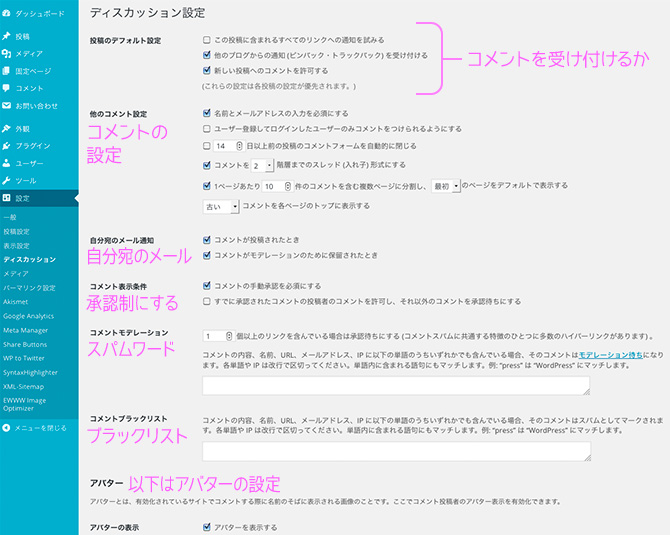
コメントの表示に関する細かい設定は、WordPress管理画面で行う。
管理画面>設定>ディスカッションで設定。

最初の「投稿のデフォルト設定」で、コメントを受け付けるかどうかをチェック。ここで受け付ける設定にしても、各記事の編集画面でコメントを受け付けないようにすればそっちがイキ。
「投稿のデフォルト設定」では、このほか、
・外部リンクへの通知
・ピンバック、トラックバックを受け付けるかどうか
も指定できます。
ピンバックについては、コチラのサイトがわかりやすかったです:
WordPressに搭載されているピンバックって何ですか? | ワードプレスの使い方!初心者めっちゃ入門ガイド【ハイパー】
2番目の「他のコメント設定」は、スタイル指定にも関わるので重要かも。
ここの4行目のコメントのスレッド(リスト要素による入れ子)の数や、5行目の1ページあたりのコメント数などは、サイトの特徴によって調整します。
*リストを2階層以上のスレッドにしていると、コメントに「返信」ボタンがついてビジターが返信できるようになる。
(2階層に設定すれば、1階層目のコメントには返信できるようになる。3階層に設定なら、2階層目まで返信可能)
表示での設定はここまで。
以降は、コメントされた時メールで通知したり、承認制にするなど、使い勝手のための設定です。
function.phpに追加する
上記の設定でコメント欄は使えるようになったけど、あと少しだけ調整を。
WordPressのコメントフォームは、このままのデフォルトでは、オートリンク(URLを書くとそのままリンクがつく)になり、フォーム内でHTML要素が使える。
が、本ブログでは、オートリンク機能は無効にしたかった。(色々シンプルにするために)
それにはfunction.phpでオートリンクを無効にすればイイのだが、オートリンクを無効にしても<a href=””>が使えるとリンクがイキになってしまう。そこで、HTML要素も使えないようにする必要があり、それも含めてfunction.phpを調整しました。
function.phpに追加する件は、このほか、
・コメントのリンクをイキにした場合、リンクにtarget="_blank"を追加
・HTMLタグを使用できるままにした場合、使用できるタグと属性を追加
など、いろいろ設定できます。こちら↓のサイト様が詳細を掲載してくれています。
WordPress:コメントフォームをカスタマイズする方法 | NxWorld
コメントフォームに関しては「NxWorld」様のこのページで教えていただきました。ありがとうございます!
コメントフォームでのオートリンク機能を無効化
function.phpに下記のソースを追加。
remove_filter('comment_text', 'make_clickable', 9);
remove_filter()を使っています。
第1引数は、除去する関数のアクションフック。
第2引数は、除去する関数。
第3引数は、優先度。デフォが10。(なんで9がいいのかは私にはわからず)
remove_filter()についてはこちら:関数リファレンス/remove filter-WordPress Codex 日本語版
コメントフォームで使用できるタグを無効化する
function.phpに下記のソースを追加。
add_filter('comments_open', 'custom_comment_tags');
add_filter('pre_comment_approved', 'custom_comment_tags');
function custom_comment_tags($data) {
global $allowedtags;
unset($allowedtags['a']);
unset($allowedtags['abbr']);
unset($allowedtags['acronym']);
unset($allowedtags['b']);
unset($allowedtags['div']);
unset($allowedtags['cite']);
unset($allowedtags['code']);
unset($allowedtags['del']);
unset($allowedtags['em']);
unset($allowedtags['i']);
unset($allowedtags['q']);
unset($allowedtags['strike']);
unset($allowedtags['strong']);
return $data;
}
unset()で無効化。上記の13種類のHTML要素がデフォで使用できるようになっているそうです。
本ブログでは全部無効にしましたが、残したいモノ(<b>とかあってもイイよね)があれば記述しなければOK。
こちらを参考にしました:WordPress:コメントフォームをカスタマイズする方法 | NxWorld
comment-reply.jsで返信時にフォームを移動
WordPressにデフォルトで入ってる「comment-reply.js」の使い方です。

WordPressのコメント欄で、リストを2階層以上のスレッドにしていると(管理画面>設定>ディスカッションで設定)、コメントに「返信」ボタンがついてビジターが返信できるようになります。
(2階層に設定すれば、1階層目のコメントに返信できる。3階層に設定なら、2階層目まで返信可能)
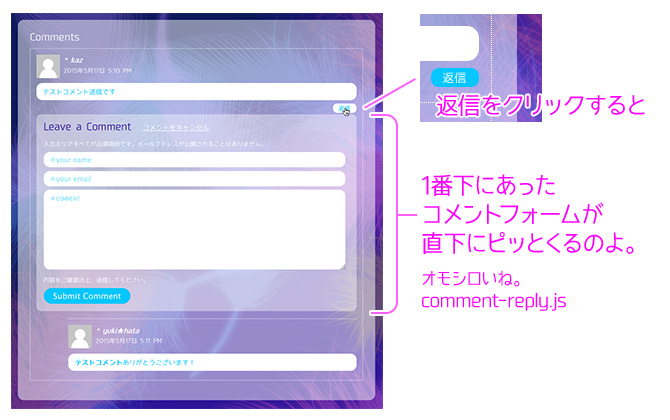
このとき、WordPressにデフォルトで入ってる「comment-reply.js」を使って、「返信」ボタンの直下までコメントフォームを移動することができるんだって。
返信したいコメントを見ながらフォームの内容を書けるので便利。
その使い方↓
header.phpにcomment-reply.jsを読み込む
comment-reply.jsは、当然ながらHTMLの<head>部分に読み込む。
下記のソースを header.phpに追加する。
これだけ。終わり。他にまったく何もしなくてOK。jsを読み込むだけ。
<?php if (is_singular()) wp_enqueue_script("comment-reply"); ?>
この他のWordPressのデフォルトスクリプトはこちら:関数リファレンス/wp enqueue script-WordPress に含まれ登録されているデフォルトスクリプト-WordPress Codex 日本語版
コメント部分をCSSで整える
これまでの作業で、WordPressのコメント欄のHTML構造がだいたいわかった。
「管理画面>設定>ディスカッション」でスレッド(階層)の設定を済ませたら、ダミーのコメントを複数書きまくって、きちんと確認する。
(スレッドでできる返信など、必要なものを全部ダミーで書いてみて)
それをブラウザでプレビューしHTMLソースをチェックします。
そこからコメントエリアのli要素やdiv要素などの構成をチェックし、それら要素の class, id をゲット。その class, id を利用してCSSを整えます。
(WordPressが自動出力するclassとidを、ブラウザで確認して、CSSを組むということ。基本かも…)
本ブログでの、コメント欄のCSSは下記のとおり。
#comment_area {background:rgba(255,255,255,0.5);padding:25px;border-radius: 12px;margin-top:1em;line-height:1.4em;}
/*Comment List*/
#comment_area h3#comments {font-size:130%; margin:0 0 0.7em;}
#comment_area ol {list-style:none;}
#comment_area ol li {overflow: hidden;}
#comment_area ol li.depth-1{border:1px dotted #fff; margin-bottom:1em; padding:12px;}
#comment_area ol li ul.children {margin-left: 10%;} /*children 返信部分*/
#comment_area ol li ul.children li {border-top:1px dotted #fff; margin-top:1em; padding-top:12px;}
img.avatar {margin-right:8px;float:left;}
span.says{display:none;}
cite.fn {font-size:90%;}
div.comment-meta {font-size:80%;}
div.comment-meta:after {content:''; display:block; height:0; clear:both; visibility:hidden;}
.comment-body p {font-size:90%;color:#05c6fe;background:#fff;border-radius: 12px;padding:0.5em 1em;margin:0.8em 0 0.5em;}
div.reply { margin-bottom:0.2em}/*返信button*/
div.reply:after {content:''; display:block; height:0; clear:both; visibility:hidden;}
div.reply a {font-size:80%;line-height:1em;display:block;float:right;background:#05c6fe;padding:0.3em 1em;border-radius: 8px;}
div.reply a:hover {background:#fff; text-decoration:none;}
/*Comment Form*/
#respond {background:rgba(255,255,255,0.4);padding:1em;border-radius: 9px;}
#respond h3#reply-title {font-size:130%; margin:0 0 0.7em; color:#2d1497;}
#respond h3#reply-title small a {font-size:70%; margin-left:1em; text-decoration:underline;}/*コメントをキャンセルの文字*/
#respond p { margin-bottom:0.5em;}
#respond p.commentNotesBefore, #respond p.commentNotesAfter {font-size:80%;}
#respond p.form-submit {margin-bottom:0;}
/*form element*/
input#author, input#email, textarea#comment {
width:95%;
border:none;
border-radius:12px;
margin-top:0;
font-size:14px;
padding:7px 12px;
color:#05c6fe;}
textarea#comment {line-height:1.6em;}
input#submit {
cursor:pointer;
font-size:110%;
padding: 5px 1em;
margin:0;
border-style:none;
color: #fff;
background: #05c6fe;
border-radius: 18px;}
input#submit:hover {background:#2d1497;}
Comments
-
とても参考になりました。
活用させて頂きます。
応援しているので、これからも頑張ってください! -
参考になりましたmm
-
参考になりました。ありがとうございます







参考になりました