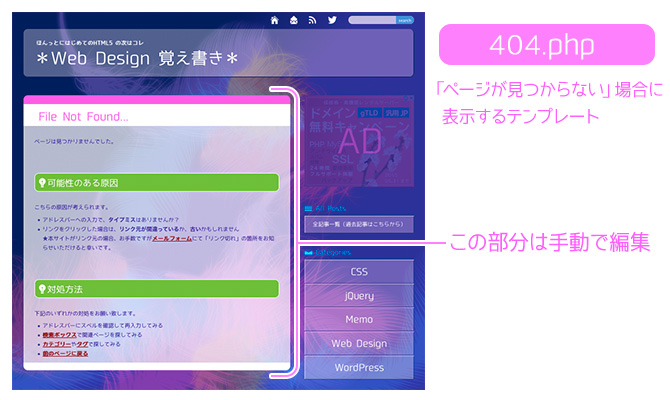
見当たらないページだと知らせる404.phpを作る [WordPressテーマ作成の手順12]
URLが間違っているなどの原因で、サーバがページを見つけられなかった場合の表示をする「404.php」を作ります。
手順は、前回のWordPressのテーマ作成11で作った固定ページ用テンプレート「page.php」をコピーし「404.php」と名前を変え、コンテンツ部分をHTMLで書くだけ。
「404.php」は特に作らなくてもindex.phpで出力させればいいか?とも思ったが、index.phpだと「ページが見つかりませんでした」だけしか出力しないので素っ気無い。
もう少し親切に対応するために、専用の404.phpを作ることにした。
スポンサーリンク
page.phpをコピーして404.phpを作る
前回作ったpage.phpをコピーし、ファイル名を404.phpに変更。
この404.phpという名のファイルがあれば、WordPressは「404 Not Found」用テンプレートとして使用する。
404表示用のテンプレートについて
WordPressは、「404 Not Found」は404.phpで表示する。これが無ければindex.phpが使われる。
オリジナルの「404 Not Found」を作りたければ、テンプレート名を404.phpにするだけ。
テンプレートの種類と優先順位についてはこちら:
WordPress「テンプレート」の優先順位 | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
404表示部分を整える
404.phpは、ほんっとに「404 Not Found」だけでしか使わないので、パーツテンプレートに分けてもしょうがない。コンテンツ部分は、このファイルに直接HTMLで書いちゃう。
本ブログでの404.phpのソースはこちら。
「page.php」で「content-page.php」で出力させたコンテンツ部分もHTMLソースを戻して書いている。
<?php get_header();?>
<!--------------MainContent--------------->
<article id="main-content">
<div class="grid"><!-- GRID MOTHER -->
<!--POST BOX-->
<div class="col-full">
<div class="wrap-col">
<article class="postBox">
<div class="metaData clearfix">
</div><!-- ^ .metaData END-->
<div class="entry_heading clearfix">
<div class="col-full"><h1>File Not Found...</h1></div>
</div><!-- ^ .entry_heading END-->
<div class="entry_body"><!------today's post Start------>
<p>ページは見つかりませんでした。</p>
<h2>可能性のある原因</h2>
<p>こちらの原因が考えられます。</p>
<ul>
<li>アドレスバーへの入力で、<b>タイプミス</b>はありませんか?</li>
<li>リンクをクリックした場合は、<b>リンク元が間違っている</b>か、<b>古い</b>かもしれません<br>
<span>★本サイトがリンク元の場合、お手数ですが<a href="<?php echo home_url();?>/about#mailForm_wdpr">メールフォーム</a>にて「リンク切れ」の箇所をお知らせいただけると幸いです。</span></li>
</ul>
<h2>対処方法</h2>
<p>下記のいずれかの対処をお願い致します。</p>
<ul>
<li>アドレスバーにスペルを確認して再入力してみる</li>
<li><a href="#searchBox">検索ボックス</a>で関連ページを探してみる</li>
<li><a href="#categoryMenuTtl">カテゴリー</a>や<a href="#tagMenuTtl">タグ</a>で探してみる</li>
<li><a href="javascript:history.back();">前のページに戻る</a></li>
</ul>
</div><!-- ^ .entry_body END--><!------today's post End------>
<div class="entry_body_bottom"></div>
</article><!-- ^ .postBox END-->
</div><!-- ^ .wrap-col END-->
</div><!-- ^ .col-full END-->
<!--POST BOX END-->
</div><!-- ^ .grid = GRID MOTHER END-->
</article><!-- ^ main-content END-->
<?php get_sidebar();?>
<?php get_footer();?>
上記ソースの div.grid, div.col-full, div.wrap-col は、本ブログのグリッドシステムによるものです。
サイトのURLのあとに、テキトーなテキストをタイプして表示させると確認できる。
(本ブログなら例えば「http://webdesign.practice.jp/12345」とかで試してみて)
<title>はWordPressが「ページが見つかりませんでした」と出力してくれる。
本ブログでは「ページが見つかりませんでした | *Web Design 覚え書き*」と出力される。
<title>に「現ページのタイトル」と「サイトタイトル」をセットで出力させているので。
このソースの詳細はこちら:
header.phpの編集 ページタイトルの出力とRSSフィードへのリンクなど [WordPressテーマ作成の手順5]
なんで404って言うの?
HTTP(Hypertext Transfer Protocol)でのやりとりでは、サーバからの返事の意味を、数字3桁のコードで表現するんだって。
これを「HTTPステータスコード」と言って、100〜510までいろいろコードがある。その中の1つが「404」なんだそうな。
私はてっきり File Not Found を数字で読ませてるのかと思ったw。Notが0で、他の頭文字がFなので、F0F=four 0 four=404なんて、こじつけ過ぎ。でも覚えやすい(笑)!
ステータスコードのうち、4から始まる3桁は「クライアント(お願いする側。普通はブラウザ)」から「Webサーバ(お願いされる側)」へのリクエストがエラーだということ。
そのうちの「404 Not Found」は「見つけられなかった」というレスポンスだそうだ。
「HTTPステータスコード」についてはこちら:HTTPステータスコード-Wikipedia







Leave a Comment