-webkit-appearance : noneで初期化!スマホのフォーム要素のスタイル
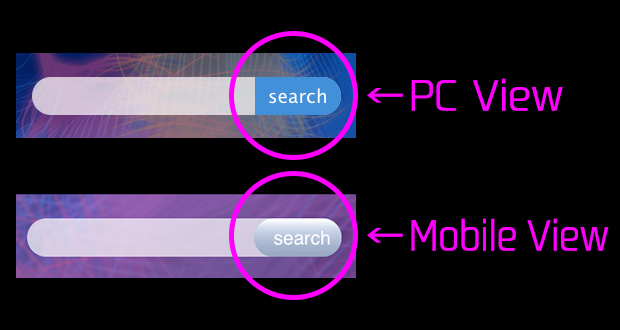
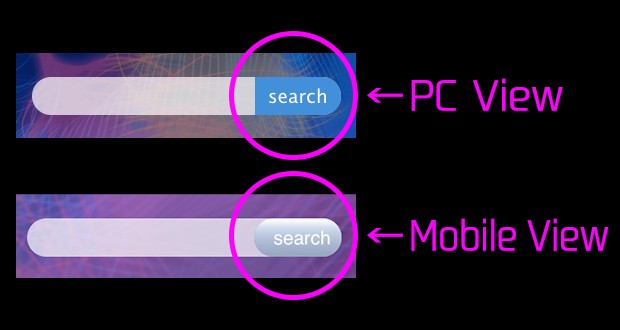
このサイトの制作時にスマホで表示確認をしていたとき、フォームのテキスト入力部分(input type=”text” や textarea)は大丈夫なのに、送信ボタン(input type=”submit”)だけは、どうしても意図したスタイルにならず、困った。

CSSの指定を無視してデフォルトスタイルのままになる、これは、webkit系のモバイル用ブラウザのバグみたい。
主要なモバイル用ブラウザは、ほとんど webkit系(Safari、Android標準、Android Chrome)なので、直す方法があるなら…と調べてみたら、appearance プロパティに-webkit-のベンダープレフィクスをつけて、値をを none にすれば初期化できるらしい。ということで、さっそく試してみた。
webkit系ブラウザに関する参考サイト:WebKit-Wikipedia
appearance に関する参考サイト:appearance-CSS3リファレンスCSS3 appearance property
スポンサーリンク
フォーム要素のスタイルを初期化
下記のように 使用する要素をリセットすればOK。(下記以外を使ってるなら追加で)
input, button, select, textarea {
-webkit-appearance: none;}
各フォーム要素に関してはこちら:
ほんっとにはじめてのHTML5:[49-1] input要素でいろんな部品を作ろう
ほんっとにはじめてのHTML5:[50] button要素で送信・リセット・汎用ボタンを自由に作ろう
ほんっとにはじめてのHTML5:[51] セレクトメニューを作ろう(select要素)
ほんっとにはじめてのHTML5:[53] 文章 (複数行のテキスト) を入力してもらおう(textarea要素)
「input type=”submit”」だけを初期化したい
テキストエリア関係は appearance プロパティをリセットしなくてもこちらが指定したCSSが効いており、チェックボックスなどはデフォルトのままでOKなので変えたくなかった。
なのでこのサイトでは、input要素の中の送信ボタン(type=”submit”)だけリセットすることに。
セレクタで input [type=”値”] と、ダブルクォーテーションの中にtype属性の値を入れれば、その値のモノだけをターゲットにできる。
ソースはこちら↓
input[type="submit"] {
-webkit-appearance:none;
border-radius:0;
vertical-align:middle;
text-align:center;}
このあと、検索ボックスの送信ボタン、メールフォームの送信ボタンのスタイルを指定。
#searchsubmit {
width:50px;
height:22px;
border: none;
cursor: pointer;
background:#628cd7;
border-radius: 0px 11px 11px 0px / 0px 11px 11px 0px;}
input.mformsubmit{
font-size:130%;
padding: 1px 1em 3px;
margin:0;
border:none;
cursor:pointer;
background: #89c040;
border-radius: 15px;}
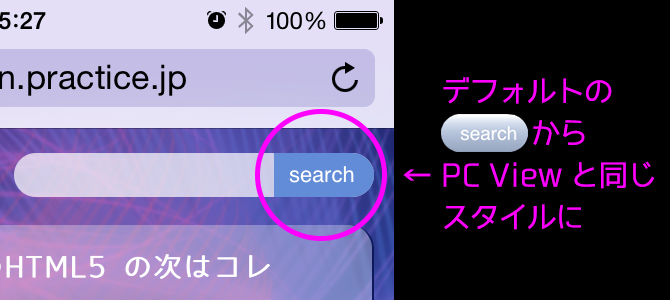
これで、検索ボックスの送信ボタンは、iPhoneでこのように。

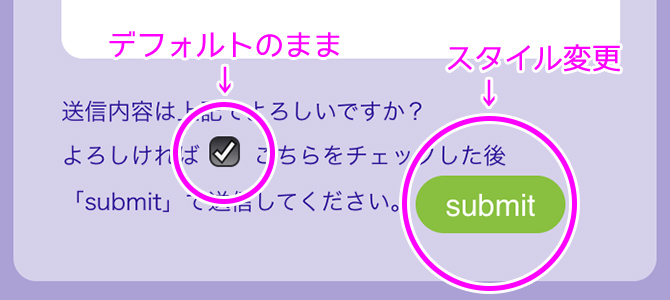
メールフォームの送信ボタンはこのように。
送信認証用のチェックボックス(これもinput要素)は初期化をしていないので、webkitのデフォのまま。

本サイトでは、「検索ボックス」はWordPress標準、「メールフォーム」はプラグイン「Contact Form 7」を使用。
どちらもWordPressで設定した後、ブラウザでHTMLソースをゲットし、生成されている id、class を利用してスタイルを組んでいった。
「検索ボックス」「メールフォーム」の設定を忘れないうちにメモらなきゃ。







Leave a Comment