Media Queriesの条件分岐とブレイクポイントについて
今回はMedia Queriesの条件分岐と、ブレイクポイントについてメモっておきます。
CSS2以前から、「メディアタイプ(Media Type)」に別けてスタイルを切り替える方法はあったのだが、CSS3ではより細かく「メディア特性(Media Feature)」も加えてスタイルを切り替えられるようになった。これが Media Queries(メディアクエリ) と呼ばれているモノ。
条件での切り分け方も「and」「,(カンマ)」「only」「not」が使えるようになった。
スポンサーリンク
条件によってCSSを切り替える方法一覧
CSSを条件によって切り替える方法は以下のものがある。
ソースのタイトルに*がついているものが Media Queries。「メディアタイプ&特性」で条件分岐している
HTMLの<link>のmedia属性で切り替える方法
<link rel="stylesheet" href="screen.css" media="screen"> <link rel="stylesheet" href="print.css" media="print">
<link rel="stylesheet" href="screen.css" media="only screen and (max-width: 768px)"> <link rel="stylesheet" href="print.css" media="only print and (monochrome)">
CSSの @import で切り替える方法
@import url("default.css") screen, projection, tv;
@import url("print.css") print;
@import url("default.css") screen, projection, tv;
@import url("print.css") print;
CSSの @media で切り替える方法
@media screen, projection, tv {body { font: 100%/1.6em sans-serif }}
@media print {body { font: 12px/1.3em serif }}
@media screen and (min-width: 480px) and (orientation:landscape) {/*横持ち用のスタイル*/}
@media screen and (min-width: 480px) and (orientation:portrait) {/*縦持ち用のスタイル*/}
ほんっとにはじめてのHTML5:[42-2] link media=” ” で 外部CSSをメディア別に切り替えよう
ほんっとにはじめてのHTML5:(ちょっとメモ)link よりスマートな CSSの @import と @media
こうやってまとめて書き出してみると、メディアクエリの書き方は3種類あるんだな。
その中でも、いちばん最後の「@media」で直接CSSファイルに書く方法が、編集しやすくて扱いやすいようだ。
Media Type とメディア特性(Media Feature)
主な Media Type
主な Media Type は「screen(ディスプレイ)」「print(プリンタ)」。一般的なWebページでは、このくらいしか使わないかも。すべてのメディアを指定する場合は「all」。
よく使う「メディア特性(Media Feature)」
よく使う「メディア特性(Media Feature)」は、このあたりか。
- max-width(表示領域の最大幅)
- min-width(表示領域の最小幅)
- orientation(デバイスの縦持ち(portrait)か横持ち(landscape)か)
「width」の場合は数値をpx付きで、「orientation」の場合の値は「portrait(縦持ち)」か「landscape(横持ち)」を指定。これらは「 :(コロン)」で区切って「値」を指定する。
@media screen and (min-width: 800px) {/* 800px以上のスタイル */}
@media screen and (max-width: 800px) {/* 800px以下のスタイル */}
@media screen and (orientation:portrait) {/*縦持ち用のスタイル*/}
@media screen and (orientation:landscape) {/*横持ち用のスタイル*/}
この他に、「-webkit-min-device-pixel-ratio:」「min-resolution」「max-resolution」などのメディア特性もあり、Retina display に絞ってスタイルを書くこともできるらしい。
条件分岐を制御する and カンマ only not
メディアクエリでは、「メディアタイプ」や「メディア特性」の前につける「and」「 ,(カンマ)」「only」「not」によって、より詳細に条件分岐を設定できる。
and
「かつ」の意味。両方の条件が true ならスタイルを適用。
@media screen and (min-width: 480px) and (orientation:landscape) {/*横持ち用のスタイル*/}
,(カンマ)
「or」の意味。どちらかの条件が true ならスタイルを適用。
@media print, screen and (min-width: 480px) {/*プリント用 or ディスプレイが480px以上のスタイル*/}
only
「のみ」の意味。この条件だけに限定してスタイルを適用。
@media only screen and (max-width: 960px) {/*ディスプレイ表示のみ、かつ960px以下のとき*/}
not
否定の意味。この条件でなければスタイルを適用する。
@media not print and (max-width: 960px) {/*印刷用でなく、かつ960px以下のとき*/}
メディアクエリのブレイクポイント
各デバイスの「表示領域」などの条件を切るタイミング(表示幅のピクセル数)を「ブレイクポイント(breakpoint)」という。
ブレイクポイントは、「PCビュー、タブレット、スマホ」の3種類向けに切るのが理想だが、デバイスによってサイズがさまざまな今は、「これで作ればOK!」というモノはないよね…。Webサイトによってそれぞれ考えるしかない。
とりあえず例としては、こんなかんじ↓
/*メディアクエリの前に、通常のPC用のスタイルを指定*/
@media only screen and (min-width: 737px) and (max-width: 1024px) {/*タブレット用のスタイル*/}
@media only screen and (min-width: 320px) and (max-width: 736px) {/*スマホ用のスタイル*/}
/*このソースでのブレイクポイントは未検証。適当です。*/
このブレイクポイントの数値は、さまざまなデバイス全部を細かく切るのは効率が悪すぎる。
市場でのシェアが多い順に、しかもWebサイトのターゲットでのシェアを考えて、ブレイクポイントを選ぶ…という方法しかないだろう。
ちなみに本サイトでは、ブレイクポイントで悩んだ挙げ句、面倒くさくなって(笑!)、タブレットの横持ちで1番大きそうな「Nexus7 の表示領域幅960px(下記参照)」で切っちゃった。それより大きいときは2カラム、960以下なら1カラム。めっちゃ大ざっぱです。
細かく対応したい場合は各デバイスで検証しながらスタイルを組む必要がある。
主なデバイスの表示領域は下↓にザックリとメモっておいた。
主なデバイスの表示領域サイズ
- iPhone 5
- 表示領域:320 x 568 (解像度:640 x 1136)
- iPhone 6
- 表示領域:375 x 667 (解像度:750 x 1334)
- iPhone 6 plus
- 表示領域:414 x 736 (解像度:1080 x 1920)
- iPad Air 2
- 表示領域:768 x 1024 (解像度:1536 x 2048)
- GALAXY S5
- 表示領域:360 x 640 (解像度:1080 x 1920)
- GALAXY Note Edge
- 表示領域:360 x 640 (解像度:1440 x 2560)
- Xperia Z2
- 表示領域:360 x 640 (解像度:1080 x 1920)
- Nexus7
- 表示領域:600 x 960 (解像度:1920 x 1200)
- ASUS MeMO Pad
- 表示領域:615 x 984 (解像度:1280 x 800)
表示領域と解像度
Retina Display の登場で「表示サイズ」とは別に「解像度」も考える必要がでてきた。
(次世代のRetinaは、さらに高解像度になるそうで、また指定がややこしくなりそう)
従来のディスプレイが、約160dpi の解像度だったのに対し、Retina は(各デバイスによって違うが)約320dpi らしい。ほぼ倍だ。
(「デバイスピクセル(dpx)」と「CSSピクセル(csspx)」の比率が「2:1」、「デバイスピクセル比が2」とも言うとか)
印刷物を入稿するときに300〜350dpiで作るので、印刷物並みの解像度。昔むかしの256表示のディスプレイを使ったことがある人には、感無量だ。
ディスプレイが高解像度になって影響があるのは、PNG、JPEG、GIF などのビットマップ。
画面上では「CSSピクセル(csspx)」で表示されるので、HTMLの各要素は CSSで指定したサイズに表示される。(ただし、機種デフォルトを活かした vieport にしてたら、表示領域にマッチするように自動調整されるけどね)
ビットマップは Retina では、CSSで指定した width や height で表示はされるが、従来の低解像度ディスプレイに合わせて作っていれば、拡大されてボケる。
解像度が2倍なので、ビットマップも2倍のサイズで作る必要がある。
(例:320 x 320px にしたいなら 640 x 640で作る)
2倍サイズで作った画像を、width, height で2分の1サイズに指定しておけば、Retina でも Retina じゃないディスプレイでも鮮明に表示されるというわけ。
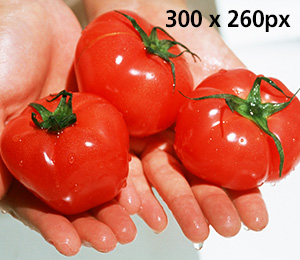
ちょっと実験。
下のJPEGは、片方は300×260px、もう一方は2倍の600×520で作り、両方とも「width="300" height="260"」で指定しています。


Retina で見ると、ハイライト部分や水滴、手の人差し指の皮むけなどの鮮明度が違いますね。テキスト部分はハッキリ違いがあります。
<img src="tomato1.jpg" width="300" height="260"> <img src="tomato2.jpg" width="300" height="260">
「@2x」画像を別に作って(通常のディスプレイ用の画像も作って)、CSSで切り替える方法もあるけど、2倍サイズで作った1つの画像を流用するほうが良いように、個人的には思う。(作業効率や、容量セーブといったコトを差し置いてもやるべき「メリット」があるのかもしれないが…。今の私にはわからず)







Leave a Comment