MediaQueriesとviewportは一緒じゃないと無意味(viewportの指定について)
レスポンシブレイアウトで、CSSでMedia Queriesを設定したら、HTMLでviewportを指定しなければ意味ない。何も起こらないんですね〜。Media Queries使うならviewportは必須。
ところで、viewportのプロパティや値はいろいろあるけど、どれを使うのが最適なんだろう?
「width」と「initial-scale」は同時に指定しないほうが良いってホント?(…違ってました)
などの疑問を今回いろいろ調べてみた。
そのほか、レスポンシブレイアウトでの画像サイズ、 -webkit-text-size-adjust(文字サイズ自動調整)についてもメモ!
- ここからは「レスポンシブレイアウト」に関するメモ
- imgサイズは2倍で作成。HTMLやCSSで半分サイズに指定
- Androidでテキストが拡大されるとき
- ウィンドウに対して100%幅の要素は避ける
- -webkit-text-size-adjust は100%に
スポンサーリンク
viewportの「width」と「initial-scale」
viewportは、スマホなどのデバイスの表示領域や拡大率の指定。HTMLのmeta要素で指定する。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewportの指定は、メディアクエリを使うならコレ↑でOK! 他のプロパティは要らないと思う。
メディアクエリを指定していないなら、viewportは不要。
以上。
って、これで終わってもアレなので、そう思うに至った過程をメモしておきます。
viewportの content属性のプロパティと値
- width(表示領域の幅)
- 数値(ピクセル数。200〜10000の範囲で指定。デフォルト=980が一般的らしい。機種によって違うけど)
- device-width(デバイスの表示領域の幅に合わせる)
- hight(表示領域の高さ)*普通あまり使わない(デフォがautoだから)
- 数値(ピクセル数。233〜10000の範囲で指定。デフォルト=auto)
- device-hight(デバイスの表示領域の高さに合わせる)
- initial-scale(初期スケール)
- 数値(倍率。minimum-scale ~ maximum-scale 以内)
- minimum-scale(最小スケール)
- 数値(倍率 。0~10の範囲で指定。小数値OK。デフォルト=0.25)
- maximum-scale(最大スケール)
- 数値(倍率 。0~10の範囲で指定。小数値OK。デフォルト=1.6)
- user-scalable(ユーザのスケール操作)
- yes(できる。デフォルト)
- no(できない)
表示領域って?
スマホなどのデバイスの画面で、Webページが実際に表示される領域のこと。幅980pxが標準的なデフォルトサイズだとか。機種によって違うんだけど。
左右980pxのWebページが(縮小表示されて)左右ピッタリに納まるのがデフォルトらしい。
で、スマホ用に幅320px(*1)などで調整したWebページも、デフォルト幅の980のままだと、思いっきり小さく表示されるので、viewport でこの「表示領域」を width=320 とか width=device-width などに指定してやる、という理屈みたい。(*2)
(*1) 幅320pxとは
初代iPhone〜3GSまでの縦持ちのデバイス幅。iPhone4からRetina Displayになり解像度は倍に。ただし物理サイズはあまり変わらないので幅320pxのままで考え、画像だけは倍のサイズにすればOK。
iPhone6、iPhone6 plus では物理サイズも大きくなっているので要注意。
サイズに関する参考サイト:
The iOS Design Guidelines – Ivo Mynttinen / User Interface Designer
iPhone 6で改めて考える画面解像度とUI | dotproof
(*2) userAgent を判別してWebページを切り替える方法もあり
スマホなどのユーザーエージェント用に HTMLファイルを別で作り、JavaScriptやPHP、.htaccess で切り替える。
参考サイト:
少しのコードで実装可能な15のスマートフォンサイト用小技集 | Webクリエイターボックス
viewportの「width」と「initial-scale」
上の表のたくさんあるプロパティのうち「どれを指定するのが最適?」と迷って調べてみた。
調べていく中で「viewport を書かない」か「width=数値」だけにするか「initial-scale=1」だけかのいずれかが良いという記事を読んだ。
「width=device-width」と「initial-scale=1」を同時に指定すると、iPhone Safariでの縦持ち・横持ち(Portrait・Landscape)で矛盾が生じる。また、「width=device-width」の解釈が iPhone Safari と Android で異なるので使わないほうが良いという。
参考サイト:blog.鶯梭庵/links/たぶん、ほとんどの人は viewport meta タグの指定をまちがえてる
ただ、上記のサイトでも問題点としてあげているが、Windows Phone のIEは「initial-scale」に未対応。
また、AndroidのChromeでは、viewport未設定か、content属性が「width=数値」のとき、文字が拡大表示されるという事象もあるという。
参考サイト:AndroidのChromeでフォントサイズが大きくなってしまう不具合は「max-height」で解決するかも | SEOモード
各デバイス(のブラウザ)によって、viewportで指定していないプロパティは、自動的に推測するらしいし、それぞれにバグもあるようだ。
どのデバイスでもそれなりに問題なく表示される指定って? みんなどうしているのかな?
3デバイスの公式サイトのviewportを見てみる
そこで、上記の3サイトでは viewportをどうしているのかを見てみた。
- Apple
<meta name="viewport" content="width=device-width, initial-scale=1" />
- Google Android 公式サイト
<meta content= "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, target-densitydpi=160" name="viewport">
- Windows Phone
viewport 記述無し(PCサイトをそのままスマホでも表示。)
意外だったのは、3サイトとも userAgent 切り替えではなかったこと。
Apple と Android はメディアクエリを使用。
Windows Phone はメディアクエリを使わず、PCサイトをスマホでもそのまま表示。
★ちなみに、Yahoo! JAPAN は、userAgent で切り替えている。PCサイトとスマホサイトは別HTMLファイル。
注目すべきは Apple。
「width」と「initial-scale」を同時指定してるやん!
Appleは、スマホ専用サイトは作らず、メディアクエリを非常に丁寧に作ってる。スマホ表示も美しく好印象。
AppleサイトのCSS:https://www.apple.com/ac/globalheader/1.0/styles/globalheader.css
*ミニファイされているのでStyleneat-CSS Organizerで解凍して。
Android 公式サイトも「width」と「initial-scale」を同時指定している。
ただ、initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no
(初期表示100%。最小サイズも、最大サイズも100%。ユーザによる拡大縮小はダメ)
には違和感。(拡大して見たい時もある。スマホではそれができるもんだと思っているユーザも多いはず)Appleサイトと同じく1カラムで作っているが、なぜピンチもできないようにしたのか疑問。
Windows Phoneも1カラムで作っている。スマホでも横持ちなら文字の可読性あり。よく計算して作っていて美しく、好印象。メディアクエリが無くても十分な例。
viewport の使い方パターン2つ
上記の参考サイトを見たり、自分でいろいろ実験した結果、今のところ以下の2つの方法が最適だと思う。
メディアクエリ無しなら viewport 不要
PC用ページをスマホなどのデバイスでそのまんま表示するなら、viewport不要。(もちろんメディアクエリなど設定していないはず)
viewportを下手に指定すると、妙な拡大表示になったり、背景が切れるなどの面倒が。
この場合のレイアウトは、スマホなどのデバイスでも見やすいように考慮すべき。(1カラムにするなど。ピンチアウトできるから 2カラムでもイイが、とにかく小ちゃい画面でも見やすいかどうか。)
メディアクエリ + この viewport 指定
メディアクエリをうまいこと(*3)作っておけば、viewport は、「width=device-width」と「initial-scale=1」同時を指定でOK。ほかのプロパティはユーザビリティを考えると不要よね。
<meta name="viewport" content="width=device-width, initial-scale=1">
(*3) メディアクエリをうまいこと作るとは
PCページで 2カラムにしたレイアウトを、メディアクエリで float解除し1カラムにするなど。スマホビューで、ピンチアウトしなくても「読める」ようにしておくこと。
1カラム(しかも、カラムの幅はパーセント指定)にしておけば「width=device-width(=各デバイス独自の横幅)」と「initial-scale=1(初期拡大率は原寸)」を同時指定しても問題なく表示するはず。
ここまでで、viewport の指定はとりあえず解決ってことで。
本サイトも「width=device-width」と「initial-scale=1」を指定している。
今のところは。いずれ状況が変わったらまた更新記事を書きます。
以降は、レスポンシブレイアウトでの、その他のメモ。
imgサイズは2倍。HTMLやCSSで半分サイズに指定
上記のいずれのパターンでも、Retina Display のために、imgはPCで表示したいサイズの「2倍」に作って、HTML上やCSSで半分のサイズに指定する。
Retina Displayでは、このwidth、heightは無視され実際のRetinaでの解像度で表示される。
画像サイズに関する参考サイト:
The iOS Design Guidelines – Ivo Mynttinen / User Interface Designer
iPhone 6で改めて考える画面解像度とUI | dotproof
この他の Retina Display 対応の画像処理メモ
★1画像に対してサイズを「大小2つ用意」しJavaScriptライブラリ(retina.js など)を使う。
Androidでテキストが拡大されるとき
「viewport が未設定」か content属性が「width=数値」のとき、AndroidのChromeで、h1〜6 などのテキストが拡大表示されるバグがあるらしい。
(本記事で紹介した指定なら、「viewport が未設定」のときが要注意。一応 h1〜6 には下記の指定を。)
これは、該当要素のCSSで「 max-height: 100% と指定しておく」と回避できるそうだ。
h1{ max-height: 100%; }
参考サイト:AndroidのChromeでフォントサイズが大きくなってしまう不具合は「max-height」で解決するかも | SEOモード
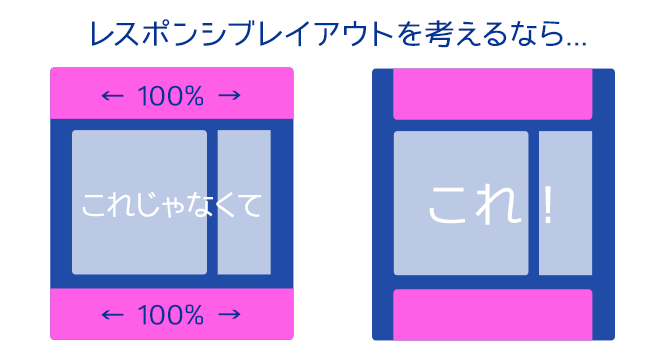
ウィンドウに対して100%幅の要素は避ける
メディアクエリを設定しているときの注意事項。
html, body 以外の width:100%の要素(header, footer, div, h1 など)の background や border は意図どおりに表示されない。viewport の影響で、隙間が空くなど納得できない表示になってしまう。
header や footer をウィンドウに対して100%にするデザインを「ど〜してもやらなきゃならない」わけで無いなら、最初から考えないほうが効率が良いように思う。
このサイトも、当初は header・footer を100%にしていたが、表示に不具合がありヤメた。CSSの「box-sizing:border-box」を使う手もあるが、「100%はけっこう難しい!」ということを実感。幅100%をヤメても見た目はたいして変わらず、無駄な時間だった。

-webkit-text-size-adjust は100%に
-webkit-text-size-adjust は、デバイスの縦持ち・横持ちで、テキストの拡大縮小を自動にする webkit系(Safari、Android、Chrome)の機能。
デフォルトは「auto」。auto では、スマホでは横持ちで文字を拡大表示し、PC版 Google Chrome や Safari でもユーザが文字を拡大することができる。
この機能を切る値は「none」か「100%」。
ただし「none」は、ユーザがテキストを拡大できなくなるので使ってはダメ!
webkitのバグだそうだ。
参考サイト:-webkit-text-size-adjust: none を絶対に設定してはいけない理由 – てっく煮ブログ
「100%」なら自動で拡大縮小させないだけ。スマホでは横持ちで文字は拡大しないが、ユーザが拡大縮小して閲覧できる。本サイトもこの指定にしています。
body {-webkit-text-size-adjust: 100%;}
今回の記事は、viewport を中心に、その他の関連情報をまとめた。 Media Queries(メディアクエリ)の条件分岐については、今回一緒にまとめるには長過ぎるので次回に。







Leave a Comment