header.phpの編集 ページタイトルの出力とRSSフィードへのリンクなど [WordPressテーマ作成の手順5]
今回は header.phpの編集についてメモ。
<head>の<title>部分にテンプレートタグを使ってページタイトルを適切に出力させたり、body内のサイトタイトルもテンプレートタグを使用する。
また、このブログでは「RSSフィード」へのリンクもheader.phpに書いている。
その他この時点で必要な header.phpでのテンプレートタグの記述について。
*本ブログでは header.phpに 検索フォーム も置いているが、コレに関しては後日メモ。ちょっと長くなりすぎるので。
スポンサーリンク
各ページのタイトルをサイトタイトルと一緒に出力
<?php bloginfo(‘name’); ?> は、サイトのタイトルを出力するテンプレートタグ。
HTMLの<head>部分で <title> <?php bloginfo(‘name’); ?> </title>
と書けば「管理画面 > 設定 > 一般」で記入した「サイトのタイトル」が <title>内に自動で出力される。
ただし、第2階層以下のどのページでも全部この調子。サイトのタイトルしか表示されない。
現在のページのタイトル│サイトタイトルなどと、各ページのタイトルも一緒に出力されたほうが、ブックマークしやすいし、SEO的にも好ましい。
そこで<title>〜</title>に以下のソースを書いてみた。
<title><?php
global $page, $paged;
if (is_search()) :
wp_title('', true, 'left');
echo ' | ';
else :
wp_title('|', true, 'right');
endif;
bloginfo('name');
if ($paged >= 2 || $page >= 2) :
echo ' | ' . sprintf('%sページ', max($paged, $page));
endif;
?></title>
2行目の global $page, $paged; はグローバル変数 $page と $paged を使う宣言。
$pageは各ページ(投稿や固定)を、$pagedはアーカイブページを指定する。
4, 7行目の wp_title() はページタイトルを取得するテンプレートタグ。
()内の引数は3つ。左から
・セパレータになる文字列(デフォルトは「>>」)
・タイトルを表示するか否かのBoolean(trueが表示。これがデフォルト)
・セパレータの表示場所(rightで右に。それ以外の値や空欄なら左 = デフォは左)」
になる。
上のソースは、
もし検索結果のページなら(3行目 if (is_search()):)、空白セパレータを左に出力(4行目)。
その後(ページタイトルの後に)「│」を表示(5行目 echo ‘ | ‘)。
そうでなければ、ページタイトルの右に「│」を表示(7行目)。
サイトタイトルを出力(9行目 bloginfo(‘name’);)
さらにアーカイブページなどで、もしページが2つ以上あったら(10行目 if ($paged >= 2 || $page >= 2):)、サイトタイトルの後に「│」とページ数を「○ページ」と出力する。
本ブログでの例。全記事一覧ページは複数ページに分かれており、その2ページ目のHTMLは下記のように出力される。
<title>全記事一覧(過去記事はこちらから) | *Web Design 覚え書き* | 2ページ</title>
もっと簡単に wp_title() を記述する
上のソースのように細かく条件分岐をする必要がない場合、もっと単純なソースでOK。
<title><?php wp_title('│',true,'right'); bloginfo('name'); ?></title>
ちなみに、wp_title() を全部デフォルトでいくなら、
セパレータの表示は左がデフォなので、下記のソースで。
(これで「サイトタイトル >> 現在のページのタイトル」と出力されるはず。やってみたことは無いけど)
<title><?php bloginfo('name'); wp_title(); ?></title>
お約束の wp_head()
これは、とにかくお約束ごと。素直に書いておくべきテンプレートタグ。
<?php wp_head();?> は、WordPressサイトの <head>部分の</head>の直前に必須。
WordPressから自動で出力する<meta>要素などを書く場所になるんだって。
ここを使うプラグインもあるので、忘れずに書いておくこと。
<?php wp_head();?> </head>
RSSフィードのリンクを出力させる the_feed_link()
これは、特に header.phpじゃなくても、sidebar.phpに設置してもイイ。
the_feed_link() でRSSフィードへのリンクをあっさり出力してくれる。
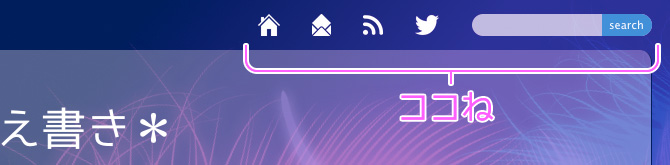
本ブログでは、ページの右上にアイコンを置いて、「ホーム(トップページ)」「メールフォーム」「RSSフィード」「Twitter」へリンクさせている。「サーチボックス」もココに。

この部分のソースはこのようにしている。
<section id="cntctAndSrch">
<div id="cntctAndSrchInner">
<div class="wrapBox10px">
<ul id="contact_and_search" class="clearfix">
<li id="searchBox">
<?php get_search_form(); ?><!-- #searchform END -->
</li><!-- ^ #searchBox END-->
<li id="iconTwi"><a href="https://twitter.com/yuki__hata" target="_blank"><img src="<?php bloginfo('template_url');?>/images/headIcon_twi.png" title="Twitter"></a></li>
<li id="iconRss"><?php the_feed_link('<img src="' . get_template_directory_uri() . '/images/headIcon_feed.png" title="RSS">'); ?></li>
<li id="iconMail"><a href="<?php echo home_url();?>/about#mailForm_wdpr"><img src="<?php bloginfo('template_url');?>/images/headIcon_mail.png" title="MAIL"></a></li>
<li id="iconHome"><a href="<?php echo home_url('/');?>"><img src="<?php bloginfo('template_url');?>/images/headIcon_home.png" title="HOME"></a></li>
</ul>
</div><!-- ^ .wrapBox10px END-->
</div><!-- ^ #cntctAndSrchInner END-->
</section>
*このリストは、CSSの float:right を使っているため、li要素は右から順に配置している。
*「ホーム(トップページ)」「メールフォーム」「Twitter」は、画像を bloginfo(‘template_url’); を使って表示させているが、リンクはほぼ手入力。
*サーチボックスについてはコチラ:検索フォームのカスタマイズ [WordPressテーマ作成の手順7]
9行目が「RSSフィード」へのリンク。
the_feed_link()でRSSフィードへのリンクを出力。
()内の引数は、リンクさせるテキストを書くのがデフォルト。
<a href="RSSフィードのURL">テキスト</a> というカタチで書き出してくれる。
上のソースの場合は、文字列でなく img要素を(むりやり文字列にして)指定。src属性(画像のパス)と title属性を指定している。
上記ソースで出力されたRSS部分のHTMLはこのように。
<li id="iconRss"><a href="http://webdesign.practice.jp/feed"><img src="http://webdesign.practice.jp/略/headIcon_feed.png" title="RSS"></a></li>
ほとんどのブラウザは、フィードの表示機能がデフォルトでついている。
が、Chromeだけはデフォルト状態ではダメだった。(2015年3月記)
「This XML file does not appear to have any style information associated with it. The document tree is shown below.(このXMLはスタイル情報を持っていないようだ。ドキュメントツリーを以下に。)」と表示される。
ただし、拡張機能 RSS Subscription Extension (by Google)をインストールすればOK。
管理画面で設定するキャッチフレーズの表示
「管理画面 > 設定 > 一般 > キャッチフレーズ」で、サイトの紹介文を登録できる。
これは <?php bloginfo(‘description’); ?> というテンプレートタグで出力できる。
<body> に表示するならこのように。
<section id="description">
<h1><?php bloginfo('description'); ?></h1>
</section>
これは、<meta name=”description” content=””> とは無関係。
このmeta要素のdescriptionは、プラグイン「Meta Manager」で出力させる。詳細後日。
サイトタイトルを出力する bloginfo(‘name’)
「管理画面 > 設定 > 一般 > サイトのタイトル」で入力したサイトタイトルは、
前述の<?php bloginfo(‘name’);?>
で出力する。
このブログサイトでのサイトタイトル部分のソースは下記のようになっている。
<header>
<div id="description">
<a href="http://honttoni.blog74.fc2.com/" target="_blank">ほんっとにはじめてのHTML5</a>の次はコレ
</div>
<h1 id="siteId"><a href="<?php echo home_url('/');?>"><?php bloginfo('name');?></a></h1>
</header>
echo home_url(‘/’) はトップページのURLを出力する。それをa要素の href にして、サイト名(bloginfo(‘name’))にリンクを貼っている。
このブログサイトは、この時点では、キャッチフレーズ(description)にリンクを貼りたかったので、テンプレートタグは使わず HTMLで普通にソースを書いている。







Leave a Comment