WordPressからTwitterへ自動投稿するプラグインWP to Twitterをインストールしてみた
WordPressで投稿すれば、自動でTwitterにツィートしてくれるプラグイン「WP to Twitter」を入れてみた。
何もTwitterだけピンポイントに扱わなくても、FacebookやGoogle+もみんな一緒に面倒をみてくれるプラグインもあるけれど、アカウントの都合上Twitterだけがイイって場合はこれが便利。
WordPress.orgが出しているプラグインなので短縮URLの設定もラクだし。
ただし、インストール後の設定がややこしかったので、何をしたかをメモっておきます。
スポンサーリンク
WP to Twitterをインストール&有効化(WP)
ここは普通にWPの管理画面からインストール。
手動でインストールする場合はこちらからダウンロードしてFTPでアップ。
そして「有効化」をクリック。ここまでは通常のプラグインと同様。こっからがややこしい↓
Twitterアプリケーション登録(Twitter)
WP管理画面>設定>WP to Twitter で設定画面を開く。
すると「Twitter アプリケーション登録ページ」へ行って、このWordPressブログサイトを登録してねって言われるのでGO。Twitterのアカウントでログインする。
TwitterへWPサイトを登録(Twitter)
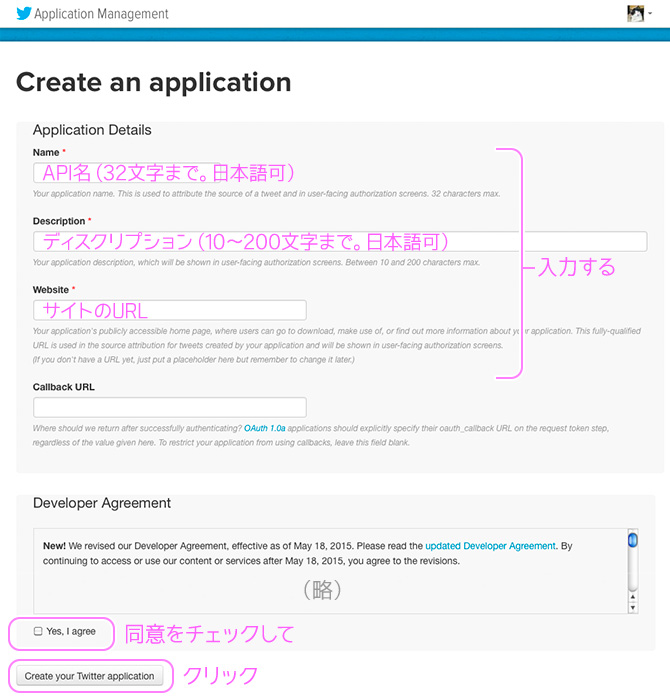
最初の画面で、WordPressサイトをAPIとして登録するように言ってくるので、
APIの名前、概要、URLを入力。
最後に規約に同意して、「Create …」をクリック。

ちなみに私は下記のように入力した。
- Name:*Web Design 覚え書き*API
- Description:*Web Design 覚え書き*からツイッターへ
- Website:http://webdesign.practice.jp/
- Callback:略(入力せず)
Twitterへ携帯番号の登録が必要(Twitter)
自分のTwitterアカウントに「携帯電話番号」を登録していないとダメ。「Create …」をクリックしても前へ進めない。
ということで、とっくに携帯番号を登録している場合はこの項目は関係無いので次へGO。
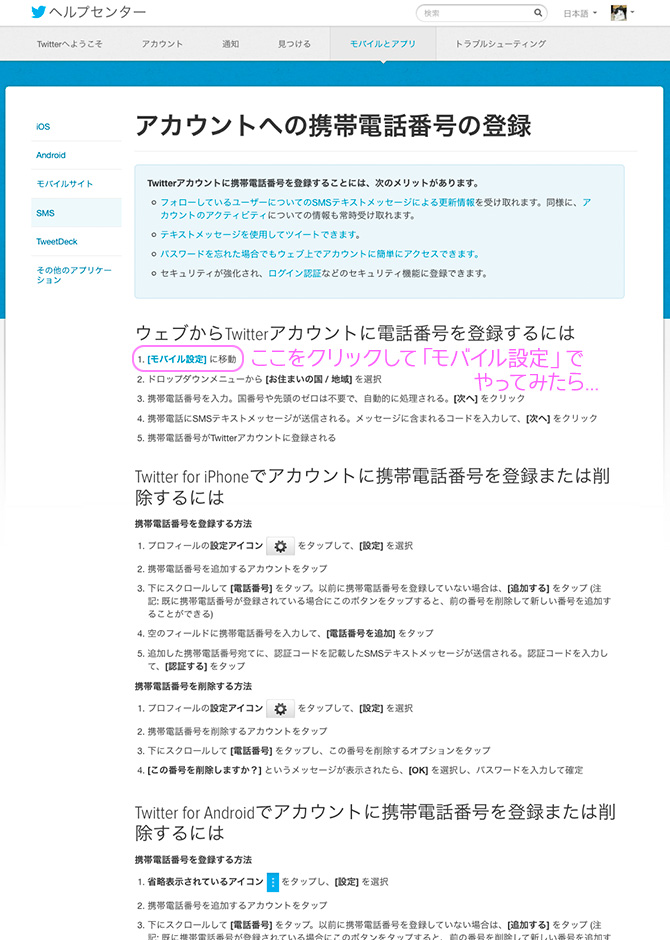
ヘルプセンターの「アカウントへの携帯電話番号の登録」ページに説明がある。

結論から言うと、PCでの「モバイル設定」はうまく行かなかった。なぜかエラー続きで。
携帯番号だけあって、携帯から登録したほうが手っ取り早い。一発でできた。
以下、まずはPCの「モバイル設定」からやってみた過程(前半無駄だったけどww)

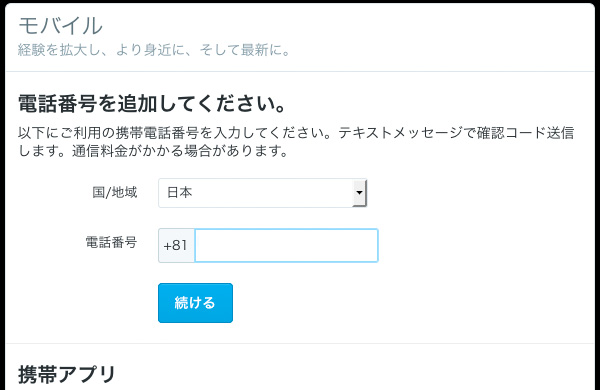
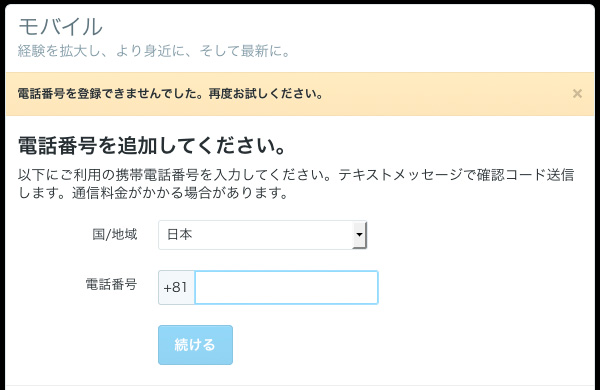
まずはPCでの「モバイル設定」をやってみた。
携帯番号を入力して「続ける」をクリックすると、携帯にショートメールで「認証用コード」が届く。

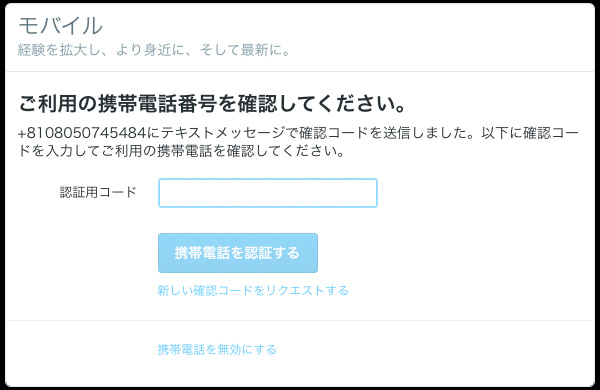
PC画面でその「認証用コード」を入力する画面になっているので入力。「携帯電話を認証する」をクリック。

登録できないとエラーメッセージ。
何度やっても同じ。まったく同じ認証コードが送られてくるだけで進まず。
で、携帯のTwitterアプリから試したら一発で完了。
ヘルプセンターの「アカウントへの携帯電話番号の登録」に、iPhoneやAndroidでの登録方法もあるので、こっちで試したほうがイイかもって意味なのかしらん。わかりにく!

たかが携帯番号の登録にずいぶん時間を取られちゃいました。
ちなみに「認証用コード」はPCで来てたのと同じ。(数字6桁。何度も入力したから暗記しちゃったよw)
アクセス権を「Read and write」に(Twitter)
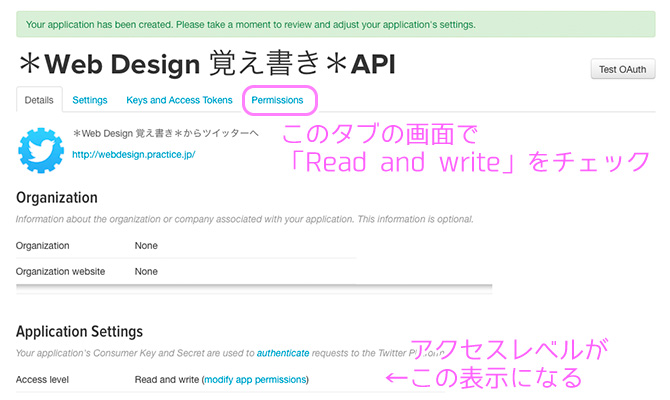
Twitterアプリケーション登録の画面で「Create your Twitter application」をクリックすると、以下のような「設定画面」が現れる。
Application Settingのアクセスレベル(アクセス権)が「Read and write」になっているか確認。
もしそうなっていなかったら「Permissions」タグで「Read and write」をチェックすること。

4つのキーテキストをゲット(Twitter)
WPのプラグイン設定では、以下の4つのキーテキストを入力して、WPサイトとTwitterアカウントを連携させる。
- Consumer Key (API Key)
- Consumer Secret (API Secret)
- Access Token
- Access Token Secret
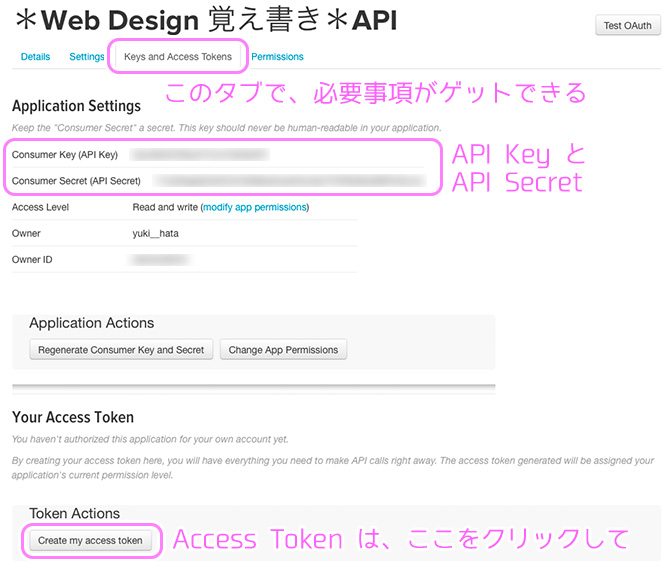
これらをゲットするには「Keys and Access Tokens」タブの画面に入る。
「Consumer Key (API Key)」と「Consumer Secret (API Secret)」は最初っから表示されている。
「Access Token」と「Access Token Secret」は、「Create my access token」ボタンをクリックすると表示される。


これらをコピペで使うので、画面はこのまま。(またはどこかに4つをコピペしておく)
4つのキーテキストを入力しTwitterと連携させる(WP)
WordPressの管理画面、WP to Twitter の設定画面に戻る。
ゲットした4つのキーテキストをコピペ。最後に「Twitterと連携」のボタンを押せばOK。
管理画面の「新規投稿を追加」で、Wp to Twitter の表示が現れ、「ツィートする・しない」を選べたり、記事特有のカスタムツィートもできる。

デフォルトの設定のままでのツィートを変えるなら、プラグインのテンプレートを変える。
ツィートの表示設定(WP)
WP to Twitter の設定画面で「Basic Settings」タブを開く。
ここで「投稿」「固定ページ」「リンク」について、ツィートするかどうか、どのようなテンプレートにするかを設定できる。(「リンク」タブは、WPサイトにリンクを追加したらツィートするかどうかの設定だ。)

本ブログでは、「投稿」の新規アップだけをチェック。
他のアクションではツィートしない設定にした。
記事内容は、上図の文言と「タイトル、URL、タグ」にしておいた。
#tags#をつけとくと、WP上のタグが Twitterのハッシュタグになって表示される。
URLは短縮したほうがいい
Twitterは140字までなので、URLは短縮したほうがいい。
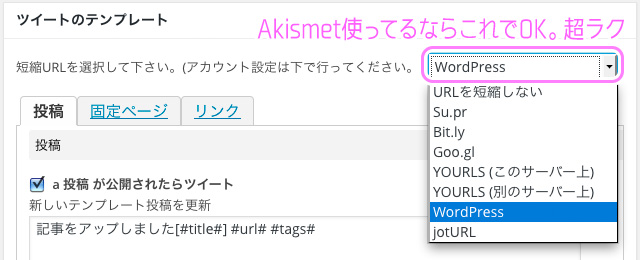
テンプレート画面の上部で短縮URLを設定できる。選択肢はこのように多数。

すでに AkismetなどのWordPress.orgのプラグインを使っていれば、認証作業は済んでいるので「WordPress」を選ぶだけでOK。
「WordPress」以外の、上記リストにある短縮URLサービスはこちら。
- Su.pr:supr
- Bit.ly:Bitly
- Goo.gl:Google URL Shortener
- YOURLS:YOURLS(Webサービスでなくソフトウェアなので、サーバにあげて使うらしい)
- jotURL:jotURL







私が参考になったのは、こちらさんでした。