OGP設定のHTMLソースと Facebook, Twitter Cardsの設定を全部まとめてメモ!
サイトにSNSへのシェアボタンを設置したからには、OGPの設置もしたほうがイイですね。
OGPの設置は、サイトの <head>部分の <meta>要素に記述をするだけで簡単。
FacebookとTwitter (Twitter Cards) は、基本のOGPの記述があれば、そこに数行を足すだけ。
ということで、本ブログにもOGPを設置したので、忘れないうちにメモっておきます。
*今回は、まずOGPの HTML上での基本構造や、Facebook・Twitter用の設定をメモ。まずは基本を整理。
*WordPressでの設置は、パーツテンプレートを作り、タグを編集する必要があるので、次回メモ。
OGP(Open Graph Protocol)
は、Facebook、Google+、Twitter、mixi、GREEなど全てのSNSで共通の機能です。
シェアしてもらったとき、そのページの「タイトル・抜粋文・イメージ」も表示されるので、URLの文字列だけよりも目立つし、拡散してもらえる確率も上がります。
本家のサイトはコチラです→The Open Graph protocol
(下はTwitter Cardsの表示例)

スポンサーリンク
OGPは<meta>要素に記述する
OGPは、サイトの <head>内の <meta>要素にソースを記述をするだけ。
工程のポイント
[1] <head>要素に初期設定を書いておく(XHTMLの場合は<html>要素に)
[2] 必須プロパティは全部書いておく
[3] オプションプロパティで必要なものを書く
[4] Facebookのためのプロパティを追加
[5] Twitter Gardsのためのプロパティを追加
★最後に「最低限これだけあれば大丈夫」そうなスタンダードっぽいソース全文をまとめておきました。コピペ用。
<head>要素のprefix属性への記述
まず最初に、OGP用のプロパティの初期設定を <head>要素の prefix属性で書いておきます。
コレが無くてもOGPは認識されるのですが、書くのが「正式」なんだそうですよ。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
「og:」は Open Graph のプロパティ、
「fb:」は Facebook独自のプロパティ、
「article:」は OGPのオブジェクトタイプ だそうです。
★「:」の後には必ず「半角スペース」を入れること。コレ重要。
上記のソースはHTML5用。
XHTMLの場合はコチラ ↓
XHTMLの場合は、<html>要素に xmlns属性で書きます。オールドIE対応のXHTMLサイトならこっち。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#" lang="ja">
OGPの必須プロパティ
まずは必須プロパティ。必須プロパティは4つあります。
<meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="article" /> <!--またはwebsite, blog--> <meta property="og:url" content="ページのURL" /> <meta property="og:image" content="画像のURL" />
- og:title
- content属性には、ページのタイトルを記述。ブログだったら記事のタイトル。
(サイト名ではない。サイト名は別にオプションで og:site_name があります)
og:title を省略すると、デフォルトで <title>要素の内容になるそうです。 - og:type
- content属性には、ページのオブジェクトタイプを記述。代表的なものは下記。
website:Webサイトのトップページを表す。デフォルト(og:type を省略すると自動的にコレになる)。
blog:ブログのトップページを表す。(コレ、最新のogp.meには記載が無い。websiteで良いのかも)
article:記事を表す。Webサイトのトップページ以外のページ、ブログの記事などに。
profile:人物を表す。個人のプロフィールページなどに。
(*このほかに、Music、Video関連のオブジェクトタイプも。詳しくは OGP本家のサイト で) - og:url
- ページのURLを絶対パスで記述。
- og:image
- 表示する画像のURLを絶対パスで記述。
(*画像は複数指定したり、幅や高さを指定することもできます。詳しくは OGP本家のサイト で)
OGPのオプションプロパティ
オプションのプロパティ。このうち og:site_name と og:description は重要(よく使う)。
<meta property="og:site_name" content="サイト名" /> <meta property="og:description" content="ページのディスクリプション" /> <meta property="og:audio" content="音声ファイルのURL" /> <meta property="og:video" content="動画ファイルのURL" /> <meta property="og:locale" content="ローカル言語。デフォは en_US " /> <meta property="og:locale:alternate" content="翻訳のための他言語" /> <meta property="og:determiner" content="タイトルの前に付く単語" />
最後の「og:determiner」の値は、「a, an, the, “”, auto」の5つ。
デフォルトは“”で空(カラ)。autoはシェアしたユーザが「a」か「an」から2択できるんだそうです。
Facebook専用のプロパティ
FacebookでOGPを使うには、FacebookでApp-IDを取得し、それを以下のように記述します。
(App-IDの取得方法は本記事後半に)
<meta property="fb:app_id" content="App-ID(15文字の半角数字)" />
または、adminIDでも設置できます(どちらか1つを書けばOK。両方はいりません。)
adminIDは、Facebookのアカウントがあれば誰でも持っているID。コレを使って簡単に記述することもできます。
ただし、個人の特定が可能なので、「誰でも友達申請ウェルカム」なヒト用。
いっぽうのApp-IDは、取得にひと手間かかりますが、個人のページには行き着かないので、個人情報を守れます。
adminIDを使う場合は以下の記述で。
<meta property="fb:admins" content="adminID(15文字の半角数字)" />
*自分のadminIDの調べ方はコチラのサイトが詳細:WordPress&facebook連携設定① OGP設定方法
*App-IDの取得方法は、このページの後半に記載しています:FacebookのApp IDの取得
Twitter Cardsの記述(name属性を使います)
TwitterでのOGPは Twitter Cards と呼ばれています。
これは、property属性じゃなく、name属性を使います。下記を足すだけです。
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@[Twitter ID]">
1行目の twitter:card にはカードの種類を書きます。
summary:デフォルト。「タイトル、説明、サムネイル、Twitterアカウント」が表示される。
summary_large_image:Summaryの画像が大きいバージョン。
photo:写真のみ。Twitterで写真を投稿した時のような表示に。
gallery:4つの写真を表示。
*これらのカードについての詳細や、この他のカード(Product、App、Player)については本家で:
Card Types | Twitter Developers
2行目の twitter:site は必須ではないので、書かなくても可。
カードのフッターに「@[Twitter ID]」が表示されるだけみたいです。
Twitter Cards で使えるプロパティは、上記のtwitter:cardなどの他にもいろいろあります。
例えば、画像の幅や高さを指定したりできます。選択したカードによって、使えるかどうか決まっているんだって。
詳しくは、Twitter本家サイトで。
Twitter Cards のマークアップタグリファレンス
Twitter Cards は、使う前に「申請」が必要だという情報が多数あったのですが、Card validatorで表示確認しただけで済みましたので、今はもう不要なのだと思います。(2015年7月現在)
Card validatorの使い方は下のほうでメモっています。
OGPソースコード全文サンプル(コピペ用まとめ)
以上、バラバラにOGPソースコードを列挙しましたが、スタンダードな感じのサンプルを1つにまとめました。コピペして、サイトに合わせて追加・変更・削除を。
<!DOCTYPE html> <html> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="article" /> <meta property="og:url" content="ページのURL" /> <meta property="og:image" content="画像のURL" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:description" content="ページのディスクリプション" /> <meta property="fb:app_id" content="App-ID" /> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@[Twitter ID]" /> </head>
OGP画像のサイズは 600x315px以上で
og:imageで指定する画像のサイズについて。
SNSで一番シェアがあるFacebookのUIに合わせて画像サイズを設定したほうが無難です。
FacebookのUIの仕様は、しょっちゅう変わります。OGPの画像も、横長の画像の上下に余白を足して正方形にするなどのワザを駆使していましたが、最近はニュースフィールド・タイムラインともに横長(1.91:1)の画像表示になったそうで、正方形になんかしなくてよくなったとか。
で、現在のFacebookでの OGP画像のサイズは、
少なくとも600x315px以上、推奨は1200x630pxかそれ以上。これで作れば間違い無さそう。

OGP画像のサイズについては、コチラを参考にさせていただきました。ありがとうございます!:
Facebook OGP画像の最新サイズ(※2014年9月)、もう正方形は不要 | Sunday In The Park
Facebookの Open Graph Debuggerで確認
Facebookで用意されているデバッガで、OGPの記述が正しいかどうか確認します。
OGPの記述だけでなく、それが他のHTMLソースとあたっている(衝突している)場合もエラーになりますが、このデバッガは、何が何とあたっているかなどの原因を教えてくれます。
コチラで確認→ Open Graph Debugger(要Facebookログイン)
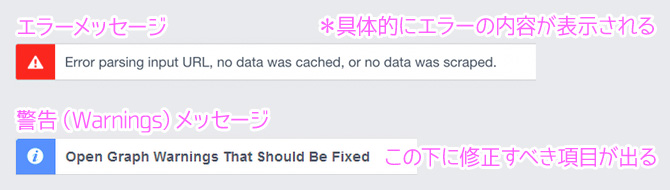
ここでエラーがあれば必ず修正
。 警告のほうは、出ていてもOGPは表示されるようですが、なるべく直す。(意図せぬ表示の原因になるので)

本ブログでのデバッグを、サンプルとしてご紹介
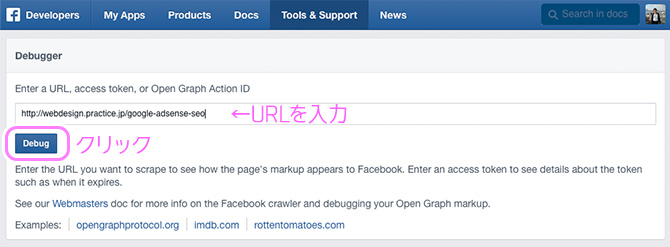
まずは、適当なページのURLをタイプしてDebug。

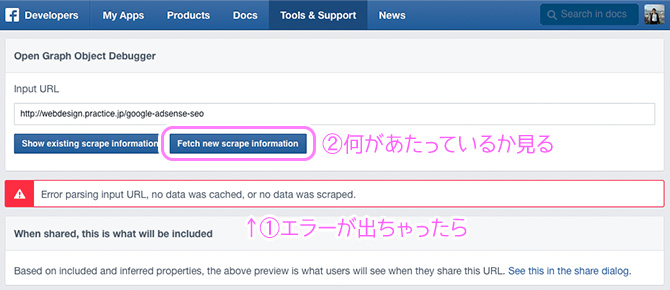
いきなりエラー!でした。
「Fetch new scrape information」をクリックして理由を見てみます。

(左側の「Show existing scrape information」は以前の摩擦(scrape)情報)
この場合は、OGP以外の記述で <meta name="author" content="○○"> を書いていたのですが、それがOGPの記述とあたっているとのことでした。それを削除したらエラーが消えました。
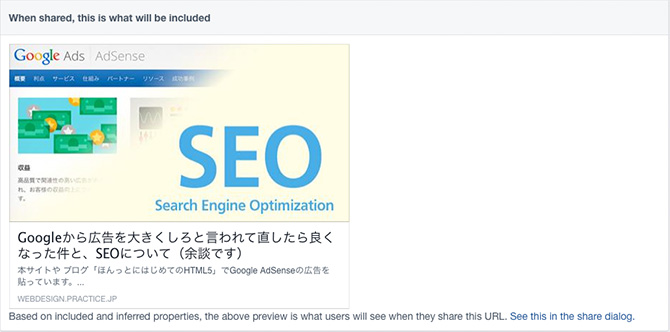
そのほかの警告も無く、このようにプレビューされて、とりあえず一件落着です。

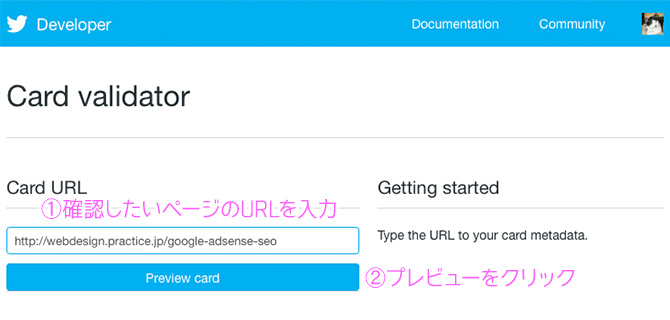
Twitter Cardsのバリデータ
Twitter Cards も、設定が正しいかどうか確認する Card validator が用意されています。
以前はTwitter Cards は「申請」が必要だったようですが、2015年7月現在は、このバリデータで確認するだけで、特に何か申請する項目はありませんでした。が、ここで必ずエラーが無いかどうか確認しておいたほうが良いと思います。
コレね→ Twitter Developer Card validator(要Twitterログイン)
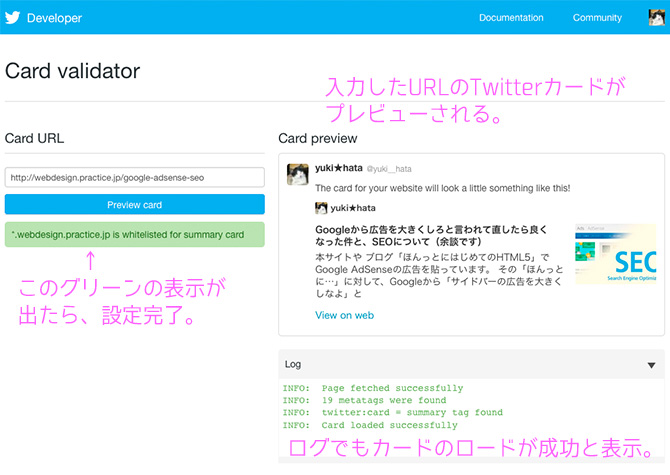
適当なページのURLをタイプして [Preview card] をクリックします。

プレビューが表示されて、カードタイプ(この場合はsummary)などへの記述が正しければ、
[(ドメイン)is whitelisted for summary card] などと表示されます。
(ホワイトリスト = 優良ってことでしょうな。ブラックリストの逆。)

このグリーンの表示が出たら、もう設定完了みたい。(これ以上申請するページはありませんでした)
FacebookのApp IDの取得
ここからは、FacebookのApp IDの取得について。
この工程は、
[1] Facebookの「開発者(デベロッパー)登録」して、
[2] サイトごとに「App(アプリ)」を登録して「App ID」を取り、
[3] そのアプリを公開モードにする(デベロッパーモードで作っていたということらしい)
などと複雑だったので、一連の作業のスクショを貼っておきます。(2015年7月現在の工程)
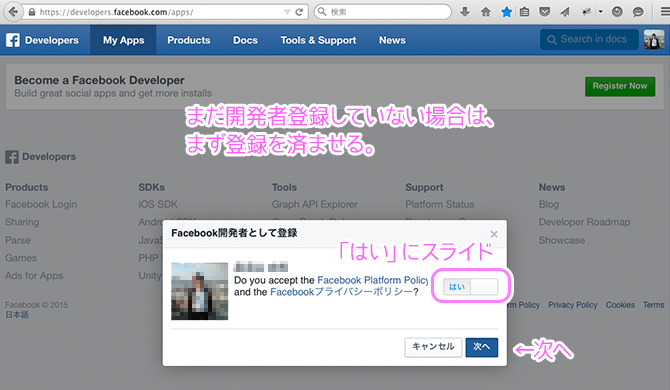
Facebookの Developers(開発者)の「All Apps」ページで App ID を取得します。
Facebook Developers All Apps(要Facebookログイン)
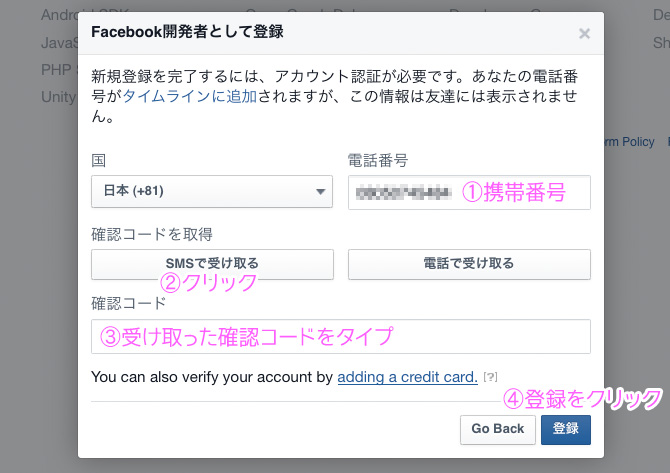
まだ開発者登録していない場合は登録します。まずプライバシーポリシーに同意。

携帯電話のSMS(ショートメッセージ)で確認コードを受け取って、入力する作業があります。
ここまでで開発者登録は完了します。

ここから App(アプリ)を作る作業。
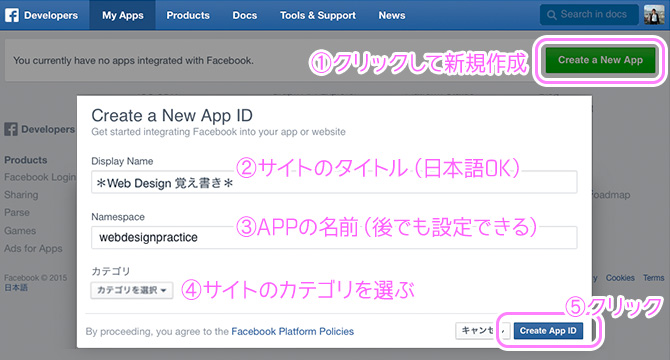
「Create a New App」をクリックして App ID を新しくゲットします。

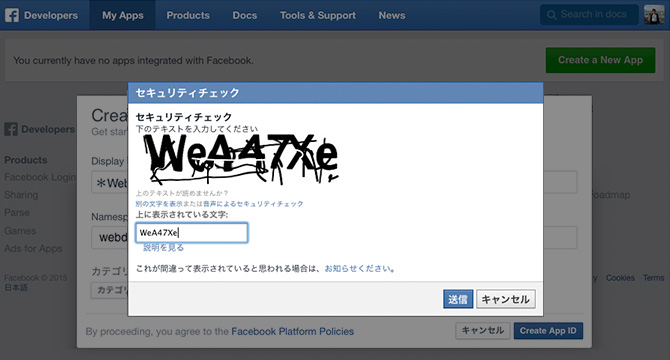
セキュリティチェックの画像が出るので、文字列を入力。

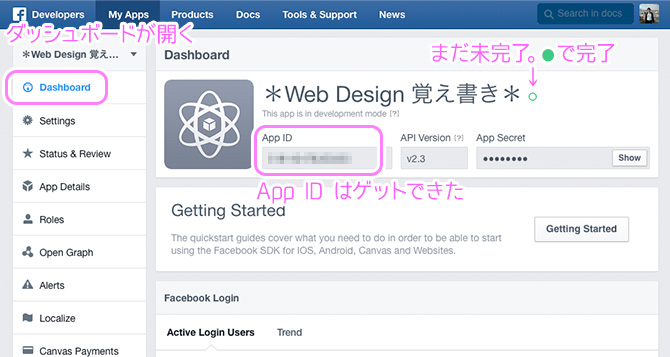
新しいAppのダッシュボード(Dashboard)が開きます。
ここで App ID はゲットできますが、まだ公開する作業があります。

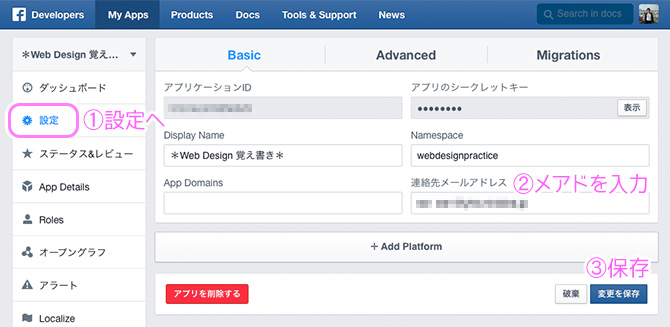
設定(Setting)画面を開き、メアドを入力。

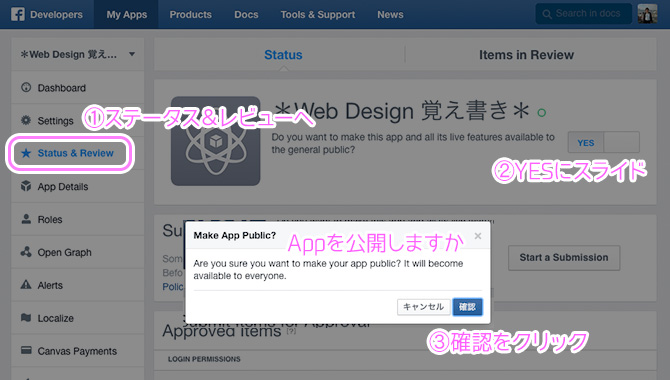
ステータス&レビュー(Status & Review)を開き、Appを公開。

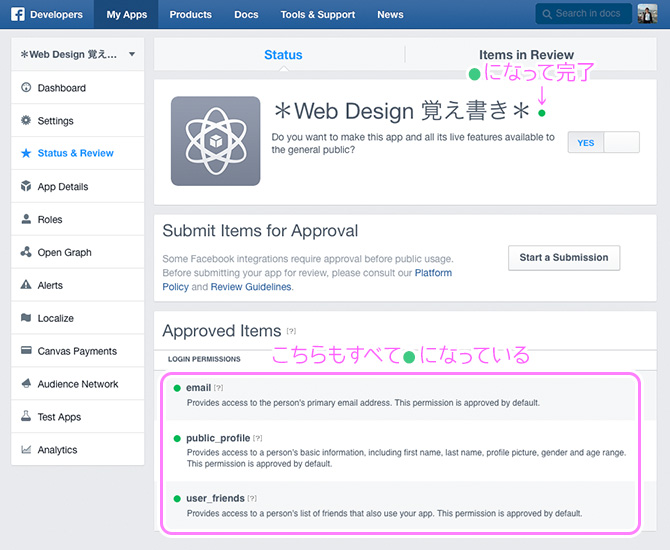
ステータスが「公開」になって、完了です。







お礼を書かずにはいられないほど、分かりやすく読みやすい記事でした。
どうもありがとうございます!