カテゴリーリスト、タグクラウドを表示する [WordPressテーマ作成の手順4]
今回はカテゴリーリストとタグクラウドを表示する。
このブログでは、これらを sidebar.phpに表示させている。
このほかのsidebarにある「全記事一覧」や「リンク」などは、WordPressのタグは使わず、普通にHTMLでリンクを貼っただけ。
カテゴリーリストとタグクラウドを表示して、クリックでアーカイブを開くようにするのは、ブログ形式としてはスタンダード。
企業サイトなどを作るなら、WordPressのカスタムメニューを使用する。
*全記事一覧ページの作り方は後日(固定ページを利用して、ループをひと工夫するだけ)
*WordPressのカスタムメニューを使う場合はこちらを参考に:
オリジナルテーマ作成(3) | 超初心者のサーバー移転とドメイン移管&ついでにWordPressも!
スポンサーリンク
<li>要素で書き出すことを念頭に
カテゴリーリストはデフォルトで<li>要素で書き出される。
その他、引数「style」に「none」を指定すると、各カテゴリーは<br>要素で区切られるようになる。
タグクラウドは、デフォルト(format=flat)は、半角スペースで区切られて表示される。
ここで format=list で指定すると、<li>要素で書き出すことができる。
<li>要素のほうが、CSSで指定しやすいので便利。
どちらも<li>要素で書き出すことを念頭に、使用する箇所をコーディングをしておくことが大事。
カテゴリーリストを出力する wp_list_categories
このブログでは、サイドバーのメニュー部分を<dl>要素で組んでいる。
カテゴリーリストやタグクラウドのタイトルは、<dt>で出し、<dd>内にカテゴリーリストが入るようにしている。
カテゴリーリスト部分のphpソースはこのように。
<dl id="sideBarMenu">
<dt id="categoryMenuTtl"><img src="<?php bloginfo('template_url');?>/images/sideDt_cat.png"><h4>Categories</h4></dt>
<dd class="txtCenter catName">
<ul>
<?php wp_list_categories('title_li=&exclude=16');?>
</ul>
</dd>
</dl><!-- ^ .sideBarMenu END-->
5行目がカテゴリーリストの出力部分。
wp_list_categories() の()内に、引数と値を指定。引数と値のセットは「&」で区切って羅列する。
<dt>でタイトルを出すので、「title_li=」と引数 title_li を空指定。
これをやらないとデフォルトで「カテゴリー」とタイトルが出る。
このデフォルトでのタイトルは<li>要素で書き出され、その中に<ul><li>要素でリストが表示される。
<li class="categories">カテゴリー
<ul>
<li class="cat-item cat-item-ID"><a href="http://~/" title="カテゴリー概要">カテゴリー名</a></li>
<li class="cat-item cat-item-ID"><a href="http://~/" title="カテゴリー概要">カテゴリー名</a>
<ul class="children">
<li class="cat-item cat-item-ID"><a href="http://~/" title="カテゴリー概要">子カテゴリー名</a></li>
<li class="cat-item cat-item-ID"><a href="http://~/" title="カテゴリー概要">子カテゴリー名</a></li>
</ul></li>
<li class="cat-item cat-item-ID"><a href="http://~/" title="カテゴリー概要">カテゴリー名</a></li>
</ul>
</li>
独自のタイトルを付けたければ、例えばこのように指定。
タイトルのテキストを<h2>要素で表示できる。
<?php wp_list_categories('title_li=<h2>' . __('好きなタイトルのテキスト') . '</h2>' ); ?>
また、引数「exclude」でIDを指定して、特定のカテゴリ名のみ非表示にすることもできる。
カテゴリーリストで、特定のカテゴリのみ非表示に
特定のカテゴリ名を除外するには、引数「exclude=数字」で除外したいカテゴリ名のID(数字)を指定する。
複数指定したければ、カンマで区切る。
<?php wp_list_categories('exclude=3,5,9,16');?>
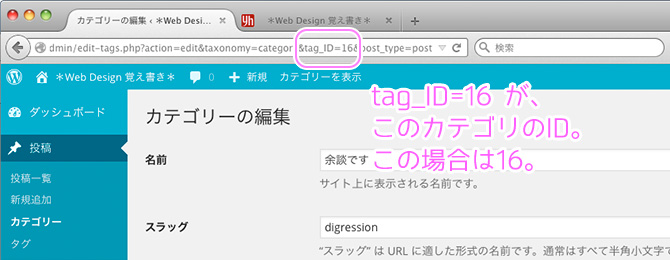
カテゴリのIDを確認するには、管理画面の「投稿 > カテゴリー」で、一覧上のカテゴリ名にロールオーバーし、画面左下に表示されるURLを見る。
またはそのままクリックで「カテゴリーの編集」画面を開き、ブラウザのアドレスバーで確認。

ちなみに、逆に特定のカテゴリーのみ表示したければ、引数「include」を使う。
wp_list_categories の引数と値の一覧(リンク)
wp_list_categories の引数と値の一覧はこちらで確認:
テンプレートタグ/wp list categories – WordPress Codex 日本語版
タグクラウドを出力する wp_tag_cloud
タグクラウドは、使用回数によって文字サイズが決まるリスト。使用回数が多いほど文字が大きくなるアレ。
デフォルト(format=flat)では、半角スペースで区切られて表示されるが、format=list で指定すると、<li>要素で書き出せる。こちらのほうがCSSで指定しやすくて便利。
このブログでのタグクラウド部分のphpソースはこのように。
<dl id="sideBarMenu">
<!-- ここにカテゴリーリストのソース -->
<dt id="tagMenuTtl"><img src="<?php bloginfo('template_url');?>/images/sideDt_tag.png"><h4>Tags</h4></dt>
<dd class="clearfix tagItem">
<ul>
<?php wp_tag_cloud('format=list&number=0&smallest=16&largest=16&unit=px&orderby=count');?>
</ul>
</dd>
</dl><!-- ^ .sideBarMenu END-->
6行目がタグクラウドの出力部分。
wp_tag_cloud() の()内に、引数と値を指定。引数と値のセットはこちらも「&」で区切って羅列する。
「format=list」で<li>要素での表示を指定。
「orderby=count」で使用数順に並べている(デフォはタグ名のアルファベット順)
「number=0」は表示数。デフォは45個。「0」ですべてを表示になる。
タグクラウドをすべて同じ文字サイズで書き出す
引数「smallest」は最小使用数のタグに使う文字サイズ(デフォは8)、
「largest」は最大使用数の文字サイズ(デフォは22ってけっこうデカイ)。
引数「unit」は文字サイズの単位。デフォはpt。
以下の例では、文字のサイズを16pxに固定。サイズが変わらないようにしている。
<?php wp_tag_cloud('smallest=16&largest=16&unit=px');?>
wp_tag_cloud の引数と値の一覧(リンク)
wp_tag_cloud の引数と値の一覧はこちらで確認:
テンプレートタグ/wp tag cloud – WordPress Codex 日本語版







Leave a Comment